new ChartEngine(config)
Previously STXChart.
This is the constructor that creates a chart engine, instantiates its basic chart object and links it to its DOM container.
Before any chart operations can be performed, this constructor must be called.
Multiple CIQ.ChartEngine objects can exist on the same HTML document.
Once instantiated, the chart engine will never need to be constructed again, unless it is destroyed.
To load or change symbols on the chart, simply call CIQ.ChartEngine#loadChart.
Parameters:
| Name | Type | Description |
|---|---|---|
config |
object | Configuration object used to initialize the chart engine. |
- Since:
-
- 15-07-01 Deprecated
CIQ.ChartEngine#underlayPercentage. - m-2016-12-01 Deprecated; renamed
CIQ.ChartEnginefromSTXChart.
- 15-07-01 Deprecated
Examples
// declare a chart
var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer") });
// override defaults after a chart object is declared (this can be done at any time. If the chart has already been rendered, you will need to call `stx.draw();` to immediately see your changes )
stxx.yaxisLabelStyle = "roundRectArrow";
stxx.layout.chartType = "bar";
// declare a chart and preset defaults
var stxx = new CIQ.ChartEngine({
container: document.querySelector(".chartContainer"),
layout: { chartType: "candle", candleWidth: 16 },
});
Classes
Namespaces
Members
-
crosshairX :number
-
READ ONLY. Current X screen coordinate of the crosshair.
Type:
- number
-
crosshairY :number
-
READ ONLY. Current Y screen coordinate of the crosshair.
Type:
- number
-
currentVectorParameters :object
-
Each CIQ.ChartEngine object clones this object template and uses the copy to store the settings for the active drawing tool. The default settings can be changed by overriding these defaults on your own files.
See the Creating a custom drawing toolbar tutorial for details on how to use this template to replace the standard drawing toolbar.
This object can be extended to support additional drawing tools; for instance, note the extensive customization capabilities for fibonacci.
Type:
- object
-
currentVectorParameters[`alwaysMagnetize`] :boolean
-
Always Magnetize Set to
trueto magnetize regardless of ChartEngine.preferences.magnetize setting
Not all parameters/values are valid on all drawings. See the specificreconstructmethod for your desired drawing for more details (Example: CIQ.Drawing.trendline#reconstruct)Type:
- boolean
- Since:
-
8.9.0
-
currentVectorParameters[`annotation`] :object
-
Annotation settings.
Type:
- object
Example
{ "annotation": { "font": { "style": null, "size": null, // override .stx_annotation default "weight": null, // override .stx_annotation default "family": null // override .stx_annotation default } } } -
currentVectorParameters[`axisLabel`] :string
-
Axis label. Set to
trueto display a label on the x-axis.
Not all parameters/values are valid on all drawings. See the specificreconstructmethod for your desired drawing for more details(Example: CIQ.Drawing.horizontal#reconstruct)Type:
- string
- Default Value:
-
- true
-
currentVectorParameters[`currentColor`] :string
-
Line color.
Not all parameters/values are valid on all drawings. See the specificreconstructmethod for your desired drawing for more details (Example: CIQ.Drawing.horizontal#reconstruct).Type:
- string
- Default Value:
-
- auto
-
currentVectorParameters[`fibonacci`] :object
-
Fibonacci settings. See CIQ.Drawing.fibonacci#reconstruct
parametersobject for valid options.Use
fibonacci.fibsAlreadySet=true;to maintain custom levels. See CIQ.Drawing.fibonacci#initializeSettings for more details.Type:
- object
- Since:
-
- 3.0.9 Added 0.786 and -0.786 levels.
- 5.2.0 Added 1.272 level.
Example
{ "fibonacci": { "trend": { "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 } }, "fibs": [ { "level": -0.786, "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 } }, { "level": -0.618, "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 }, "display": true }, { "level": -0.382, "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 }, "display": true }, { "level": 0, "color": "auto", "parameters": { "pattern": "solid", "lineWidth": 1 }, "display": true }, { "level": 0.382, "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 }, "display": true }, { "level": 0.618, "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 }, "display": true }, { "level": 0.786, "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 } }, { "level": 0.5, "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 }, "display": true }, { "level": 1, "color": "auto", "parameters": { "pattern": "solid", "lineWidth": 1 }, "display": true }, { "level": 1.382, "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 }, "display": true }, { "level": 1.618, "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 }, "display": true } ], "extendLeft": false, "printLevels": true, // display the % levels to the right of the drawing "printValues": false, // display the values on the y-axis "timezone": { "color": "auto", "parameters": { "pattern": "solid", "opacity": 0.25, "lineWidth": 1 } } } } -
currentVectorParameters[`fillColor`] :string
-
Fill color.
Not all parameters/values are valid on all drawings. See the specificreconstructmethod for your desired drawing for more details (Example: CIQ.Drawing.horizontal#reconstruct).Type:
- string
- Default Value:
-
- #7DA6F5
-
currentVectorParameters[`lineWidth`] :number
-
Line width.
Not all parameters/values are valid on all drawings. See the specificreconstructmethod for your desired drawing for more details (Example: CIQ.Drawing.horizontal#reconstruct).Type:
- number
- Default Value:
-
- 1
-
currentVectorParameters[`measurementline`] :object
-
Measurement Line settings.
Type:
- object
- Since:
-
8.9.0
Example
{ "measurementline": { "calloutOnHover": false, "displayGroups": { "bars": true, "delta": true, "annpercent": false, "totreturn": false, "volume": false, "studies": false } } } -
currentVectorParameters[`pattern`] :string
-
Line pattern.
Valid values for pattern: solid, dotted, dashed, none
Not all parameters/values are valid on all drawings. See the specificreconstructmethod for your desired drawing for more details(Example: CIQ.Drawing.horizontal#reconstruct)Type:
- string
- Default Value:
-
- solid
-
currentVectorParameters[`showCallout`] :boolean
-
Show callout. Set to
trueto display a callout on a drawing.
Not all parameters/values are valid on all drawings. See the specificreconstructmethod for your desired drawing for more details (Example: CIQ.Drawing.trendline#reconstruct)Type:
- boolean
- Since:
-
8.8.0
-
currentVectorParameters[`spanPanels`] :boolean
-
Span panels. Set to
trueto render in all chart panels.
Not all parameters/values are valid on all drawings. See the specificreconstructmethod for your desired drawing for more details (Example: CIQ.Drawing.trendline#reconstruct).Type:
- boolean
- Since:
-
8.9.0
-
currentVectorParameters[`vectorType`] :string
-
The type of drawing to activate.
See the list of classes in CIQ.Drawing for available drawing types. Use CIQ.ChartEngine#changeVectorType to activate.
Type:
- string
-
currentVectorParameters[`volumeProfile`] :object
-
Volume profile drawing settings.
Type:
- object
- Since:
-
8.4.0
Example
volumeProfile: { priceBuckets: 30; } -
defaultDisplayTimeZone :string
-
If set to a valid time zone identifier, then new CIQ.ChartEngine objects will pull their display timezone from this.
Type:
- string
-
drawingLine :boolean
-
READ ONLY. Toggles to true when a drawing is initiated
Type:
- boolean
-
drawingTools :object
-
READ ONLY. Map of registered drawing tools and their constructors. Populated via lazy eval, so it only contains tools which were used so far.
Type:
- object
- Default Value:
-
- {}
-
htmlControls :object
-
Defines raw html for the chart controls.
These controls can be overridden by manually placing HTML elements in the chart container with the same ID.
To completely disable a chart control, programmatically set
controls[controlID]=nullwhere controlID is the control to disable. You can also set the mainhtmlControlsobject to null to disable all controls at once.Type:
- object
- Since:
-
5.2.0 Any id can be set to null to disable
Examples
var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), controls: { chartControls: null }, });// before calling loadChart(). Disables all controls stxx.controls = null;// before calling loadChart(). Disables only the chartControls (zoom on and out buttons) stxx.controls["chartControls"] = null; -
htmlControls[`annotationCancel`] :string
-
controlID for the Annotation Cancel button (class="stx-btn stx_annotation_cancel").
Type:
- string
-
htmlControls[`annotationSave`] :string
-
controlID for the Annotation Save button (class="stx-btn stx_annotation_save").
Type:
- string
-
htmlControls[`baselineHandle`] :string
-
controlID for grabber which sits to right of baseline so it can be moved.
Type:
- string
-
htmlControls[`chartControls`] :string
-
controlID for the zoom-in and zoom-out buttons (class="stx_chart_controls").
Type:
- string
-
htmlControls[`crossX`] :string
-
controlID for the Horizontal Crosshair line (class="stx_crosshair stx_crosshair_x").
Type:
- string
-
htmlControls[`crossY`] :string
-
controlID for the Vertical Crosshair line (class="stx_crosshair stx_crosshair_y").
Type:
- string
-
htmlControls[`dragOk`] :string
-
Indicator that it is OK to move a study or series
Type:
- string
- Since:
-
7.1.0
-
htmlControls[`drawOk`] :string
-
Indicator that it is OK to draw average lines on this plot line
Type:
- string
- Since:
-
7.0.0
-
htmlControls[`floatDate`] :string
-
controlID for div which floats along the x-axis with the crosshair date (class="stx-float-date").
Type:
- string
-
htmlControls[`handleTemplate`] :string
-
controlID for div which controls the handle to resize panels (class="stx-ico-handle").
Type:
- string
Example
// example to hide the handle and prevent resizing of panels .stx-ico-handle { display: none; } -
htmlControls[`home`] :string
-
controlID for the home button (class="stx_jump_today home"). The button goes away if you are showing the most current data. See example to manually turn it off. You can call
stxx.home();programmatically. See CIQ.ChartEngine#home for more detailsType:
- string
Example
// disable the home button var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), layout: { candleWidth: 16, crosshair: true }, }); stxx.controls["home"] = null; -
htmlControls[`iconsTemplate`] :string
-
controlID for the div which hosts the panel title (symbol name, study name ) and the study control icons on the on the upper left hand corner of each panel (class="stx-panel-control") This control can not be disabled, but can be manipulated using the corresponding CSS style classes. On the main chart panel,
stx-chart-panelis added to the class definition ( in addition tostx-panel-titlewhich just controls the tile) so you can manipulate the entire chart controls section, separately from the rest of the study panel controls.Type:
- string
Examples
// example to hide the chart symbol title .stx-panel-control.stx-chart-panel .stx-panel-title { display: none; } // for backwards compatibility, this is still supported: .chart-title { display: none; }// example to hide all panels titles .stx-panel-control .stx-panel-title { display: none; } -
htmlControls[`mSticky`] :string
-
controlID for the Trash Can button / Series delete panel (class="mSticky"). Also see CIQ.ChartEngine#displaySticky
Type:
- string
Example
// Disable the tooltip that appears when hovering over an overlay (drawing, line study, etc.). stxx.controls["mSticky"] = null; -
htmlControls[`notificationTray`] :string
-
Holds notifications displayed by the chart. See CIQ.ChartEngine#displayNotification.
Type:
- string
- Since:
-
8.0.0
-
ignoreTouch :number
-
Set to true to true to bypass all touch event handling.
Type:
- number
-
pluginBasePath :string
-
If set, overrides the default base path for plug-ins.
By default, plug-ins loaded by means of a script tag check for resources inside the plug-ins directory,
plugins/. However, if the application is served from outside thechartiqdirectory, or the plug-ins folder is otherwise not available at./, you may need to specify where the plug-ins directory can be found so resources can be loaded.Path must end in
/.Type:
- string
- Since:
-
- 8.0.0
- 8.4.0 No longer in use.
- Default Value:
-
- plugins/
-
resizingPanel :boolean
-
READ ONLY. Toggles to true when a panel is being resized
Type:
- boolean
-
useAnimation :boolean
-
Browser animation API is on by default.
Type:
- boolean
- Default Value:
-
- true
-
useOldAndroidClear :boolean
-
Mitigates problems clearing the canvas on old (defective) Android devices by performing additional function on the canvas, normally not needed on the newer devices. Set to false to boost native android browser performance, but at risk of "double candle" display errors on some older devices.
Type:
- boolean
- Default Value:
-
- true
-
allowDrawingZoom :boolean
-
Set to true to enable any user zooming on the chart when creating a drawing
Type:
- boolean
- Since:
-
8.4.0 Add flag for zooming while drawing
Example
var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), allowDrawingZoom: true, layout: { candleWidth: 16, crosshair: true }, }); -
allowEquations :boolean
-
Set to true to allow an equation to be entered into the symbol input. For example, =2*IBM-GM NOTE: the equation needs to be preceded by an equals sign (=) in order for it to be parsed as an equation. See CIQ.formatEquation and CIQ.computeEquationChart for more details on allowed syntax.
Type:
- boolean
- Default Value:
-
- true
-
allowScroll :boolean
-
Set to false to disable any user scrolling of the chart
Type:
- boolean
- Since:
-
04-2015
- Default Value:
-
- true
Example
var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), allowScroll: false, layout: { candleWidth: 16, crosshair: true }, }); -
allowSideswipe :boolean
-
Set to false to disable 2 finger side swipe motion for scrolling
Type:
- boolean
- Since:
-
2015-12-08
- Default Value:
-
- true
-
allowThreeFingerTouch :boolean
-
If set to true then a three finger movement will increment periodicity.
Type:
- boolean
-
allowZoom :boolean
-
Set to false to disable any user zooming on the chart
Type:
- boolean
- Since:
-
04-2015
- Default Value:
-
- true
Example
var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), allowZoom: false, layout: { candleWidth: 16, crosshair: true }, }); -
animations :object
-
Animations. These can be overridden with customized EaseMachines To disable an animation replace with an EaseMchine with one ms as the second parameter.
Type:
- object
Example
stxx.animations.zoom = new CIQ.EaseMachine("easeOutCubic", 1); -
autoPickCandleWidth :object
-
Allow the candle width to be determined dynamically when using CIQ.ChartEngine#setRange. This will require a valid CIQ.ChartEngine#dynamicRangePeriodicityMap
Type:
- object
- Since:
-
m-2016-12-01
- Default Value:
-
- {"turnOn":false,"candleWidth":5}
Example
{ "autoPickCandleWidth": { "turnOn": true, "candleWidth": 5 } } -
autoPickCandleWidth[`candleWidth`] :number
-
Set if you want to set a specific candle width when using CIQ.ChartEngine#setRange. This will require a valid CIQ.ChartEngine#dynamicRangePeriodicityMap. Set to '0' if you want the candle width to be determined according to chart type
Type:
- number
- Default Value:
-
- 5
-
autoPickCandleWidth[`turnOn`] :boolean
-
Turn to 'true' if you want the periodicity to be determined dynamically when using CIQ.ChartEngine#setRange. This will require a valid CIQ.ChartEngine#dynamicRangePeriodicityMap
Type:
- boolean
-
axisBorders :boolean
-
Set to false if you don't want the axis borders drawn. This will override individual settings on yaxis and xaxis.
Type:
- boolean
-
barsHaveWidth :object
-
Chart types whose bars have width, as opposed to a line-type chart whose "bars" are just a point on the chart. This is useful when the engine adjusts the chart for smooth scrolling and homing.
