Quick Start
ChartIQ is a JavaScript library and web component framework that enables you to quickly and easily add powerful charting capabilities to your applications.
Charts created with ChartIQ display time series data (such as stock quotes) and term structures (such as interest rate yield curves) in web and mobile applications. ChartIQ charts run on all contemporary browsers and mobile devices. The library supports the latest web standards and works with the leading web frameworks, including React, Angular, and Vue.
In this tutorial
You will use ChartIQ to add a basic chart to a web page.
Before you begin
This tutorial requires version 8.1.0 or later of the ChartIQ library.
Obtain a copy of your organization's ChartIQ package (zip) file or go to the ChartIQ site to request a free trial version of the library.
Access a web server
In this tutorial, we'll open a sample web page on a web server.
If your code editor includes a live server, you can open the sample page from your editor. Otherwise, set up a local web server or obtain access to a network‑based web server at your organization.
See the Setting Up a Web Server tutorial for help with creating a development environment.
Install ChartIQ
Unzip your ChartIQ package file. The extracted files and folders should include the following:

The tarball (chartiq-x.x.x.tgz) enables you to install the library using npm. In this tutorial, we'll install the library using the chartiq folder.
Web server
To install ChartIQ on a web server, copy the chartiq folder to the root folder of the web server.
If you're using npm http-server, copy the chartiq folder to any location on your computer, then start http-server from the chartiq folder (see the Setting Up a Web Server tutorial for more information).
Live server
To enable ChartIQ sample pages to run from your editor's live server, copy the chartiq folder to any location on your computer, then access the folder in your code editor.
Hello world
The chartiq folder contains a file named helloworld.html. The file is a web application that creates a basic chart.
Open helloworld.html in your editor and run it using the editor's live server.
If you're using a local or network web server, load helloworld.html in your web browser; for example, enter the following in your browser's address bar:
http://localhost/chartiq/helloworld.html
If you're using npm http-server, load helloworld.html using the localhost hostname and port 8080:
http://localhost:8080/helloworld.html
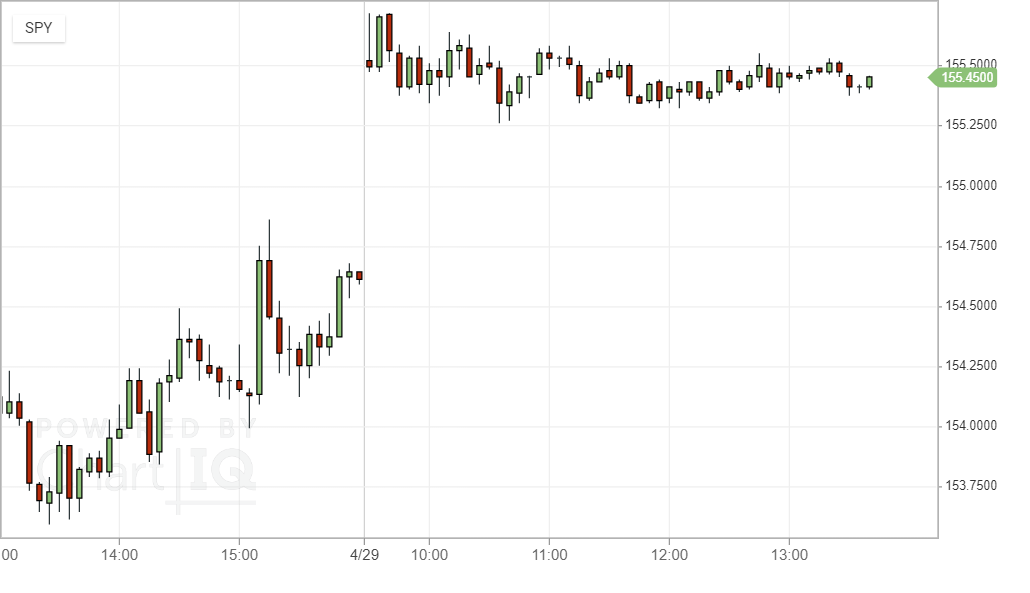
You should see the following candle chart:

Source Code
Open helloworld.html in an editor, and let's examine the key elements of the file.
stx-chart.css
<link rel="stylesheet" type="text/css" href="css/stx-chart.css" media="screen" />
The main style sheet for ChartIQ charts is stx-chart.css. The style sheet contains styles for the various elements of the chart, such as backgrounds and titles. You should always include stx-chart.css in your charting applications.
Chart container
<div class="chartContainer" style="width:800px;height:460px;position:relative;"></div>
A ChartIQ chart is contained in a div element on a web page. The div must have a class attribute assigned the value chartContainer, which is used to style and query the element. A reference to the element is provided to the ChartIQ chart engine (as we'll see later). The chart engine creates a chart within the element.
The width and height can be whatever you like; however, the CSS position attribute must be absolute or relative so that chart overlays (elements such as crosshairs, zoom controls, or drawn objects) are positioned correctly.
<script>
<script type="module" crossorigin="use-credentials">
.
.
.
</script>
A single script element contains all of the necessary JavaScript. The type="module" attribute assignment makes the script a top-level, inline ES6 module, which enables the script to include import statements. The ChartIQ library is made up of ES6 modules; and so, all library functionality must be imported into your charting applications.