Type:
- object
- Since:
-
4.0.0
- Default Value:
-
- {"enumerable":true,"get":"","set":""}
-
baselineHelper :Map.<CIQ.Renderer, object>
-
Baseline helper for the chart engine.
Maps renderers to value objects that contain data related to the baseline, including the baseline handle (a reference to the DOM element that functions as the handle).
Type:
- Map.<CIQ.Renderer, object>
- Since:
-
8.2.0
-
bypassRightClick :object
-
Set to
trueto bypass right clicks on all overlay types and their hovering pop-ups. Or define independent settings for series, studies, and drawings by using an object instead.On touch devices, it will bypass CIQ.ChartEngine.AdvancedInjectable#touchDoubleClick
Also see:
Type:
- object
- Since:
-
- 2016-07-16
- 5.1.0 An object containing booleans to separate series, studies, and drawings.
- Default Value:
-
- {"series":false,"study":false,"drawing":false}
Example
this.bypassRightClick = { series: false, study: false, drawing: false, }; -
callbacks :object
-
Specify a callback by assigning a function to the event. Once the event triggers the callback will be executed.
Note: All callbacks have been deprecated in favor of CIQ.ChartEngine#addEventListener
Type:
- object
- Deprecated:
-
4.0.0
Examples
// using event listener stxx.addEventListener("callbackNameHere", function (callBackParametersHere) { CIQ.alert("triggered!"); });// using callback function stxx.callbacks.callbackNameHere = function (callBackParametersHere) { CIQ.alert("triggered!"); }; -
callbacks[`calculateTradingDecimalPlaces`] :function
-
Called to determine how many decimal places the stock trades in.
This is used for heads up display and also for the current price pointer label.
By default it is set to CIQ.calculateTradingDecimalPlaces
Format:
callback({stx:CIQ.ChartEngine, chart:CIQ.ChartEngine.Chart, symbol: String, symbolObject:Object})Type:
- function
- Deprecated:
-
As of 8.0.0. Use CIQ.ChartEngine.Chart#calculateTradingDecimalPlaces.
-
callbacks[`drawing`] :function
-
Called when a drawing is added or deleted (all the drawings are returned, not just the new one)
Format:
callback({stx:CIQ.ChartEngine, symbol: String, symbolObject:Object, drawings: Object})Type:
- function
-
callbacks[`drawingEdit`] :function
-
Called when a right-click is detected on a highlighted drawing.
Format:
callback({stx:CIQ.ChartEngine, drawing:CIQ.Drawing})Type:
- function
- Since:
-
6.2.0
-
callbacks[`layout`] :function
-
Called when the layout changes
Format:
callback({stx:CIQ.ChartEngine, chart:CIQ.ChartEngine.Chart, symbol: String, symbolObject:Object, layout: Object})Type:
- function
-
callbacks[`longhold`] :function
-
Called when a user "long holds" on the chart. By default this is set to 700 milliseconds. Optionally change the value of stxx.longHoldTime to a different setting, or set to zero to disable.
Format:
callback({stx:CIQ.ChartEngine, panel:CIQ.ChartEngine.Panel, x:this.cx, y:this.cy})Type:
- function
- Since:
-
2016-06-22
Examples
// using event listener stxx.longHoldTime=... // Optionally override default value of 700ms stxx.addEventListener("longhold", function(lhObject){ CIQ.alert('longhold event at x: ' + lhObject.x + ' y: '+ lhObject.y); });// using callback function stxx.longHoldTime=... // Optionally override default value of 700ms stxx.callbacks.longhold=function(lhObject){ CIQ.alert('longhold event at x: ' + lhObject.x + ' y: '+ lhObject.y); }); -
callbacks[`move`] :function
-
Called when a user moves on the chart. Not called if a drawing tool is active, panel resizing, etc grab is true if a mouse user has the mouse button down while moving. For touch users it is true if they do not have the crosshair tool enabled.
Format:
callback({stx:CIQ.ChartEngine, panel:CIQ.ChartEngine.Panel, x:this.cx, y:this.cy, grab:boolean})Type:
- function
-
callbacks[`preferences`] :function
-
Called when preferences are changed
Format:
callback({stx:CIQ.ChartEngine})Type:
- function
-
callbacks[`rightClick`] :function
-
Called when a user clicks or right clicks on the chart. Not called if the user right clicks on a drawing or study when stxx.bypassRightClick=true
Format:
callback({stx:CIQ.ChartEngine, panel:CIQ.ChartEngine.Panel, x:this.cx, y:this.cy})Type:
- function
- Since:
-
09-2016-19
Example
// using event listener stxx.addEventListener("rightClick", function (rcObject) { alert("right click event at x: " + rcObject.x + " y: " + rcObject.y); }); -
callbacks[`studyOverlayEdit`] :function
-
Called when a user right clicks on an overlay study. If
forceEdit==truethen a user has clicked on an edit button (cog wheel) so pull up an edit dialog. Otherwise they have simply right clicked so give them a context menu.Please note that this callback must be set before you call CIQ.ChartEngine#importLayout. Otherwise your imported studies will not have an edit capability
Format:
studyOverlayEdit({stx:stx,sd:sd,inputs:inputs,outputs:outputs, parameters:parameters, forceEdit: forceEdit});The following CSS entry must also be present to enable the
Right click to Managetext on the mouse-over context menu (div class="mSticky" generated by CIQ.ChartEngine.htmlControls):.rightclick_study .mouseManageText { display: inline; }See CIQ.Studies.addStudy for more details.
Type:
- function
-
callbacks[`studyPanelEdit`] :function
-
Called when a user clicks the edit button on a study panel.
Please note that this callback should be set before you call CIQ.ChartEngine#importLayout. Otherwise your imported studies will not have an edit capability
Format:
studyPanelEdit({stx:stx,sd:sd,inputs:inputs,outputs:outputs, parameters:parameters});See CIQ.Studies.addStudy for more details.
Type:
- function
-
callbacks[`symbolChange`] :function
-
Called when the symbol is changed (when loadChart is called), added (addSeries, addStudy) or removed (removeSeries, removeStudy). Note that this is not called if the symbol change occurs during an importLayout
Format:
callback({stx:CIQ.ChartEngine, symbol: String, symbolObject:Object, action:["master"|"add-series"|"remove-series"})Type:
- function
- Since:
-
06-2016-21
-
callbacks[`symbolImport`] :function
-
Called when the symbol is first imported into the layout.
Format:
callback({stx:CIQ.ChartEngine, symbol: String, symbolObject:Object, action:"master"})Type:
- function
- Since:
-
4.0.0
-
callbacks[`tap`] :function
-
Called when a user clicks or taps on the chart. Not called if a drawing tool is active!
Format:
callback({stx:CIQ.ChartEngine, panel:CIQ.ChartEngine.Panel, x:this.cx, y:this.cy})Type:
- function
Examples
// using event listener stxx.addEventListener("tap", function (tapObject) { CIQ.alert("tap event at x: " + tapObject.x + " y: " + tapObject.y); });// using callback // this example uses barFromPixel() to get the actual bar from the pixel location stxx.callbacks.tap = function (tapObject) { var msg = "tap event at x: " + tapObject.x + " y: " + tapObject.y; var bar = this.barFromPixel(this.cx); if (this.chart.dataSegment[bar]) { msg += " Date:" + this.chart.dataSegment[bar].DT; msg += " Close:" + this.chart.dataSegment[bar].Close; } alert(msg); }; -
callbacks[`theme`] :function
-
Called when a theme is changed
Format:
callback({stx:CIQ.ChartEngine})Type:
- function
-
candleWidthPercent :number
-
Adjust to increase or decrease the default width of candles (see Understanding Chart Range).
Type:
- number
- Default Value:
-
- 0.65
-
captureMouseWheelEvents :boolean
-
If set to
falseit will allow up/down mouseWheel / touchPad swiping to pass through the chart container so the main page can manage it. This allows a user swiping up and down to swipe through the chart instead of having the chart capture the event and prevent the page from continue moving. It therefore produces a more natural up/down sliding of the page.Type:
- boolean
- Since:
-
m-2016-12-01.4
- Default Value:
-
- true
-
captureTouchEvents :boolean
-
Primarily intended for mobile devices, if set to
falseit will allow up/down swiping to pass through the chart container so the main page can manage it. This allows a user swiping up and down to swipe through the chart instead of having the chart capture the event and prevent the page from continue moving. It therefore produces a more natural up/down swiping motion throughout the page.Type:
- boolean
- Since:
-
12-2015-08
- Default Value:
-
- true
-
changeCallback :function
-
This function has been deprecated. Please use CIQ.ChartEngine#addEventListener instead.
This is the callback function used to react to CIQ.ChartEngine#changeOccurred.
Use this for storing chart configurations or drawings real time as users make changes.
Expected format :
fc(stxChart, eventType);Currently implemented values for "eventType" are "layout" and "vector".
You can create any additional event types and trigger them by calling 'CIQ.ChartEngine.changeOccurred(eventType)'
Note only one changeCallback function can be registered per chart object. As such, you must program it to handle any and all possible events triggered by CIQ.ChartEngine#changeOccurred.
Type:
- function
- Since:
-
4.0.0 Deprecated
- Deprecated:
-
- Yes
Example
stxx.changeCallback = function (stxx, eventType) { if (eventType == "layout") saveLayout(); if (eventType == "vector") saveDrawing(); }; -
chart :CIQ.ChartEngine.Chart
-
Holds CIQ.ChartEngine.Chart object
Type:
-
cleanupGaps :string
-
If set, CIQ.ChartEngine#doCleanupGaps will be automatically called on intra-day or daily interval charts to create missing data points during market hours/days for stocks that may have missing bars.
carrywill cause the closing price to be carried forward, resulting in dashes on a candle/bar chart or continuous line on a line or mountain chart.gapwill cause physical breaks to occur on the chart in the gapped position.stretchwill cause extended rendering in the gapped position; i.e. a "fat" candle or a horizontal line. Note: this setting acts likegapsetting for a volume chart.Note: the clean-up process uses the active periodicity and the active market definition, if any. So you must first set those to ensure proper clean up. If no market definition is enabled, the clean up will assume gaps need to be added during the entire 24 hours period, every day.
See "CIQ.Market" for details on how to properly configure the library to your market hours requirements.
No gaps will be cleaned forticksince by nature it is no a predictable interval.Important information to prevent inaccurate 'gapping'
- This parameter must be set before any data is loaded into the chart.
- The cleanup process leverages the current market iterator which traverses along the timeline on the exact minute/second/millisecond mark for intraday data.
As such, you must ensure your time stamps match this requirement.
If your data does not comply, you must round your timestamps before sending the data into the chart.
For example, if in minute periodicity, seconds and milliseconds should not be present or be set to zero.
Type:
- string
- Since:
-
- 15-07-01 Gaps are automatically cleaned up unless this flag is set to false.
- 2015-11-1 Gaps are not automatically cleaned unless this flag is set to true.
- m-2016-12-01.4 Now supports "carry" and "gap" values. Setting to non-false will default to "carry" for backward compatibility with prior versions.
- TBD KB 51258 Now supports "stretch" value.
Example
If using a quoteFeed, just set the parameter will automatically call CIQ.ChartEngine#doCleanupGaps
var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer") }); stxx.attachQuoteFeed(yourFeed, { refreshInterval: 1 }); stxx.setMarketFactory(CIQ.Market.Symbology.factory); stxx.cleanupGaps = "carry"; stxx.setPeriodicity({ period: 1, interval: 5, timeUnit: "minute" }); stxx.loadChart("SPY"); -
cloneDrawing :number
-
Manage drawing cloning state.
Set to
trueto enable the ability to clone drawings.
Once enabled, drawings can be cloned once or multiple times. A user must highlight the drawing, click on it, move the mouse to a new location and click again to set.
Reset tofalsewhen you want the cloning to end.This can be done based on a key stroke, button press, etc. For example, you can set to true when the
controlkey is pressed and disable when it is released.Type:
- number
- Since:
-
07-2016-16.7
Example
document.onkeyup = keyup; document.onkeydown = keydown; // disable cloning if the ctl key is released function keyup(e) { var key = window.event ? event.keyCode : e.keyCode; if (key == 18) stxx.cloneDrawing = false; } // enable cloning if the ctl key is pressed function keydown(e) { var key = window.event ? event.keyCode : e.keyCode; if (key == 18) stxx.cloneDrawing = true; } -
colorByCandleDirection :boolean
-
Set to
trueto color any OHLC type rendering (bar, candles) as well as the volume study, based on difference between open and close, rather than difference between previous close and current close.Used in CIQ.Renderer.OHLC and CIQ.Studies.createVolumeChart
Type:
- boolean
- Since:
-
4.0.0
-
container :object
-
The DOM container that will be running the chart engine. This is a required field when calling new CIQ.ChartEngine
Type:
- object
Example
// declare a chart var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer") }); -
controls :object
-
Holds the HTML control elements managed by the chart. Usually this will be a copy of the default htmlControls. These are not the GUI elements around the chart, but rather the HTML elements that the library will directly interact with on the canvas for things like panel resizing, study edit controls, zooming controls, etc. See CIQ.ChartEngine.htmlControls for more details.
Type:
- object
-
crosshairTick :number
-
READ ONLY. The tick representing the crosshair cursor point
Type:
- number
-
crosshairValue :number
-
READ ONLY. The value (price) representing the crosshair cursor point
Type:
- number
-
crosshairXOffset :number
-
X-axis offset for touch devices so that finger isn't blocking crosshair
Type:
- number
-
crosshairYOffset :number
-
Y-axis Offset for touch devices so that finger isn't blocking crosshair
Type:
- number
-
currentBaseline :CIQ.Renderer
-
A reference to the renderer of the baseline whose handle is currently selected.
The baseline handle can be accessed from CIQ.ChartEngine#baselineHelper.
Type:
- Since:
-
8.2.0
-
currentVectorParameters :CIQ.ChartEngine.currentVectorParameters
-
Cloned copy of CIQ.ChartEngine.currentVectorParameters object template. Use it to store the settings for the active drawing tool.
Type:
-
cx :number
-
READ ONLY. Mouse pointer X pixel location in reference to the chart canvas. where cx=0 and cy=0 is the upper left corner of the chart.
Type:
- number
-
cy :number
-
READ ONLY. Mouse pointer Y pixel location in reference to the chart canvas. where cx=0 and cy=0 is the upper left corner of the chart.
Type:
- number
-
dataCallback :function
-
This is the callback function used by CIQ.ChartEngine#setPeriodicity when no quotefeed has been attached to the chart. Called if the masterData does not have the interval requested.
Do not initialize if you are using a quotefeed
Type:
- function
Example
stxx.dataCallback = function () { // put code here to get the new data in the correct periodicity. // use layout.interval and layout.periodicity to determine what you need. // finally call stxx.loadChart(symbol,data) to load the data and render the chart. }; -
dataZone :string
-
READ ONLY. Timezone of the masterData, set by CIQ.ChartEngine#setTimeZone.
Type:
- string
-
disableBackingStoreDuringTouch :boolean
-
On touch devices, when set to true, the backing store will be turned off while a user is panning or zooming the chart. This increases performance during the operation by reducing resolution. Resolution is restored once the user lifts their finger. Generally, you'll want to enable this dynamically when you know that a particular device has poor canvas performance. This defaults to true but can be disabled by setting to false.
Type:
- boolean
- Since:
-
4.0.0
-
displayGridLinesInStudies :boolean
-
Set to true to display horizontal grid lines on studies. This parameter is only used when a custom y-axis is not defined for the study.
To also disable zones and center lines on studies add:
CIQ.Studies.drawHorizontal=function(){};For more details see CIQ.Studies.doPostDrawYAxisType:
- boolean
- Since:
-
3.0.0
-
displayIconsClose :boolean
-
Set these to false to not display this panel management component. See CIQ.ChartEngine#controls for alternate methods and more details.
Type:
- boolean
- Since:
-
3.0.7
- Default Value:
-
- true
Example
stxx.displayIconsClose = false; -
displayIconsSolo :boolean
-
Set these to false to not display this panel management component. See CIQ.ChartEngine#controls for alternate methods and more details.
Type:
- boolean
- Default Value:
-
- true
Example
stxx.displayIconsSolo = false; -
displayIconsUpDown :boolean
-
Set these to false to not display the up and down arrows in the panel management component. See CIQ.ChartEngine#controls for alternate methods and more details.
Type:
- boolean
- Default Value:
-
- true
Example
stxx.displayIconsUpDown = false; -
displayInitialized :boolean
-
READ ONLY. This gets set to true when the chart display has been initialized.
Type:
- boolean
-
displayPanelResize :boolean
-
Set these to false to not display this panel management component. See CIQ.ChartEngine#controls for alternate methods and more details.
Type:
- boolean
- Default Value:
-
- true
Example
stxx.displayPanelResize = false; -
displayZone :string
-
READ ONLY. Timezone to display on the chart, set by CIQ.ChartEngine#setTimeZone.
Type:
- string
-
dontRoll :boolean
-
Set this to
trueif your server returns data in week or monthly ticks, and doesn't require rolling computation from daily.If set to
false:- 'weekly' bars will be aligned to the first open market day of the week according to the active market definitions (Weeks start Sunday).
- 'monthly' bar will be aligned to the first market day of the month according to the active market definitions.
Type:
- boolean
-
doubleClickTime :number
-
The maximum number of milliseconds between clicks that trigger a double-click.
Type:
- number
- Since:
-
8.0.0
- Default Value:
-
- 250
-
drawingObjects :array
-
Stores a list of active drawing object on the chart. Serialized renditions of drawings can be added using CIQ.ChartEngine#createDrawing and removed using CIQ.ChartEngine#removeDrawing
Type:
- array
- Default Value:
-
- []
-
dynamicRangePeriodicityMap :array
-
Map of multiples to be used to dynamically determine periodicity (candle width) upon range selection when using CIQ.ChartEngine#setRange Used when CIQ.ChartEngine#autoPickCandleWidth is enabled
Default Value:
[ { interval : 1, rangeInMS : CIQ.MINUTE }, { interval : 5, rangeInMS : CIQ.MINUTE * 5 }, { interval : 30, rangeInMS : CIQ.MINUTE * 30 }, { interval : 60, rangeInMS : CIQ.MINUTE * 60 }, { interval : "day", rangeInMS : CIQ.DAY }, { interval : "month", rangeInMS : CIQ.MONTH }, { interval : "year", rangeInMS : CIQ.YEAR } ]Type:
- array
- Since:
-
11-2016-29
-
escapeOnSerialize :boolean
-
When true serialize methods may escape their values with encodeURIComponent.
Type:
- boolean
- Since:
-
4.1.0
- Default Value:
-
- true
-
eventListeners :array
-
READ ONLY. Array of event listeners currently attached to the engine. These listeners will be killed when CIQ.ChartEngine#destroy is called.
See CIQ.ChartEngine#addEventListener and CIQ.ChartEngine#removeEventListener
Type:
- array
-
extendLastTick :boolean
-
When set to true, line and mountain charts are extended slightly in order to reduce whitespace at the right edge of the chart
Type:
- boolean
- Since:
-
05-2016-10 The line will be extended to the end of the chart (full candle width) instead of the candle border, even when using
yaxisLabelStyle"roundRectArrow".
-
fetchMaximumBars :object
-
chart types which require fetching as many bars as possible (since they aggregate data)
Type:
- object
- Default Value:
-
- {"rangebars":true,"kagi":true,"renko":true,"linebreak":true,"pandf":true}
-
grabbingScreen :boolean
-
READ ONLY. Toggles to true when the screen is being panned
Type:
- boolean
-
highLowBars :object
-
Chart types which plot more than one data field (OHLC charts). Putting a chart type here will disable the use of CIQ.ChartEngine.Chart#defaultPlotField.
Type:
- object
- Since:
-
4.0.0
- Default Value:
-
- {"enumerable":true,"get":"","set":""}
-
insideChart :boolean
-
READ ONLY. Toggles to true whenever the mouse cursor is within the chart (canvas)
Type:
- boolean
-
isHistoricalModeSet :boolean
-
READ ONLY. If
truethe chart is in 'historical mode' and no quotefeed 'update' calls will be made.This happens when setSpan or setRange are used to 'jump' to a range in the distance past, where the master data no longer extends from the end of the displayed range to the current bar.
Type:
- boolean
-
keepDrawingToolSelected :boolean
-
Determines if a drawing tool remains selected after use. When false, the "notool" tool is automatically selected after a shape is drawn.
Type:
- boolean
-
layout :object
-
Contains the current chart layout.
Layout parameters can be directly pre-set on a chart at the time the engine is instantiated, by providing an object exactly matching the internal layout format.
The following is an example for setting some of the available layout parameters:var stxx=new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), layout:{ "crosshair":true, "interval":"day", "periodicity":1, "chartType": "candle", "candleWidth": 16 } });These parameters will then be activated when loadChart() is called to render the chart.
Once a chart is rendered, most of these parameters becomeREAD ONLY,and must be modified using their corresponding methods, as indicated in the documentation, to ensure chart integrity.Important Note on internal periodicity format:
Internal format of the layout object does not match the parameters used in CIQ.ChartEngine#setPeriodicity or CIQ.ChartEngine#loadChart.
Use CIQ.ChartEngine#getPeriodicity to extract internal periodicity into the expected external format.See importLayout and exportLayout for methods to serialize a layout and restore previously saved settings.
Type:
- object
-
layout[`adj`] :boolean
-
Whether adjusted or nominal prices are being displayed. If true then the chart will look for "Adj_Close" in the masterData as an alternative to "Close".
Type:
- boolean
- Default Value:
-
- true
-
layout[`aggregationType`] :string
-
READ ONLY. Active aggregation for the chart.
Available options are:
- "rangebars"
- "ohlc"
- "kagi"
- "pandf"
- "heikinashi"
- "linebreak"
- "renko"
Use CIQ.ChartEngine#setAggregationType to set this value.
See Chart Styles and Types for more details.
Type:
- string
- Default Value:
-
- ohlc
-
layout[`animation`] :boolean
-
Specifies whether animation is enabled.
Note: Animation requires the Animation addon.
Type:
- boolean
- Since:
-
8.4.0
- Default Value:
-
- true
-
layout[`candleWidth`] :number
-
READ ONLY. Candle width in pixels ( see Understanding Chart Range and CIQ.ChartEngine#candleWidthPercent)
Type:
- number
- Default Value:
-
- 8
-
layout[`chartScale`] :string
-
READ ONLY. Active scale for the chart.
See CIQ.ChartEngine#setChartScale
Replaces CIQ.ChartEngine.layout.semiLog
Type:
- string
- Default Value:
-
- linear
-
layout[`chartType`] :string
-
READ ONLY. The primary chart type.
Available options are:
- "none"
- "line"
- "step"
- "mountain"
- "baseline_delta"
- "candle"
- "bar"
- "hlc"
- "hlc_box" — Requires js/extras/hlcbox.js.
- "hlc_shaded_box" — Requires js/extras/hlcbox.js.
- "wave"
- "scatterplot"
- "histogram"
- "rangechannel"
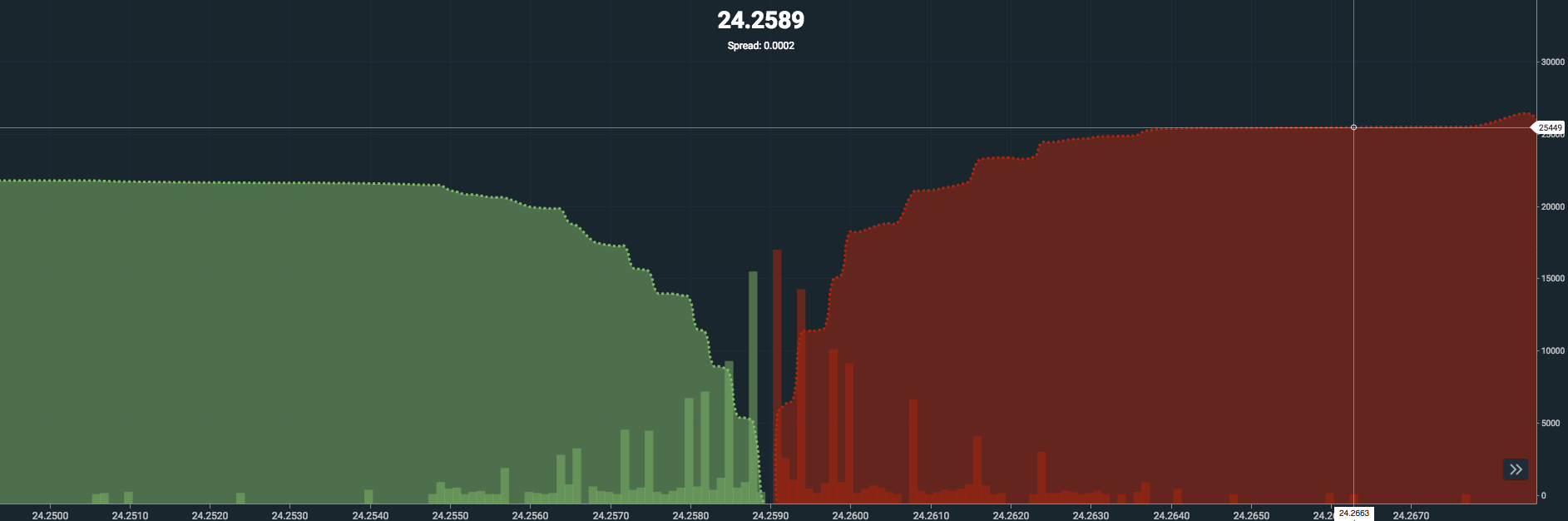
- "marketdepth" — Requires the Active Trader plug-in. See CIQ.ChartEngine#updateCurrentMarketData for data requirements.
- "crosssection" — Requires the Cross Section plug-in.
Variations of these types are available by prepending terms to the options as follows:
- "step_" - add to mountain, marketdepth e.g. step_mountain, step_volume_marketdepth
- "vertex_" - add to line, step, mountain, baseline_delta
- "hollow_" - add to candle
- "volume_" - add to candle, marketdepth e.g. mountain_volume_marketdepth (Adding volume to marketdepth also creates a volume histogram in the same panel)
- "colored_" - add to line, mountain, step, bar, hlc
- "mountain_" - add to baseline_delta, marketdepth e.g. mountain_volume_marketdepth
Other options are available provided a renderer is created with a
requestNewfunction which will support the option, see CIQ.Renderer.Lines#requestNew and CIQ.Renderer.OHLC#requestNewUse CIQ.ChartEngine#setChartType to set this value.
See Chart Styles and Types for more details.
Type:
- string
- Since:
-
- 05-2016-10.1 Added "baseline_delta_mountain" and "colored_mountain".
- 3.0.0 Added "histogram" and "step".
- 3.0.7 Added "hlc".
- 4.0.0 Added "colored_step" and "colored_hlc".
- 5.1.0 More chart types available using combinations of terms.
- 6.1.0 Added "marketdepth".
- 7.3.0 Added "termstructure".
- 8.3.0 Added "crosssection". Removed "termstructure".
- Default Value:
-
- candle
-
layout[`crosshair`] :boolean
-
Set to
trueto enable crosshairs in the active layout.Also see CIQ.ChartEngine.AdvancedInjectable#doDisplayCrosshairs for more details on crosshairs behavior.
Type:
- boolean
Example
// enable crosshair (usually called from a UI button/toggle) stx.layout.crosshair = true; // add this if you want the crosshair to display right away instead of when the user starts moving the mouse over the chart stx.doDisplayCrosshairs(); // add this if you want to trigger a layout change event; maybe to save the layout. stx.dispatch("layout", { stx: stx, symbol: stx.chart.symbol, symbolObject: stx.chart.symbolObject, layout: stx.layout, drawings: stx.drawingObjects, }); -
layout[`extended`] :boolean
-
READ ONLY. Flag for extended hours time frames.
The chart includes the 'extended' parameter in the
paramsobject sent into thefetch()call. Your quote feed must be able to provide extended hours data when requested (extended:true) for any extended hours functionality to work.See CIQ.ExtendedHours and CIQ.Market for more details on how extended hours are set and used.
Type:
- boolean
-
layout[`flipped`] :boolean
-
READ ONLY. The primary y-axis and all linked drawings, series and studies will display inverted (flipped) from its previous state when 'true'.
Use CIQ.ChartEngine#flipChart to set.
Type:
- boolean
-
layout[`interval`] :string
-
READ ONLY. Chart interval.
Note that internal interval format will differ from API parameters used in CIQ.ChartEngine#setPeriodicity and CIQ.ChartEngine#loadChart.
Available options are:
- [number] representing minutes
- "day"
- "week"
- "month"
See the Periodicity and Quote feed tutorial.
Type:
- string
- Default Value:
-
- day
-
layout[`marketSessions`] :object
-
READ ONLY. Tracks the extended market sessions to display on the chart.
See CIQ.ExtendedHours and CIQ.Market for more details on how extended hours are set and used.
Type:
- object
- Since:
-
06-2016-02
- Default Value:
-
- {}
Example
marketSessions = { session1: true, session2: true, session3: false, pre: true, post: true, }; -
layout[`outliers`] :boolean
-
READ ONLY. Specifies whether outlier detection is enabled. A value of true enables detection; false disables detection.
See CIQ.Outliers for information on how outlier detection is used.
Type:
- boolean
- Since:
-
7.5.0
-
layout[`panels`] :object
-
READ ONLY. List of active chart panels. Usually correspond to a study or series.
Please note: To facilitate study name translations, study names and their corresponding panels use zero-width non-joiner (unprintable) characters to delimit the general study name from the specific study parameters. Example: "\u200c"+"Aroon"+"\u200c"+" (14)". At translation time, the library will split the text into pieces using the ZWNJ characters, parentheses, and commas to just translate the required part of a study name. For more information on ZWNJ characters see: Zero-width_non-joiner. Please be aware of these ZWNJ characters, which will now be present in all study names and corresponding panel names; including the
layout.panelsstudy keys.