The crossorigin="use-credentials" attribute assignment enables cross-origin resource requests with credentials, which is not really necessary with helloworld.html.
Note: ES6 modules must be loaded using HTTP or HTTPS to prevent CORS (cross-origin resource sharing) errors. That's why you can't load helloworld.html using a file:/// URI or by double‑clicking or double‑tapping the file.
Let's look at the script contents.
STX_SAMPLE_5MIN.js
import sample5min from "./examples/data/STX_SAMPLE_5MIN.js";
ChartIQ charts can display both real-time and static time series data. The helloworld.html chart uses a static data source — a JavaScript array containing a simulated time series of data.
The data is contained in the file STX_SAMPLE_5MIN.js located in the chartiq/examples/data folder of your library. Here's an excerpt from the file:
const sample5min=[
{"Date":"2015-04-16 16:00","Open":152.13,"High":152.19,"Low":152.08,"Close":152.11,"Volume":4505569},
{"Date":"2015-04-17 09:30","Open":151.76,"High":151.83,"Low":151.65,"Close":151.79,"Volume":2799990},
{"Date":"2015-04-17 09:35","Open":151.79,"High":151.8,"Low":151.6,"Close":151.75,"Volume":1817706},
{"Date":"2015-04-17 09:40","Open":151.74,"High":151.96,"Low":151.74,"Close":151.84,"Volume":2127911},
{"Date":"2015-04-17 09:45","Open":151.84,"High":152.03,"Low":151.79,"Close":151.95,"Volume":1640306},
.
.
.];
export default sample5min;
The sample5min constant is assigned an array of JSON objects that provide stock quote data for sequential five‑minute intervals of time. (See the time portion of the Date property.) A live feed would provide the same sort of data, only in real time.
The data format applies to stock quotes. Other types of charts, such as term structures, have their own data format.
chartiq.js
import { CIQ } from "./js/chartiq.js";
The core of the ChartIQ library is chartiq.js. The file provides the basic functionality needed to create a chart.
CIQ is the ChartIQ library namespace; it ensures that the names of library classes, functions, variables, and so forth are unique when ChartIQ is used in conjunction with other JavaScript libraries. You must always import CIQ into your chart applications.
Note: You can also use JavaScript module loaders, such as SystemJS, or module bundlers, such as webpack or Rollup, to include the functionality of chartiq.js (and other ChartIQ JavaScript files) in your applications.
CIQ.ChartEngine
let stxx = new CIQ.ChartEngine({
container: document.querySelector(".chartContainer")
});
The ChartIQ chart engine takes data from a data source and turns it into a detailed chart. The engine creates the chart in an HTML container element on a web page.
The CIQ.ChartEngine constructor function has a single object parameter. The parameter provides the starting state of the chart, which (at a minimum) includes a reference to an HTML element used to contain the chart.
In helloworld.html, the reference is to the div element that contains the chartContainer class. See Chart container above.
The variable stxx holds a reference to the new chart engine instance. (The names stxx and stx are used by convention in much of the ChartIQ documentation to identify chart engine instances.)
loadChart()
stxx.loadChart("SPY", {
masterData: sample5min,
periodicity: {
period: 1,
interval: 5,
timeUnit: "minute"
}
});
The loadChart function of CIQ.ChartEngine loads and renders a chart on a web page.
The first parameter is a stock symbol. (SPY is the symbol for a Standard & Poor's 500 stock fund.)
The second parameter is an object that contains a variety of settings that configure the chart, including masterData and periodicity.
masterData
A static data source for the chart is specified by the masterData property of the loadChart parameter. The value sample5min is a reference to the constant defined in STX_SAMPLE_5MIN.js (see above), which contains simulated time series data.
periodicity
The periodicity property of the loadChart parameter specifies the chart periodicity. The amount of time represented by a data point on a ChartIQ chart (for example, a candle on a candle chart) is the periodicity of the chart. The chart created by helloworld.html has a periodicity of five minutes (each candle represents five minutes of data).
In the periodicity property of the loadChart parameter, the unit of time is minutes, and the interval (the number of time units) is 5. These values agree with the data in the chart data source, STX_SAMPLE_5MIN.js.
The ChartIQ library enables you to roll up, or aggregate, periodicity; that is, combine data points. For example, in helloworld.html we could create data points for 10‑minute intervals, 15‑minute intervals, or any multiple of five minutes, because five minutes is the basis of the data points. We can't, however, split data points in any way — for example, create a seven‑minute interval — because the information just isn't in the data.
The periodicity object in the loadChart parameter has a property named period, which is the factor that enables aggregation by multiplying the data point interval: periodicity = interval x period expressed as timeUnit. In helloworld.html, period is 1; and so, each data point from the data source is represented individually on the chart. If period were set to 2, data points would be combined and displayed in groups of two (10‑minute time spans). If period were set to 3, data points would be aggregated in groups of three (15‑minute time spans); and so on.
Conclusion
The helloworld.html file contains the essential elements required to create a basic ChartIQ chart. Use the file as a template for adding charts to your web and mobile applications.