To prevent issues, always use the names returned in the study descriptor. This will ensure compatibility between versions.Example:
Correct reference:
stxx.layout.panels["\u200c"+"Aroon"+"\u200c"+" (14)"];
Incorrect reference:
stxx.layout.panels["Aroon(14)"];See CIQ.Studies.addStudy for more details
Type:
- object
- Default Value:
-
- {}
-
layout[`periodicity`] :number
-
READ ONLY. Number of periods per interval/timeUnit
See the Periodicity and Quote feed tutorial.
Type:
- number
- Default Value:
-
- 1
-
layout[`studies`] :Object.<string, CIQ.Studies.StudyDescriptor>
-
READ ONLY. List of study descriptors for the active studies on the chart.
Please note: To facilitate study name translations, study names use zero-width non-joiner (unprintable) characters to delimit the general study name from the specific study parameters. Example: "\u200c"+"Aroon"+"\u200c"+" (14)". At translation time, the library will split the text into pieces using the ZWNJ characters, parentheses, and commas to just translate the required part of a study name. For more information on ZWNJ characters see: Zero-width_non-joiner. Please be aware of these ZWNJ characters, which will now be present in all study names and corresponding panel names; including the
layout.studiesstudy keys. Affected fields in the study descriptors could beid,display,nameandpanel.
To prevent issues, always use the names returned in the study descriptor. This will ensure compatibility between versions.Example:
Correct reference:
stxx.layout.studies["\u200c"+"Aroon"+"\u200c"+" (14)"];
Incorrect reference:
stxx.layout.studies["Aroon (14)"];See CIQ.Studies.addStudy for more details
Type:
- Object.<string, CIQ.Studies.StudyDescriptor>
- Default Value:
-
- {}
-
layout[`timeUnit`] :string
-
READ ONLY. Time unit for the interval.
Note that internal timeUnit format will differ from API parameters used in CIQ.ChartEngine#setPeriodicity and CIQ.ChartEngine#loadChart.
See the Periodicity and Quote feed tutorial. Available options are:
- "millisecond"
- "second"
- "minute"
- null for "day", "week", "month" periodicity
Type:
- string
-
longHoldTime :number
-
Time in MS to trigger a longholdEventListener on the chart.
Type:
- number
- Default Value:
-
- 700
Example
Add a "longhold" event listener.
stxx.longHoldTime = ... // Optionally override default value of 700ms. stxx.addEventListener("longhold", function(lhObject) { CIQ.alert("longhold event at x: " + lhObject.x + " y: " + lhObject.y); }); -
mainSeriesRenderer :CIQ.Renderer
-
READ ONLY. Access the renderer controlling the main series.
Type:
- Default Value:
-
- {}
-
manageTouchAndMouse :boolean
-
If true when the chart initially is rendered, then the CIQ.ChartEngine object will register to listen and manage touch and mouse browser events within then canvas by attaching them to the container div.
Set to false, and all interactivity with the chart will cease; turning it into a static display and 'shedding' all HTML overlays and events required for user interaction, for a much more lightweight interface. Alternatively you can selectively set any CIQ.ChartEngine.htmlControls id to null, including
CIQ.ChartEngine.htmlControls=nullto disable them all.See the Creating Static Charts tutorial for more details.
It is possible to re-enable the events after the chart has been rendered, but you must call stx.initializeChart(); stx.draw(); to register the events once again.
Type:
- boolean
- Default Value:
-
- true
Example
// if enabling events after the chart was already rendered, you must reinitialize to re register the browser events. stxx.manageTouchAndMouse = true; stxx.initializeChart(); stxx.draw(); -
markerDelay :number
-
Only reposition markers this many milliseconds. Set to null for no visible delay. Set to 0 for a Zero Delay timeout. (lower numbers are more CPU intensive). See Markers for more details on adding markers to your charts
Type:
- number
Example
stxx.markerDelay = 25; -
markers :object
-
READ ONLY. A map of marker objects, sorted by label.
Type:
- object
-
maxDataSetSize :number
-
Set a maximum size for the dataSet to prevent it from growing excessively large.
Once the max number of records have been loaded, pagination requests will be ignored and older data will be dropped from the end (historical) side of the dataSet array as new bars arrive, until that number is increased.
Set to 0 to let it grow forever.
Type:
- number
- Default Value:
-
- 20000
-
maximumCandleWidth :number
-
Maximum candleWidth (in pixels) allowed when zooming in. Determines the minimum number of ticks to display on the chart.
Also see CIQ.ChartEngine#minimumCandleWidth
Use CIQ.ChartEngine#minimumZoomTicks to set the minimum number of ticks that must remain on the chart during a zoom-in operation.
Type:
- number
- Since:
-
- 7.4.0
- 8.4.0 Changed default to 100
- Default Value:
-
- 100
-
maxMasterDataSize :number
-
Set a maximum size for masterData to prevent it from growing excessively large.
Once the max number of records have been loaded, pagination requests will be ignored and older data will be dropped from the end (historical) side of the masterData array as new bars arrive, until that number is increased.
By default (set to 0) masterData is unlimited and will grow forever.
Note: when rolling up data due to periodicity, you should anticipate large enough masterData to accommodate the desired chart length.
Type:
- number
- Since:
-
3.0.0
-
minimumCandleWidth :number
-
Minimum candleWidth (in pixels) allowed when zooming out. Determines the maximum number of ticks to display on the chart.
Also see CIQ.ChartEngine#maximumCandleWidth
Use CIQ.ChartEngine#minimumZoomTicks to set the minimum number of ticks that must remain on the chart during a zoom-in operation.
When candleWidth<1 and CIQ.ChartEngine.Chart#lineApproximation true, will create approximation of a line chart to improve rendering performance. Regardless, anything smaller than 0.3 pixels may cause performance issues when zooming out.
Type:
- number
- Default Value:
-
- 1
-
minimumLeftBars :number
-
Number of bars to always keep in view when the user pans forwards or backwards. If this is set to less than 1, it will be possible to have a blank chart.
See CIQ.ChartEngine.Chart#allowScrollPast and CIQ.ChartEngine.Chart#allowScrollFuture for instructions on how to prevent users from scrolling past the last bar on the chart in either direction; which may supersede this setting.
Type:
- number
- Since:
-
05-2016-10
- Default Value:
-
- 1
-
minimumZoomTicks :number
-
Set to the number of ticks that must remain on the chart when zooming in.
Use CIQ.ChartEngine#minimumCandleWidth to set the minimum number of ticks that must remain on the chart during a zoom-out operation.
Type:
- number
- Since:
-
07-2016-16.6
- Default Value:
-
- 9
-
mouseWheelAcceleration :boolean
-
Set to false to turn off mouse wheel acceleration effect, which depending on initial gesture speed, slowly slows down zooming as you let go of the wheel/pad.
Type:
- boolean
- Since:
-
2015-11-1
- Default Value:
-
- true
-
noWicksOnCandles :object
-
chart types which do not draw wicks on candles
Type:
- object
- Default Value:
-
- {"renko":true,"linebreak":true}
-
overlays :object
-
READ ONLY. An array of currently enabled overlay studies
Type:
- object
-
overXAxis :boolean
-
READ ONLY. Toggles to true if the mouse cursor is over the x-axis.
Type:
- boolean
-
overYAxis :boolean
-
READ ONLY. Toggles to true if the mouse cursor is over the y-axis.
Type:
- boolean
-
panels :object
-
READ ONLY. An array of currently enabled panels
Type:
- object
-
pinchingScreen :boolean
-
READ ONLY. Toggles to true when the screen is being pinched
Type:
- boolean
-
preferences :object
-
Contains the chart preferences.
Preferences parameters, unless otherwise indicated, can be set at any time and only require a draw() call to activate.
See importPreferences and exportPreferences for methods to serialize and restore previously saved preferences.
Type:
- object
-
preferences[`currentPriceLine`] :boolean
-
Draw a horizontal line at the current price. Only drawn if the most recent tick is visible.
Type:
- boolean
- Since:
-
05-2016-10
-
preferences[`dragging`] :object|boolean
-
Disables dragging a plot between panels or a y-axis within a panel. Separate switches are provided for dragging studies, series, or axes. Alternatively, all dragging may be disabled by setting
dragging: false.To also disable the highlight when hovering over the y-axis, add the following:
CIQ.ChartEngine.YAxis.prototype.setBackground = function() {}To also disable the highlight when hovering over the y-axis, add the following:
CIQ.ChartEngine.YAxis.prototype.setBackground = function() {}Type:
- object | boolean
- Since:
-
7.1.0
- Default Value:
-
- {"series":true,"study":true,"yaxis":true}
Examples
stxx.preferences.dragging.study = false;stxx.preferences.dragging = false; -
preferences[`drawings`] :object
-
When using drawing tools, this will become an object when user saves the drawing parameters. A sub-object is created for each drawing tool. These preferences are used whenever the user selects that drawing object, and overrides the default stxx.currentVectorParameters. Use CIQ.Drawing.saveConfig to save the parameters to this object.
Type:
- object
- Since:
-
6.0.0
-
preferences[`highlightsRadius`] :number
-
Pixel radius for the invisible intersection box around the cursor used to determine if it has intersected with an element to be highlighted. This value is used primarily for non-touch cursor events (mouse, touchpad). Used on items removed with a right click such as series and drawings.
Only applicable if the user has not tapped on the screen to set the location of the crosshair.
Type:
- number
- Since:
-
3.0.0
- Default Value:
-
- 10
-
preferences[`highlightsTapRadius`] :number
-
For touch events on the chart canvas. Pixel radius for the invisible intersection box around the cursor used to determine if it has intersected with an element to be highlighted. The larger highlight radius is more suitable for the less precise input from touch events. Used on items removed with a right click such as series and drawings.
Only applicable for touch events while the cursor is not controlling the crosshair tool. Otherwise, highlightsRadius is used.
Type:
- number
- Since:
-
3.0.0
- Default Value:
-
- 30
-
preferences[`horizontalCrosshairField`] :string
-
Locks the crosshair y-coordinate to the value of the field name specified for the tick under the cursor on the primary chart.
For studies, create a
horizontalCrosshairFieldFNfunction that will be called byCIQ.Studies.addStudy. The function must return the field name in the data set to reference. The function will not be called when the study is set to overlay or underlay the chart's panel. Note: When adding a crosshair to study panels, first setstxx.preferences.dragging.study = false;and then add ahorizontalCrosshairFieldFNfunction for each study to which you want it to apply.Type:
- string
- Since:
-
04-2016-08
Examples
// Have the crosshairs lock to the "Close" field of the tick under the cursor. stxx.preferences.horizontalCrosshairField = "Close";// Have the crosshair lock to the "ATR ATR (14)" field for a ATR study with a period of 14. CIQ.Studies.studyLibrary["ATR"].horizontalCrosshairFieldFN = function (stx, sd) { // Returns the field name, which should be created by the study's "calculateFN". return "ATR " + sd.name; }; -
preferences[`labels`] :boolean
-
Set to true to display labels on y-axis for line based studies using CIQ.Studies.displayIndividualSeriesAsLine or CIQ.Studies.displaySeriesAsLine (this is overridden by the particular y-axis setting of CIQ.ChartEngine.YAxis#drawPriceLabels). This flag is checked inside these 2 functions to decide if a label should be set, as such if you do not wish to have a label on a particular study line, you can set this flag to
false, before calling the function, and then back totrue.Type:
- boolean
- Default Value:
-
- true
Example
//do not display the price labels for this study stxx.preferences.labels = false; CIQ.Studies.displaySeriesAsLine(stx, sd, quotes); //restore price labels to default value stxx.preferences.labels = true; -
preferences[`language`] :string
-
Stores preferred language for the chart.
It can be individually restored using CIQ.I18N.setLanguage and activated by CIQ.I18N.translateUI
Type:
- string
- Since:
-
4.0.0
-
preferences[`magnet`] :boolean|number
-
Magnetizes the crosshairs to data points during drawing operations to improve initial placement accuracy.
- When
true, the magnet is considered "strong" and will always magnetize. - When a number, it is considered "weak" and will only magnetize within the area of defined. The radius of the circle is the number you set.
We recommend 75 as the value for the parameter when the
numbertype is used.It will not be used when an existing drawing is being repositioned.
See CIQ.ChartEngine.AdvancedInjectable#magnetize for more details.
Type:
- boolean | number
- Since:
-
7.2.0 Magnets can now be applied to any series or study.
- When
-
preferences[`timezone`] :string
-
Stores the preferred timezone for the display of the x-axis labels.
It is automatically set and can be individually restored by CIQ.ChartEngine#setTimeZone.
Type:
- string
- Since:
-
4.0.0
-
preferences[`whitespace`] :number
-
Initial whitespace on right of the screen in pixels.
Type:
- number
- Default Value:
-
- 50
Example
// override the default value at declaration time var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), preferences: { whitespace: 20 }, }); -
preferences[`zoomAtCurrentMousePosition`] :boolean
-
If set to 'true', the mouse wheel zooming is centered by the mouse position.
Type:
- boolean
- Since:
-
4.0.0
-
preferences[`zoomInSpeed`] :number
-
zoom-in speed for mousewheel and zoom button.
Range: 0 -.99999. The closer to 1 the slower the zoom.
Type:
- number
- Since:
-
07/01/2015
Examples
stxx.preferences.zoomInSpeed = 0.91;var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), preferences: { zoomInSpeed: 0.98 }, }); -
preferences[`zoomOutSpeed`] :number
-
zoom-out speed for mousewheel and zoom button.
Range: 1-2. The closer to 1 the slower the zoom.
Type:
- number
- Since:
-
07/01/2015
Examples
stxx.preferences.zoomOutSpeed = 1.1;var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), preferences: { zoomOutSpeed: 1 }, }); -
preserveCandleWidthOnResize :boolean
-
Preserves candle width when resizing the chart canvas. Default resizes candles to preserve the x-axis range. Set to true to maintain candle size. In a multi-chart environment, this value is automatically set to true, maintaining consistency in candle sizes. Set to false to resize candles in multi-chart grids.
Type:
- boolean
- Since:
-
8.8.0
-
resizeDetectMS :number
-
Set to zero to avoid resize checking loop. See CIQ.ChartEngine#setResizeTimer for more details.
Type:
- number
- Deprecated:
-
8.6.0 Use CIQ.resizeDetectInterval instead.
- Default Value:
-
- {"get":"","set":""}
-
reverseMouseWheel :boolean
-
Set to true to reverse direction of mousewheel for zooming
Type:
- boolean
-
singleDrawingHighlight :boolean
-
Set to true to have drawings highlight only the last applied drawing if more than one is intersected at a time.
Type:
- boolean
- Since:
-
5.0.0
- Default Value:
-
- true
-
soloPanelToFullScreen :boolean
-
Set this to true to hide even the chart panel when soloing a non-chart panel. Normally chart panels are not hidden when soloing.
Type:
- boolean
- Since:
-
3.0.7
Example
stxx.soloPanelToFullScreen = true; -
standaloneBars :object
-
Chart types whose bars represent a stand-alone entity as opposed to a vertex in a line-type chart. This is important when the engine tries to render the data points right off the chart; in a stand-alone bar, the points right off the chart need not be considered.
Type:
- object
- Since:
-
4.0.0
- Default Value:
-
- {"enumerable":true,"get":"","set":""}
-
startComparisonsAtFirstVisibleBar :boolean
-
Comparisons by default start at the close value of the previous bar. Set this to true to start at the current bar instead.
Type:
- boolean
- Since:
-
7.3.0
-
staticRange :boolean
-
When set to
true, the requested range will be visually preserved between symbol changes or when a layout is imported, even if the data required to fill the left and/or right side of the x-axis is not present.This behavior is similar to setting
goIntoPastandgoIntoFuturewhen calling setRange/setSpan explicitly.Please note that at the moment, a range will not be preserved when using addSeries, if the new data extends further than the currently loaded data for the primary instrument. For this, you will need to manually call setRange/setSpan in the addSeries callback.
Type:
- boolean
- Since:
-
5.1.2
-
staticRangePeriodicityMap :array
-
Map of default values to be used to statically set periodicity (candle width) upon range selection when using CIQ.ChartEngine#setRange
Default Value:
[ { rangeInMS : CIQ.WEEK, // Any range less than a week, load 5 minute bars periodicity : 1, interval : 5, timeUnit : 'minute' }, { rangeInMS : CIQ.MONTH, // Any range less than a month, load 30 minute bars periodicity : 1, interval : 30, timeUnit : 'minute' }, { rangeInMS : CIQ.YEAR, // Any range less than a year, load day bars periodicity : 1, interval : "day" }, { rangeInMS : CIQ.DECADE, // Any range less than 10 years, load weekly bars periodicity : 1, interval : "week" }, { rangeInMS : CIQ.DECADE * 10, // Any range less than a century, load monthly bars periodicity : 1, interval : "month" }, { rangeInMS : Number.MAX_VALUE, // Anything greater than a century, load yearly bars periodicity : 12, interval : "month" } ]Type:
- array
- Since:
-
m-2016-12-01
-
streamParameters :object
-
Used to control the behavior and throttling of real time updates in updateChartData() to prevent overloading the chart engine
Type:
- object
Example
// this will cause updates to be applied to the dataSegment immediately stxx.streamParameters.maxTicks = 0; // here is how you would override all options stxx.streamParameters = { maxWait: 1000, maxTicks: 100 }; -
streamParameters[`maxTicks`] :number
-
ticks to wait before allowing update to occur (if this condition is met, the update will occur, and all pending ticks will be loaded - exclusive of maxWait)
Type:
- number
- Default Value:
-
- 100
Example
// update with every new tick added. stxx.streamParameters.maxTicks = 0; -
streamParameters[`maxWait`] :number
-
ms to wait before allowing update to occur (if this condition is met, the update will occur, and all pending ticks will be loaded - exclusive of maxTicks)
Type:
- number
- Default Value:
-
- 1000
Example
// update without any time interval delay. stxx.streamParameters.maxWait = 0; -
styles :object
-
Object that stores the styles used by the chart.
Type:
- object
-
tapForHighlighting :boolean
-
If true (the default), requires a tap on a drawing, plot, y-axis, or other object before the object is highlighted. If false, allows highlighting of objects when the mouse cursor moves over the objects.
Type:
- boolean
- Since:
-
8.2.0
- Default Value:
-
- true
-
transformDataSetPost :function
-
Register this function to transform the data set after a createDataSet() event; such as change in periodicity. You can also explicitly call
stxx.createDataSet(); stxx.draw();to trigger this function.Expected Format :
fc(stxChart, dataSet, min low price in the dataset, max high price in the dataset);Type:
- function
Example
stxx.transformDataSetPost = function (self, dataSet, min, max) { for (var i = 0; i < dataSet.length; i++) { // do something to the dataset here } }; -
transformDataSetPre :function
-
Register this function to transform the data set before a createDataSet() event; such as change in periodicity. You can also explicitly call
stxx.createDataSet(); stxx.draw();to trigger this function.Expected Format :
fc(stxChart, dataSet);Type:
- function
Example
stxx.transformDataSetPre = function (stxx, dataSet) { for (var i = 0; i < dataSet.length; i++) { // do something to the dataset here } }; -
translationCallback :function
-
This is the callback function used to translate languages. Should return a translated phrase given the English phrase. See separate translation file for list of phrases.
Expected format :
var translatedWord = fc(english);Defaults to CIQ.I18N.translate
Type:
- function
-
useBackgroundCanvas :boolean
-
READ ONLY. Flag that specifies whether the background canvas should be used to draw grid lines and axes. This flag is set to true when the
canvasShimcontains child elements. ThecanvasShimis the background canvas — an HTML container behind the main chart canvas.Check this flag to determine whether the
canvasShimis being used to create background drawings.Type:
- boolean
- Since:
-
7.4.0
- See:
-
useBackingStore :boolean
-
When set to true, the backing store for the canvas is used. This results in crisper display but with a noticeable performance penalty in some browsers. The default is true. If improved performance is necessary, set the variable as shown in the example. The example allows mobile devices (Android/iPad/iPhone) to continue using the backing store while being bypassed in others (desktop browsers).
Type:
- boolean
- Since:
-
3.0.0
- Default Value:
-
- true
Example
stxx.useBackingStore = CIQ.isMobile; -
Set to true to display the x-axis below all panels. By default, the x-axis will be rendered right under the main chart panel.
Type:
- boolean
- Since:
-
- 05-2016-10
- 4.1.0 Now defaults to true.
- 5.2.0 Vertical grid lines in study panels no longer dependent on this property and will be always displayed.
- Default Value:
-
- true
-
xaxisHeight :boolean
-
Sets the x-axis height in pixels.
- Set to null to automatically adjust to the size of the axis font.
- Set to 0 completely remove the x-axis.
- Use CIQ.ChartEngine.XAxis#noDraw to temporarily hide the axis, but maintain its spacing.
- Setting to a value able to accommodate two lines of text will create a two-line x-axis.
Type:
- boolean
- Since:
-
8.4.0 Now defaults to 40px.
- Default Value:
-
- 40
-
yaxisLabelStyle :string
-
Shape of the floating y-axis label.
Available options:
Type:
- string
- Default Value:
-
- roundRectArrow
Example
var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer") }); stxx.yaxisLabelStyle = "roundRectArrow"; -
yTolerance :number
-
Number of pixels the mouse needs to move in vertical direction to "unlock" vertical panning/scrolling. Setting to a number larger than the pixels on the canvas will also disable vertical scrolling
Type:
- number
- Default Value:
-
- 100
Example
//This will disable the tolerance, so panning will immediately follow the user actions without maintaining a locked vertical location when panning left or right. var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), layout: { candleWidth: 16, crosshair: true }, }); stxx.yTolerance = 0;
Methods
-
attachGlobalEventHandlers()
-
Attaches events which were registed by CIQ.ChartEngine.registerGlobalEvent to any documents or windows for which they were not yet registered.
- Since:
-
8.5.0
-
chartShowsHighs(chartType)
-
Returns true if the chartType displays OHL data.
Parameters:
Name Type Description chartTypestring The chart type (layout.chartType)
- Since:
-
05-2016-10.1 "baseline_delta_mountain" and "colored_mountain" are also available.
- Deprecated:
-
- Yes
Returns:
True if the chart type only displays close values
- Type
- boolean
-
create( [params])
-
Convenience function that uses the configuration provided in
params.configto create the chart engine, attach quote feeds, initialize add-ons, add event listeners, and load the chart.Use this function to simplify chart creation when you have a well defined configuration object. A default configuration object can be obtained from defaultConfiguration.js (in the js folder of your library).
Note: You can also create a chart without using this function. For example, create the chart engine by instantiating CIQ.ChartEngine. Attach quote feeds with CIQ.ChartEngine#attachQuoteFeed. Instantiate add-ons such as CIQ.Tooltip and CIQ.InactivityTimer to add them to the chart engine. Add event listeners with CIQ.ChartEngine#addEventListener. Load the chart with CIQ.ChartEngine#loadChart.
Parameters:
Name Type Argument Description paramsobject <optional>
Function parameters.
Properties
Name Type Argument Description containerHTMLElement <optional>
The HTML element in which the chart engine is created.
configobject <optional>
Contains configuration specifications.
Properties
Name Type Argument Description chartEngineParamsobject <optional>
Parameters required by the CIQ.ChartEngine constructor except for a reference to the container HTML element, which is provided by
params.container, for example:{ layout: { "chartType": "candle", "crosshair": true, "candleWidth": 30, "periodicity": 1, "interval": 'day', }, preferences: { "currentPriceLine": true, "whitespace": 100 }, chart: { yAxis: { position: 'left' } } }quoteFeedsobject <optional>
Array of quote feed objects to attach to the chart engine.
marketFactoryobject <optional>
Market factory object. When not provided, CIQ.Market.Symbology.factory is used if available.
addOnsobject <optional>
Initialization properties for add-ons.
chartIdstring <optional>
Identifies the chart created by the chart engine.
onChartReadyfunction <optional>
A callback function to call when the chart has been loaded.
callbacksobject <optional>
Event listeners to add to the chart engine. Use this parameter to replace the default listeners for layout, symbolChange, drawing, preferences, and newChart. Note: Other event listeners can be added to the chart engine using this parameter, but the recommended approach for listeners other than the defaults is to use CIQ.ChartEngine#addEventListener.
Properties
Name Type Argument Description layoutfunction <optional>
Event listener that replaces the default implementation provided by getSaveLayout.
symbolChangefunction <optional>
Event listener that replaces the default implementation provided by getSaveLayout.
drawingfunction <optional>
Event listener that replaces the default implementation provided by getSaveDrawings.
preferencesfunction <optional>
Event listener that replaces the default implementation provided by getSavePreferences.
newChartfunction <optional>
Event listener that replaces the default implementation provided by getRetoggleEvents.
initialDataobject <optional>
Initial data to show on the chart.
restoreboolean <optional>
True if storage is to be used.
deferLoadboolean <optional>
If true, the chart is created but not loaded.
- Since:
-
- 7.5.0
- 8.0.0 Renamed from
CIQ.UI.Chart#createChart. Revised parameter list from(container, config = {}).
Returns:
A reference to a new chart engine.
- Type
- CIQ.ChartEngine
-
getRetoggleEvents( [config])
-
Returns a callback function that restores the state of the chart markers.
Parameters:
Name Type Argument Description configobject <optional>
Configuration parameters.
Properties
Name Type Argument Description chartIdstring <optional>
Identifies the chart for which the state of the markers is restored.
selector.markersMenuItemstring <optional>
A CSS selector used to obtain references to the DOM nodes that represent the marker radio buttons in the chart user interface. The DOM nodes can be used to invoke the radio button event listeners to turn the markers on and off. See js/defaultConfiguration.js for an example of this parameter.
- Since:
-
- 7.5.0
- 8.0.0 Renamed from
CIQ.UI.Chart#retoggleEvents. Revised parameter list from({ stx }). Now returns a function.
Returns:
A callback function that restores the state of the chart markers. The returned function is typically assigned to newChartEventListener.
- Type
- function
-
getSaveDrawings( [config])
-
Returns a callback function that saves the state of chart drawings. Uses an instance of CIQ.NameValueStore if one is available; otherwise, saves the state of the drawings in local storage.
Note: You can also serialize the state of chart drawings using CIQ.ChartEngine#exportDrawings.
Parameters:
Name Type Argument Description configobject <optional>
Configuration parameters.
Properties
Name Type Argument Description chartIdstring <optional>
Identifies the drawings in local storage for a specific chart.
restoreboolean <optional>
Indicates whether the chart drawings are restorable. If false, the returned callback function does not save the chart drawings.
- Since:
-
- 7.5.0
- 8.0.0 Renamed from
CIQ.UI.Chart#getSaveDrawings.
Returns:
A callback function that saves the state of the chart drawings. The returned callback function is typically added to the chart engine as a drawingEventListener.
- Type
- function
-
getSaveLayout( [config])
-
Returns a callback function that saves chart layout information. Uses an instance of CIQ.NameValueStore if one is available; otherwise, saves the layout information to local storage.
Note: You can also serialize the chart layout using CIQ.ChartEngine#exportLayout.
Parameters:
Name Type Argument Description configobject <optional>
Configuration parameters.
Properties
Name Type Argument Description chartIdstring <optional>
Identifies the layout in local storage for a specific chart.
restoreboolean <optional>
Indicates whether the layout is restorable. If false, the returned callback function does not save the chart layout.
- Since:
-
- 7.5.0
- 8.0.0 Renamed from
CIQ.UI.Chart#getSaveLayout.
Returns:
A callback function that saves the chart layout in local storage. The returned callback function is typically added to the chart engine as a layoutEventListener or symbolChangeEventListener.
- Type
- function
-
getSavePreferences( [config])
-
Returns a callback function that saves the chart preferences. Uses an instance of CIQ.NameValueStore if one is available; otherwise, saves the preferences in local storage.
Note: You can also capture chart preferences using CIQ.ChartEngine#exportPreferences.
Parameters:
Name Type Argument Description configobject <optional>
Configuration parameters.
Properties
Name Type Argument Description chartIdstring <optional>
Identifies the preferences in local storage for a specific chart.
restoreboolean <optional>
Indicates whether the chart preferences are restorable. If false, the returned callback function does not save the chart preferences.
- Since:
-
- 7.5.0
- 8.0.0 Renamed from
CIQ.UI.Chart#savePreferences. Revised parameter list from({ stx }). Now returns a function.
Returns:
A callback function that saves the chart preferences. The returned callback function is typically added to the chart engine as a preferencesEventListener.
- Type
- function
-
handleContextMenu( [e])
-
This code prevents the browser context menu from popping up when right-clicking on a drawing or overlay.
Parameters:
Name Type Argument Default Description eobject <optional>
event Event
Returns:
- Type
- boolean
-
hideDates()
-
Deprecated Use CIQ.ChartEngine.XAxis#noDraw and CIQ.ChartEngine.YAxis#noDraw instead.
Override this function to hide the date which floats along the X axis when crosshairs are enabled. Return
trueto hide the date orfalseto display.- Deprecated:
-
as of 6.0.0 no longer used in library.
-
isDailyInterval(interval)
-
Determines whether the internal chart periodicity is based on a daily interval ("day", "week" or "month").
Note: This function is intended to be used on the internal periodicity as stored in CIQ.ChartEngine#layout.
Parameters:
Name Type Description intervalstring The internal chart periodicity for which the interval is determined.
- See:
Returns:
True if the internal chart periodicity is a daily interval; otherwise, false.
- Type
- boolean
-
registerGlobalEvent(events, listener [, options] [, isWindow])
-
Adds an event handler to be handled by all documents or windows. If you just want to attach an event handler to one document or window, then use the native method document.addEventListener(...).
Parameters:
Name Type Argument Description eventsstring | Array.<string> Event or array of events for the document to listen for
listenerfunction Function to call when event is fired
optionsobject <optional>
Options to pass to the event listener, e.g.
{passive:false}isWindowboolean <optional>
If true, attach to window, otherwise, to the document
- Since:
-
8.5.0
Example
CIQ.ChartEngine.registerGlobalEvent(["mouseup", "touchend"], myHandler, { passive: false }); -
restoreDrawings(stx, symbol [, id])
-
Restores the chart drawings from CIQ.NameValueStore if an instance is available; otherwise, restores the drawings from local storage.
Note: You can also restore saved chart drawings using CIQ.ChartEngine#importDrawings.
Parameters:
Name Type Argument Description stxCIQ.ChartEngine A reference to the chart engine.
symbolstring The chart symbol. Used along with
idto identify the chart drawings in local storage.idstring <optional>
The local storage identifier for the saved drawings. See getSaveDrawings.
- Since:
-
- 7.5.0
- 8.0.0 Renamed from
CIQ.UI.Chart#restoreDrawings.
-
restoreLayout(stx, cb, id [, config])
-
Restores the chart layout from CIQ.NameValueStore if an instance is available; otherwise, restores the layout from local storage.
Note: You can also restore the chart layout using CIQ.ChartEngine#importLayout and CIQ.ChartEngine#importDrawings.
Parameters:
Name Type Argument Description stxCIQ.ChartEngine A reference to the chart engine.
cbfunction A callback function to be called when restoration of the layout is complete.
idstring The local storage identifier for the saved chart layout. See getSaveLayout.
configobject <optional>
Chart configuration object.
- Since:
-
- 7.5.0
- 8.0.0 Renamed from
CIQ.UI.Chart#restoreLayout. - 8.7.0 Added optional
configparameter.
-
restorePreferences(stx [, id] [, multiChartId])
-
Restores the chart preferences from CIQ.NameValueStore if an instance is available; otherwise, restores the preferences from local storage.
Note: You can also restore the chart preferences using CIQ.ChartEngine#importPreferences.
Parameters:
Name Type Argument Description stxCIQ.ChartEngine A reference to the chart engine.
idstring <optional>
The local storage identifier for the saved chart preferences. See getSavePreferences.
multiChartIdstring <optional>
The local storage identifier for multi chart
- Since:
-
- 7.5.0
- 8.0.0 Renamed from
CIQ.UI.Chart#restorePreferences.
-
activateDrawing(drawingTool [, panel])
-
Activate a drawing. The user can then finish the drawing.
Note: Some drawings labeled "chartsOnly" can only be activated on the chart panel.
Parameters:
Name Type Argument Description drawingToolstring The tool to activate. Send null to deactivate.
panelCIQ.ChartEngine.Panel <optional>
The panel where to activate the tool. Defaults to the current panel.
- Since:
-
- 3.0.0
- 7.0.0
paneldefaults to the current panel.
Returns:
Returns true if the drawing was successfully activated. Returns false if inactivated or unsuccessful.
- Type
- boolean
-
activateRepositioning(drawing)
-
Activates or deactivates repositioning on a drawing.
Parameters:
Name Type Description drawingCIQ.Drawing The drawing to activate. Send null to deactivate.
- Since:
-
3.0.0
-
addEventListener(type, callback)
-
Registers a listener for a chart event in the chart engine instance.
Events are tracked in the
CIQ.ChartEngine.callbackListenersobject, which is READ ONLY and should never be manually altered.Valid event types and listeners:
*: Passing in this value registers the listener to every event type below.destroy: destroyEventListenerdoubleTap: doubleTapEventListenerdoubleClick: doubleClickEventListenerdrawing: drawingEventListenerdrawingComplete: drawingCompleteEventListenerdrawingEdit: drawingEditEventListenerfloatingWindow: floatingWindowEventListenerlayout: layoutEventListenerlonghold: longholdEventListenermove: moveEventListenernewChart: newChartEventListenernotification: notificationEventListenerperiodicity: periodicityEventListenerpreferences: preferencesEventListenerrightClick: rightClickEventListenerscroll: scrollEventListenerstudyOverlayEdit: studyOverlayEditEventListenerstudyPanelEdit: studyPanelEditEventListenersymbolChange: symbolChangeEventListenersymbolImport: symbolImportEventListenertap: tapEventListenertheme: themeEventListenerundoStamp: undoStampEventListener
Parameters:
Name Type Description typestring | Array.<string> One or more event types to listen for. See the description above for valid types.
callbackfunction The listener to call when the event or events specified by
typeare triggered. Accepts an object argument containing properties specified in the event listener definition.- Since:
-
- 04-2016-08
- 4.0.0 Added "doubleTap".
- 4.0.0 Type can be an array of event options.
- 6.3.0 Added "scroll".
- 7.0.0 Added "preferences" and "drawingEdit".
- 8.1.0 Added "periodicity".
- 8.2.0 Added "notification" and "floatingWindow".
- 8.6.0 Added "drawingComplete".
- 8.8.0 Added "destroy".
Returns:
An object containing
typeandcallback. The object can be passed to CIQ.ChartEngine#removeEventListener to remove the listener.- Type
- object
Examples
Add a "longhold" event listener.
stxx.longHoldTime = ... // Optionally override default value of 700ms. stxx.addEventListener("longhold", function(lhObject) { CIQ.alert("longhold event at x: " + lhObject.x + " y: " + lhObject.y); });Add a "tap" listener that provides location and details when a series is clicked or tapped.
stxx.addEventListener("tap", function (tapObject) { if (this.anyHighlighted) { for (let n in this.chart.seriesRenderers) { let r = this.chart.seriesRenderers[n]; for (let j = 0; j < r.seriesParams.length; j++) { series = r.seriesParams[j]; if (series.highlight) { let bar = this.barFromPixel(tapObject.x); if (this.chart.dataSegment[bar]) { // Replace console.log with your required logic as needed. console.log("Tap event at pixel x: " + tapObject.x + " y: " + tapObject.y); console.log( "Price:", this.priceFromPixel(tapObject.y), " Date: ", this.chart.dataSegment[bar].DT ); console.log("Series Details: ", JSON.stringify(series)); } } } } } }); -
addSeries( [id] [, parameters] [, cb])
-
INJECTABLE
Adds a series of data to the chart.
A series can be rendered (for instance like a comparison chart) or it can be hidden (for instance to drive a study).
If you have a quotefeed attached to your chart, then just pass the symbol as the first parameter. There is no need to pass data since the chart will automatically fetch it from your quotefeed. If however you are using the "push" method to feed data to your chart then you must provide the data manually by passing it as a parameter.
Here's how you would add a hidden series for symbol "IBM" when using a quotefeed:
stxx.addSeries("IBM");That series will now be available for use by studies, for example, but it will not display on the chart since no rendering details have been provided.
If you wish to display your series, you must specify how you wish the series to be rendered. At a minimum, you will need to indicate what color should be used to display the series. Like so:
stxx.addSeries("IBM", {color:"blue"});Once a series is added, it will be tracked in the CIQ.ChartEngine.Chart#series object.
To remove a series call CIQ.ChartEngine#removeSeries
To remove all series from a chart, simply iterate through the active series object and delete them one at a time:
for(var s in stxx.chart.series){ var series=stxx.chart.series[s]; stxx.removeSeries(series); }Example 1 - manually add data to a chart and a series
The above example adds a series as an overlay, but a more common use case is to display series as comparisons. Comparisons are special because they change the chart from a price chart to a percentage chart. All series on the chart then begin at "zero", on the left side of the chart. Set isComparison=true when adding a series to make it a comparison chart. As long as a comparison series is on a chart, the chart will display its y-axis in percent scale provided CIQ.ChartEngine.Chart#forcePercentComparison is true.
stxx.addSeries("IBM", {color:"blue", isComparison:true});Complex Visualizations
Example 2 - use a custom renderer to display a series
Behind the scenes, series are displayed by renderers. Renderers can plot lines, mountains, bars, candles, and other types of visualizations. +* When adding a series, you can specify which renderer to use and set parameters to control your visualization. For instance, this will display a series as a bar chart on its own left axis:
stxx.addSeries( "SNE", { display:"Sony", renderer:"Bars", name:"test", yAxis:{ position:"left", textStyle:"#FFBE00" } } );Which is the same as explicitly declaring a renderer and then attaching it to the series:
stxx.addSeries( "SNE", { display:"Sony" }, function(){ // create the axis var axis=new CIQ.ChartEngine.YAxis({position:"left", textStyle:"#FFBE00"}); //create the renderer and attach var renderer=stxx.setSeriesRenderer( new CIQ.Renderer.Bars({params:{name:"test", yAxis:axis}}) ); renderer.attachSeries("SNE").ready(); } );The above 2 calls do exactly the same thing, just using different syntax.
All parameters specified in addSeries will be passed on to the selected renderer. As such, every parameter available for the selected renderer can be used here to further customize the series.
For example, to add a step line, you would select a Lines renderer, and then set itsstepattribute, right trough the addSeries API call.stxx.addSeries( "SNE", { renderer:"Lines", step:true, } );Advanced Visualizations
Some renderers are capable of rendering multiple series. For instance, the Histogram can display series stacked on top of one another. Use
setSeriesRenderer()in this case. Here is how we would create a stacked histogram from several series:var myRenderer=stxx.setSeriesRenderer(new CIQ.Renderer.Histogram({params:{subtype:"stacked"}})); stxx.addSeries("^NIOALL", {}, function() {myRenderer.attachSeries("^NIOALL","#6B9CF7").ready();} ); stxx.addSeries("^NIOAFN", {}, function() {myRenderer.attachSeries("^NIOAFN","#95B7F6").ready();} ); stxx.addSeries("^NIOAMD", {}, function() {myRenderer.attachSeries("^NIOAMD","#B9D0F5").ready();} );Example 3 - advanced stacked histogram renderer
Using a Symbol Object
The above examples all assumed your chart uses "tickers" (stock symbols). We refer to complex (compound) symbols as "Symbol Objects" (see CIQ.ChartEngine#loadChart). Here's how to set a series with a symbol object:
stxx.addSeries(null, {color:"blue", symbolObject:yourSymbolObject});Setting a separate YAxis
By default, series are displayed without a y-axis. They are either "overlayed" on the main chart, or if they are comparisons then they share the standard y-axis. But a series can also take an optional y-axis which can be displayed on the left, or the right side of the chart. To do this, you must specify parameters for a YAxis object and pass to addSeries:
stxx.addSeries("IBM", {color:"blue", yAxis:{ position:"left" }});Understanding the relationship between setSeriesRenderer() and importLayout
It is important to know that a renderer explicitly created using setSeriesRenderer() will not be stored in the layout serialization. If your implementation will require the complete restoration of a chart layout, you must instead use the syntax that includes all of the renderer parameters as part of this addSeries call.
Parameters:
Name Type Argument Description idstring <optional>
The name of the series. If not passed then a unique ID will be assigned. (parameters.symbol and parameters.symbolObject will default to using id if they are not set explicitly and id is supplied.)
parametersobject <optional>
Parameters to describe the series. Any valid attachSeries parameters and renderer parameters will be passed to attached renderers.
Properties
Name Type Argument Default Description rendererstring <optional>
CIQ.Renderer.Lines Rendering Set to the desired renderer for the series.
- If not set, defaults to Lines when
coloris set. - Not needed for hidden series.
namestring <optional>
Rendering Set to specify renderer's name. Otherwise,
idwill be used.displaystring <optional>
id/symbol Rendering Set to the text to display on the legend. If not set, the id of the series will be used (usually symbol). If id was not provided, will default to symbol.
symbolstring <optional>
id Data Loading The symbol to fetch in string format. This will be sent into the fetch() function, if no data is provided. If no symbol is provided, series will use the
idas the symbol. If bothsymbolandsymbolObjectare set,symbolObjectwill be used.symbolObjectobject <optional>
id Data Loading The symbol to fetch in object format. This will be sent into the fetch() function, if no data is provided. If no symbolObject is provided, series will use the
idas the symbol. You can send anything you want in the symbol object, but you must always include at least a 'symbol' element. If bothsymbolandsymbolObjectare set,symbolObjectwill be used.fieldstring <optional>
Close/Value Data Loading Specify an alternative field to draw data from (other than the Close/Value). Must be present in your pushed data objects or returned from the quoteFeed.
isComparisonboolean <optional>
false Rendering If set to true, shareYAxis is automatically set to true to display relative values instead of the primary symbol's price labels. CIQ.ChartEngine#setComparison is also called and set to
true. This is only applicable when using the primary y-axis, and should only be used with internal addSeries renderers.shareYAxisboolean <optional>
false Rendering
- Set to
trueso that the series shares the primary y-axis, renders along actual values, and prints the corresponding current price label on the y-axis. - When set to
false, the series will not be attached to a y-axis. Instead, it is superimposed on the chart; taking over its entire height, and maintaining the relative shape of the line. No current price will be displayed. Superimposing the ‘shape’ of one series over a primary chart, is useful when rendering multiple series that do not share a common value range. - This setting will automatically override to true if 'isComparison' is set.
- This setting is only applicable when using the primary y-axis and has no effect when using a renderer that has its own axis.
marginTopnumber <optional>
0 Rendering Percentage (if less than 1) or pixels (if greater than 1) from top of panel to set the top margin for the series.
Note: this parameter is to be used on subsequent series rendered on the same axis. To set margins for the first series, CIQ.ChartEngine.YAxis#initialMarginTop needs to be used.
Note: not applicable if shareYAxis is set.marginBottomnumber <optional>
0 Rendering Percentage (if less than 1) or pixels (if greater than 1) from the bottom of panel to set the bottom margin for the series.
Note: this parameter is to be used on subsequent series rendered on the same axis. To set margins for the first series, CIQ.ChartEngine.YAxis#initialMarginBottom needs to be used.
Note: not applicable if shareYAxis is set.widthnumber <optional>
1 Rendering Width of line in pixels
minimumnumber <optional>
Rendering Minimum value for the series. Overrides CIQ.minMax result.
maximumnumber <optional>
Rendering Maximum value for the series. Overrides CIQ.minMax result.
colorstring <optional>
Rendering Color used to draw the series line. Causes the line to immediately render an overlay. Only applicable for default or single-color renderers.
Must be an RGB, RGBA, or three- or six‑digit hexadecimal color number or CSS color keyword; for example, "rgb(255, 0, 0)", "rgba(255, 0, 0, 0.5)", "#f00", "#FF0000", or "red".
See CIQ.Renderer#attachSeries for additional color options.
baseColorstring <optional>
parameters.color Rendering Color for the base of a mountain series.
patternarray | string <optional>
'solid' Rendering Pattern to draw line, array elements are pixels on and off, or a string e.g. "solid", "dotted", "dashed"
fillGapsboolean | string <optional>
Data Loading If CIQ.ChartEngine#cleanupGaps is enabled to clean gaps (not 'false'), you can use this parameter to override the global setting for this series.
- If
fillGapsnot present- No gaps will be filled for the series.
- If
fillGapsis set to 'false'- No gaps will be filled for the series.
- If
fillGapsis set to 'true',- Gap filling will match CIQ.ChartEngine#cleanupGaps.
- If
fillGapsis set to 'carry' or 'gap'- Will use that filling method even if
cleanupGapsis set differently.
- Will use that filling method even if
gapDisplayStyleobject | string <optional>
true Rendering Defines how (or if) to render (style) connecting lines where there are gaps in the data (missing data points), or isolated datapoints.
- Applicable for line-like renderers only (lines, mountains, baselines, etc).
- Default:
truefor standard series.falsefor comparisons.
- Set to
trueto use the color and pattern defined by CIQ.ChartEngine#setGapLines for the chart. - Set to
falseto always show gaps. - Set to an actual color string or custom color-pattern object as formatted by CIQ.ChartEngine#setGapLines to define more custom properties.
- 'Dots' indicating isolated items will be shown unless a
transparentcolor/style is specified. - If not set, and the series is a comparison, the gaps will always be rendered transparent.
fillStylestring <optional>
Rendering Fill style for mountain chart (if selected). For semi-opaque use rgba(R,G,B,.1). If not provided a gradient is created with color and baseColor.
permanentboolean <optional>
false Rendering Set to
trueto activate. Makes series unremoveable by a user when attached to the default renderer. If explicitly linked to a renderer, see CIQ.Renderer#attachSeries for details on how to prevent an attached series from being removed by a user.dataobject <optional>
Data Loading Data source for the series. If this field is omitted, the library will connect to the QuoteFeed (if available) to fetch initial data ( unless
parameters.loadDatais set tofalse), and manage pagination and updates. If data is sent in this field, it will be loaded into the masterData, but series will not be managed by the QuoteFeed (if available) for pagination or updates. Items in this array must be ordered from earliest to latest date.
Accepted formats:
Full OHLC:
An array of properly formatted OHLC quote object(s). See OHLC Data Format.
----
Price Only:
An array of objects, each one with the following elements:Properties
Name Type Argument Description DTdate <optional>
JavaScript date object or epoch representing data point (overrides Date parameter if present)
Datestring <optional>
string date representing data point ( only used if DT parameter is not present)
Valuenumber <optional>
value of the data point ( As an alternative, you can send
parameters.data.Closesince your quote feed may already be returning the data using this element name)Closenumber <optional>
value of the data point ( Used as an alternative to
parameters.data.Value)panelstring | boolean <optional>
Rendering The panel name on which the series should display. If the panel doesn't exist, one will be created. If
trueis passed, a new panel will also be created.actionstring <optional>
'add-series' Rendering Overrides what action is sent in symbolChange events. Set to null to prevent a symbolChange event.
loadDataboolean <optional>
true Data Loading Include and set to false if you know the initial data is already in the masterData array or will be loaded by another method. The series will be added but no data requested. Note that if you remove this series, the data points linked to it will also be removed which may create issues if required by the chart. If that is the case, you will need to manually remove from the renderer linked to it instead of the underlying series itself.
extendToEndOfDataSetboolean <optional>
Rendering Set to true to plot any gap at the front of the chart. Automatically done for step charts (set to false to disable) or if parameters.gapDisplayStyle are set (see CIQ.ChartEngine#addSeries)
displayFloatingLabelboolean <optional>
false Rendering Set to false to disable the display of a y-axisfloating label for this series.
baselineboolean | object <optional>
Rendering If a boolean value, indicates whether the series renderer draws a baseline. If an object, must be the equivalent of CIQ.ChartEngine.Chart#baseline.
stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
cbfunction <optional>
Callback function to be executed once the fetch returns data from the quoteFeed. It will be called with an error message if the fetch failed:
cb(err);. Only applicable if no data is provided.- Since:
-
- 04-2015 If
isComparisonis true shareYAxis is automatically set to true and setComparison(true) called. createDataSet() and draw() are automatically called to immediately render the series. - 15-07-01 If
coloris defined and chartStyle is not set then it is automatically set to "line". - 15-07-01 Ability to use setSeriesRenderer().
- 15-07-01 Ability to automatically initialize using the quoteFeed.
- 15-07-01
parameters.quoteFeedCallbackRefreshno longer used. Instead ifparameters.data.useDefaultQuoteFeedis set totruethe series will be initialized and refreshed using the default quote feed. (Original documentation:{boolean} [parameters.quoteFeedCallbackRefresh]Set to true if you want the series to use the attached quote feed (if any) to stay in sync with the main symbol as new data is fetched (only available in Advanced package).) - 2015-11-1
parameters.symbolObjectis now available. - 05-2016-10
parameters.forceDatais now available. - 09-2016-19
parameters.data.DTcan also take an epoch number. - 09-2016-19
parameters.data.useDefaultQuoteFeedno longer used. If noparameters.datais provided the quotefeed will be used. - 3.0.8
parameters.forceDatano longer used, now all data sent in will be forced. - 3.0.8
parameters.loadDataadded. - 4.0.0 Added
parameters.symbol(string equivalent of parameters.symboObject). - 4.0.0 Multiple series can now be added for the same underlying symbol. parameters.field or parameters.symbolObject can be used to accomplish this.
- 4.0.0 Added
parameters.baseColor. - 5.1.0 Series data now added to masterData as an object. This allows storage of more than just one data point, facilitating OHLC series!
- 5.1.0 addSeries will now create a renderer unless renderer, name and color parameters are all omitted.
- 5.1.0 Now also dispatches a "symbolChange" event when pushing data into the chart, rather than only when using a quote feed.
- 5.1.1 Added
parameters.extendToEndOfDataSet. - 5.1.1
parameters.chartType, originally used to draw "mountain" series, has been deprecated in favor of the more flexible 'renderer' parameter. It is being maintained for backwards compatibility. - 5.2.0
parameters.gapshas been deprecated (but maintained for backwards compatibility) and replaced withparameters.gapDisplayStyle. - 6.0.0
parameters.fillGapsis now a string type and can accept either "carry" or "gap". Setting to true will use the value of stxx.cleanupGaps. - 6.2.0 No longer force 'percent'/'linear', when adding/removing comparison series, respectively, unless CIQ.ChartEngine.Chart#forcePercentComparison is true. This allows for backwards compatibility with previous UI modules.
- 6.3.0 If a panel name is passed into the function, a new panel will be created if one doesn't already exist.
- 6.3.0 Added
parameters.displayFloatingLabel. - 8.1.0 Supports custom baselines. See example.
- 8.2.0 Added
parameters.baseline. - TBD KB 51258 Added
parameters.stretchGaps.
- 04-2015 If
Returns:
The series object.
- Type
- object
Examples
Add a series overlay and display it as a dashed line.
stxx.addSeries("IBM", { color: "purple", pattern: [3, 3] });Add a series onto the main axis and then create a moving average study that uses it.
// Note, this will work for any study that accepts a "Field" parameter. stxx.addSeries("ge", { color: "yellow", shareYAxis: true }, function () { let inputs = { Period: 20, Field: "ge", Type: "ma", }; let outputs = { MA: "red", }; CIQ.Studies.addStudy(stxx, "ma", inputs, outputs); });Add series using a symbolObject which includes the data source key.
// This key will be sent into the fetch 'params' for use in your quoteFeed. let mySymbol = { symbol: "GE", source: "realtimedb" }; let mySymbol2 = { symbol: "GDP", source: "fundamentaldb" }; stxx.addSeries(null, { color: "purple", symbolObject: mySymbol }); stxx.addSeries(null, { color: "green", symbolObject: mySymbol2 });Set a custom field.
// The engine is smart enough to use the series symbol, or "Close" if the symbol doesn't exist in the returned data from your quotefeed // but if you want to use any other field then you'll need to specify it like this. stxx.addSeries("GE", { color: "purple", field: "Open" });Add the comparison series with a color to immediately render using default renderer (as lines) and dashes for gaps fillers.
stxx.addSeries(symbol1, { display: "Description 1", isComparison: true, color: "purple", gapDisplayStyle: { pattern: [3, 3] }, width: 4, permanent: true, }); stxx.addSeries(symbol2, { display: "Description 2", isComparison: true, color: "pink", gapDisplayStyle: { pattern: [3, 3] }, width: 4, }); stxx.addSeries(symbol3, { display: "Description 3", isComparison: true, color: "brown", gapDisplayStyle: { pattern: [3, 3] }, width: 4, });Add the series with only default parameters (no color).
// The series will not display on the chart after it is added, // but the data will be available ready to be attached to a renderer. stxx.addSeries(symbol1, { display: "Description 1" }); stxx.addSeries(symbol2, { display: "Description 2" }); stxx.addSeries(symbol3, { display: "Description 3" });Add a series with a color to immediately render.
// It also calls callbackFunct after the data is returned from the fetch. function callbackFunct(field) { return function (err) { CIQ.alert(field); }; } stxx.addSeries(symbol1, { display: "Description", color: "brown" }, callbackFunct(symbol1));Add a stacked historam with three series usng an external renderer.
// Note how the addSeries callback is used to ensure the data is present before the series is displayed. // Configure the histogram display. let params = { name: "Sentiment Data", subtype: "stacked", heightPercentage: 0.7, // How high to go. 1 = 100% opacity: 0.7, // Alternatively can use rgba values in histMap instead widthFactor: 0.8, // to control space between bars. 1 = no space in between }; // Legend creation callback. function histogramLegend(colors) { stxx.chart.legendRenderer(stxx, { legendColorMap: colors, coordinates: { x: 260, y: stxx.panels["chart"].yAxis.top + 30 }, noBase: true, }); } let histRenderer = stxx.setSeriesRenderer( new CIQ.Renderer.Histogram({ params: params, callback: histogramLegend }) ); stxx.addSeries("^NIOALL", { display: "Symbol 1" }, function () { histRenderer.attachSeries("^NIOALL", "#6B9CF7").ready(); }); stxx.addSeries("^NIOAFN", { display: "Symbol 2" }, function () { histRenderer.attachSeries("^NIOAFN", "#95B7F6").ready(); }); stxx.addSeries("^NIOAMD", { display: "Symbol 3" }, function () { histRenderer.attachSeries("^NIOAMD", "#B9D0F5").ready(); });Add a series overlay for data that *already exists in the chart*.
// By setting loadData to false, the chart will assume the data exists, and not request it from the quotefeed. stxx.addSeries("Close", { color: "purple", loadData: false });Add multiple series and attach them all to the same renderer with a custom y-axis on the left.
// See this example working here: https://jsfiddle.net/chartiq/b6pkzrad. // Note how the addSeries callback is used to ensure the data is present before the series is displayed. stxx.addSeries( "NOK", { renderer: "Lines", // Create a line renderer type: "mountain", // of mountain type yAxis: { // and give it its own y-axis position: "left", // on the left textStyle: "#0044FF", // with labels of color #0044FF decimalPlaces: 0, // no decimal places on the labels maxDecimalPlaces: 0, // and no defimal places on the last price floating label either. }, name: "left_axis_renderer", // Call the custom renderer "left_axis_renderer", so it can be referenced by other series. color: "#FFBE00", // Set the line color to "#FFBE00" width: 4, // and a width of 4. display: "NOK Sample", // Finally, use a different display name of "NOK Sample" on the tooltip. }, function () { stxx.addSeries( // Now that the first series and rederer has been set "SNE", // add the 2nd series using that same renderer. { name: "left_axis_renderer", color: "#FF1300", display: "Sony Sample", } ); } );Add a series with a colored bar renderer using default colors.
stxx.addSeries("MSFT", { renderer: "Bars", colored: true });Add a candle series for GE, and display it's Bid and Ask.
// Assuming Bid/Ask data is NOT part of the initial data objects and can be fetched individually using different instrument IDs. stxx.addSeries("ge", { renderer: "Candles", shareYAxis: true }); stxx.addSeries("geBid", { display: "Ge Bid", symbol: "ge", field: "Bid", color: "yellow", renderer: "Lines", shareYAxis: true, }); stxx.addSeries("geAsk", { display: "Ge Ask", symbol: "ge", field: "Ask", color: "blue", renderer: "Lines", shareYAxis: true, });Add a series with a candle renderer using custom colors.
stxx.addSeries("MSFT", { renderer: "Candles", fill_color_up: "magenta", border_color_up: "purple", fill_color_down: "lightgreen", border_color_down: "green", });Add a series with Histogram renderer using default colors.
stxx.addSeries("ge", { renderer: "Histogram", color: "red" });Add a series with tension to cause the lines to be curved instead of straight.
// The "tension" parameter is a line renderer parameter. // The 'renderer:"Lines"' parameter could theoretically be omitted since it is the default renderer. stxx.addSeries("GE", { renderer: "Lines", type: "mountain", color: "yellow", tension: 0.3 });Display an inverted chart for instrument "T" using equations as symbols
// Note the formatter used to change the sign of the axis values. let axis2 = new CIQ.ChartEngine.YAxis({ position: "left", textStyle: "#FFBE00", priceFormatter: function (stx, panel, price, decimalPlaces) { return stx.formatYAxisPrice(price, panel, decimalPlaces) * -1; }, }); stxx.addSeries( "=-1*T", { display: "Test", width: 4, renderer: "Lines", color: "#FFBEDD", yAxis: axis2 }, function () {} ); // This will display the same series in the standard scale. let axis3 = new CIQ.ChartEngine.YAxis({ position: "left", textStyle: "#FFBE00" }); stxx.addSeries( "T", { display: "Test", width: 4, renderer: "Lines", color: "#FFBEDD", yAxis: axis3 }, function () {} );Add a series that will use its own custom y-axis on the left.
// Note that the renderer does not need to be explicitly declared; // nor does the y-axis, since they will only belong to this one series. // The addSeries call will take the pertinent parameters and internally // create the required axis and render objects that will be associated with it. stxx.addSeries( "T", { display: "Test", renderer: "Lines", type: "mountain", color: "#FFBEDD", yAxis: { position: "left", textStyle: "#FFBE00" }, }, function () { console.log("This is a callback. All done."); } );Use a renderer to display heat map data points.
// Each attached series will represent a stream of colors for the heat map. // Note special data formatting, where the custom field that will be used for the stream of data points, // is an array of values -- 'Bids' in this example. let renderer = stxx.setSeriesRenderer(new CIQ.Renderer.Heatmap()); stxx.addSeries( "L2", { data: [ { DT: "2019-01-04", Bids: [100, 100.3, 100.2, 101] }, { DT: "2019-01-07", Bids: [101, 101.5, 102, 103] }, { DT: "2019-01-08", Bids: [101.2, 101.5, 101.7, 102] }, { DT: "2019-01-09", Bids: [101.3, 101.7, 101.9] }, { DT: "2019-01-10", Bids: [102] }, ], }, function () { renderer.attachSeries("L2", { field: "Bids", color: "#FF9300" }).ready(); } );Add a series with a custom baseline.
stxx.addSeries("GOOG", { baseline: { defaultLevel: 105 }, color: "purple" }); - If not set, defaults to Lines when
-
addYAxis(panel, yAxis)
-
Adds a y-axis to the specified panel. If the y-axis already exists then it is assigned its match from the panel.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel | string The panel to add (i.e. stxx.chart.panel)
yAxisCIQ.ChartEngine.YAxis The y-axis to add (create with new CIQ.ChartEngine.YAxis)
- Since:
-
- 5.1.0 Added return value.
- 7.1.0 Accepts
panelas a string.
Returns:
The y-axis added (or the existing y-axis if a match was found)
-
adjustDrawings()
-
Loops through the existing drawings and asks them to adjust themselves to the chart dimensions.
-
adjustHighlightedDataSetField(field)
-
Function which can be used to modify the highlighted field to be used for an averaging-type drawing. Can be customized (overridden) to adjust certain fields, while passing through others. Note: If the field to be returned is a member of an object (e.g., AAPL.Close), the proper format for returning this would be "AAPL-->Close".
Parameters:
Name Type Description fieldstring dataSet field
- Since:
-
7.0.0
Returns:
adjusted field
- Type
- string
Example
stxx.adjustHighlightedDataSetField=function(field){ if(!field) return null; for(var st in this.layout.studies){ var study=this.layout.studies[st]; if(study.outputMap.hasOwnProperty(field)) { // adjust the field based on the study in which it belongs if(study.type=="Pivot Points") return null; ... break; } } for(var sr in this.chart.series){ var series=this.chart.series[sr]; if(series.id==field.split("-->")[0]) { // adjust the field based on the series in which it belongs if(series.id=="AAPL") return series.id+"-->High"; ... break; } } return field; }; -
adjustIfNecessary(panel, tick, value)
-
Returns the unadjusted value for a given value, if an adjustment (split) had been applied. This can return a value relative to the original closing price.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel to check
ticknumber The location in the dataset
valuenumber The value to adjust
Returns:
The adjusted value
- Type
- number
-
allowDragControls()
-
Allows the chart's HTML controls (zoom, home, etc) to be draggable up and down. Useful to reveal blocked elements in the chart.
- Since:
-
8.6.0
-
append(o, n)
-
Appends custom developer functionality to an internal chart member. See “Injection API".
Parameters:
Name Type Description ostring Signature of member
nfunction Callback function, will be called with "apply"
- Since:
-
- 04-2015 You can append either to an CIQ.ChartEngine instance, or to the prototype. The first will affect only a single chart while the latter will affect any chart (if you have multiple on the screen)
- 15-07-01 Function returns a descriptor which can be passed in to removeInjection() to remove it later on.
Returns:
Injection descriptor which can be passed in to CIQ.ChartEngine#removeInjection to remove it later on.
- Type
- object
-
appendMasterData(appendQuotes [, chart] [, params])
-
As of version 5.1, his method has been deprecated in favor of CIQ.ChartEngine#updateChartData which provides improved functionality.
The following parameters are only applicable for legacy versions (pre 5.1):
Parameters:
Name Type Argument Description appendQuotesarray/object An array of properly formatted OHLC quote object(s). See Data Format.
Or a last sale object with the following elements:Properties
Name Type Argument Description Lastnumber Last sale price
Volumenumber <optional>
Trade volume
Bidnumber <optional>
Bid price
Asknumber <optional>
Offer/Ask price
DTnumber <optional>
Date of trade. It must be a java script date [new Date().getTime()]. If omitted, defaults to "right now" in the set
dataZone(see CIQ.ChartEngine#setTimeZone); or if nodataZoneis set, it will default to the browser's timezone (not recommended for international client-base since different users will see different times). It is important to note that this value must be in the same timezone as the rest of the masterData already sent into the charting engine to prevent tick gaps or overlaps.chartCIQ.ChartEngine.Chart <optional>
The chart to append the quotes. Defaults to the default chart.
paramsobject <optional>
Parameters to dictate behavior
Properties
Name Type Argument Description noCreateDataSetboolean <optional>
If true then do not create the data set automatically, just add the data to the masterData
allowReplaceOHLboolean <optional>
Set to true to bypass internal logic that maintains OHL
bypassGovernorboolean <optional>
If true then masterdata will be immediately updated regardless of CIQ.ChartEngine#streamParameters
fillGapsboolean <optional>
If true then CIQ.ChartEngine#doCleanupGaps is called using the CIQ.ChartEngine#cleanupGaps setting. This will ensure gaps will be filled in the master data from the last tick in the chart to the date of the trade.
Reminder:tickdoes not fill any gaps as it is not a predictable interval.secondarySeriesboolean <optional>
Set to the name of the element ( valid comparison symbol, for example) to load data as a secondary series.
useAsLastSaleboolean <optional>
If not using a 'last sale' formatted object in
appendQuotes, you can simply set this parameter totrueto force the data as a last sale price; or further define it by creating an object including other settings as needed. This option is available in cases when a feed may always return OHLC formatted objects or a 'Close' field instead of a 'Last' field, even for last sale streaming updates. By definition a 'last' sale can only be a single record indicating the very 'last' sale price. As such, even if multiple records are sent in theappendQuotesarray when this flag is enabled, only the last record's data will be used. Specifically the 'Close' and 'Volume' fields will be streamed.Properties
Name Type Argument Description aggregatedVolumeboolean <optional>
If your last sale updates send current volume for the bar instead of just the trade volume, set this parameter to 'true' in the
params.useAsLastSaleobject. The sent in volume will be used as is instead of being added to the existing bar's volume.- Since:
-
- 2015-11-1 Added
params.bypassGovernorandparams.allowReplaceOHL. - 2015-11-1 Deprecated
params.force. Every call will update the tick to maintain the proper volume, andcreateDataSetis now controlled bysp.maxTicks,sp.timeout, orparams.bypassGovernor. - 3.0.0 Now
appendQuotesalso takes last sale data to allow streaming capabilities. This can now be used instead of streamTrade. - 3.0.0 New
params.fillGaps,params.secondarySeries, andparams.useAsLastSale. - 4.0.0 Last sale streaming will now update a bar in the past to comply with the date sent in instead of just updating the current tick.
- 4.0.3 Added
params.useAsLastSale.aggregatedVolume. - 5.0.1 Now calls doCleanupDates in case is is being called directly when not using a quoteFeed, to update an entire candle.
- 2015-11-1 Added
- Deprecated:
-
Please use CIQ.ChartEngine#updateChartData
-
attachQuoteFeed( [quoteFeed] [, behavior] [, filter])
-
Attaches a quote feed to the charting engine by creating an internal quote feed driver, which the chart uses to pull data from the quote feed as needed.
Multiple quote feeds may be attached to the engine by including the
filterparameter, which enables the quote feed driver to determine whether the quote feed should be used for a specified instrument. If a filter is not provided, the quote feed becomes the default quote feed and is used if all other attached quote feeds (which must have filters) do not match the filter criteria.Only one unfiltered quote feed can be attached to the chart engine. If you call this function without a
filterargument when a default, unfiltered quote feed is already attached, all attached quote feeds, including the default quote feed, are removed, and the object passed toquoteFeedis attached as the new default.Note: You must attach filtered quote feeds in order of priority. The quote feeds are filtered in the order in which they are attached to the engine. The first quote feed that matches the filter criteria is used. If none of the filtered quote feeds match the criteria, the unfiltered default quote feed is used. The default quote feed can be attached without regard to priority.
Parameters:
Name Type Argument Description quoteFeedobject <optional>
Your quote feed object.
behaviorobject <optional>
Contains initialization parameters for the quote feed.
Properties
Name Type Argument Default Description suppressErrorsnumber <optional>
If true, then no error is displayed when the quote feed returns one. Instead, the new symbol is simply not loaded and the prior symbol remains on the screen.
refreshIntervalnumber <optional>
If not null, then sets the frequency for fetching updates (if null or zero then
fetchUpdateDatais not called).forwardPaginationRetryIntervalnumber <optional>
Defaults to five seconds when set to null. In historical mode, determines how often (in seconds) a forward pagination attempt can be tried. Forward pagination is different than a fetch update, in that it tries to get enough data just to fill the gap in the visible portion of the chart rather than to request an update from the visible area to the current candle, which depending on the visible range, could be days or months away.
bufferSizenumber <optional>
The minimum number of undisplayed historical ticks that will always be buffered in
masterData. Useful to prevent temporary gaps on studies while paginating. This forces pagination fetch requests to be triggered ahead of reaching the edge of the chart, if the number of already loaded bars is less than the required buffer size. This parameter can be reset at any time by manipulatingstxx.quoteDriver.behavior.bufferSize; it will then become active on the very next loading check. It is used on both left and right side pagination requests.callbackfunction <optional>
Optional callback after any fetch to enhance functionality. It will be called with the params object used with the fetch call.
noLoadMorenumber <optional>
If true, then the chart does not attempt to load any more data after the initial load.
findHeadOfDatanumber <optional>
If true, then the chart attempts to load more data (and find the most recent) if the initial load returned no data.
loadMoreReplaceboolean <optional>
If true, then when paginating, the driver replaces
masterDatainstead of prepending. Set this if your feed can only provide a full data set of varying historical lengths.adjustmentMethodstring <optional>
Overrides the quote feed's default dividend/split adjustment method. The value will depend on the particular quote feed implementation.
maximumTicksnumber <optional>
20000 Limits the maximum number of ticks to request from a quote feed. Setting a value in the quote driver's behavior overrides an individual quote feed's
maxTicksvalue.ignoreUpdateErrorboolean <optional>
Indicates that an update that fails should be treated as no data found rather than an error.
filterfunction <optional>
Filters the quote feed provided by the
quoteFeedparameter. The filter function takes an object parameter typically containingsymbolObject,symbol, andintervalproperties. The properties associate the quote feed with an instrument. If thefilterfunction returns true, the quote feed is used for the instrument.- Since:
-
- 2016-12-01
- 5.0.0 Added
behavior.bufferSize. - 5.1.1 Added
behavior.maximumTicks. - 6.0.0 Added
behavior.forwardPaginationRetryInterval. - 6.2.3 Added
behavior.ignoreUpdateError. - 7.2.0 Added
behavior.findHeadOfDataparameter. - 7.3.0 Added
filterparameter.
- See:
-
Multiple Quote Feeds in the Data Integration: Advanced tutorial.
Example
Attach a quote feed and have the driver call
fetchUpdateDataonce per second.stxx.attachQuoteFeed(yourQuotefeed, { refreshInterval: 1, bufferSize: 200 }, function (params) { return ( CIQ.Market.Symbology.factory(params.symbolObject) == CIQ.Market.FOREX && params.symbol == "^USDCAD" && params.interval == "day" ); }); -
backOutX(x)
-
Returns the relative canvas position given an absolute X position on the screen
Parameters:
Name Type Description xnumber X pixel on the screen
Returns:
Relative X position on canvas
- Type
- number
-
backOutY(y)
-
Returns the relative canvas position given an absolute Y position on the screen
Parameters:
Name Type Description ynumber Y pixel on the screen
Returns:
Relative Y position on canvas
- Type
- number
-
barFromPixel(x [, chart])
-
Returns the position (array index) of the first dataSegment element encountered given the X pixel. Do not reference this into dataSegment without checking bounds, because the return value may be negative or greater than the dataSegment array length.
See CIQ.ChartEngine#tickFromPixel if you wish to locate the dataSet position.
Parameters:
Name Type Argument Description xnumber An X pixel location on the chart
chartCIQ.ChartEngine.Chart <optional>
Which chart to use. Defaults to this.chart.
Returns:
The bar that lies on the X pixel (may be negative/before or after the chart)
- Type
- number
-
calculateYAxisMargins(yAxis)
-
Calculates and sets the value of zoom and scroll for a y-axis based on
yAxis.initialMarginTop andyAxis.initialMarginBottom. This method automatically translates those values into starting scroll and zoom factors.If the combined initial values are greater than the y-axis height, then both zoom and scroll are reset to 0.
When modifying a y-axis margin after the axis has been rendered, call this function followed by CIQ.ChartEngine#draw to activate the change.
Parameters:
Name Type Description yAxisCIQ.ChartEngine.YAxis The y-axis to reset.
- Since:
-
- 7.0.0 Takes into account new field
yAxis.heightFactor. - 8.6.0 Takes into account new field
chart.yaxisMarginMultiplier.
- 7.0.0 Takes into account new field
-
calculateYAxisPositions()
-
Calculates the width and left/right position of all y-axes.
When modifying a y-axis width or left/right position setting after the axis has been rendered, call this function followed by CIQ.ChartEngine#draw to activate the change.
- Since:
-
8.3.0 Adjusts the
candleWidth, not themaxTicks, when the chart width changes.
-
calculateYAxisRange(panel, yAxis [, low] [, high])
-
Calculates the range for the y-axis and sets appropriate member variables.
The default behavior is to stop vertical scrolling when only 1/5 of the chart remains on screen, so the primary chart never completely scrolls off the screen — unless you start zooming the y-axis by grabbing it and pulling it down. Once the zoom level goes into the negative range (meaning that you are shrinking the chart vertically) the vertical panning limitation goes away.
This method should seldom if ever be called directly. But you can override this behavior (so that a chart is always allowed to completely scroll off the screen at any zoom level) with the following code:
stxx.originalcalculateYAxisRange = stxx.calculateYAxisRange; CIQ.ChartEngine.prototype.calculateYAxisRange = function(panel, yAxis, low, high) { var beforeScroll = this.chart.yAxis.scroll; this.originalcalculateYAxisRange(panel, yAxis, low, high); this.chart.yAxis.scroll = beforeScroll; };Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel The panel containing the y-axis.
yAxisCIQ.ChartEngine.YAxis The y-axis for which the range is calculated.
lownumber <optional>
The low value for the axis.
highnumber <optional>
The high value for the axis.
- Since:
-
5.2.0 When the y-axis is zoomed in, there is no limitation on vertical panning.
-
canvasColor(className [, ctx])
-
Sets color and globalAlpha (opacity) for the canvas, given a css class name.
Call this before drawing on the canvas.
Also see CIQ.ChartEngine#setStyle.
Parameters:
Name Type Argument Description classNamestring A CSS style. Supports "color" and "opacity"
ctxexternal:CanvasRenderingContext2D <optional>
An HTML Context
- Since:
-
4.0.0 Allow color:"transparent" to pass through and not use defaultColor. Instead, use defaultColor if there is no style.color.
Example
stxx.canvasColor("myStyle"); -
canvasFont(className, ctx)
-
Sets font for the canvas, given a css class name.
Call this before drawing on the canvas.
The canvas font will be set using the CSS
font-style+font-weight+font-size+font-family.Note that the canvas font will use the
font-familyCSS property, NOT the combinedfontCSS property. Be aware of this when using CIQ.ChartEngine#setStyleAlso note that numeric font-weights are not honored in the canvas in Chrome.
Parameters:
Name Type Description classNamestring The name of the CSS class to pull font from
ctxexternal:CanvasRenderingContext2D An HTML Context
-
canvasStyle(className [, pseudo])
-
Returns an object containing the class style given a css class name (used by plotLine() for instance).
A caching mechanism is used for performance. If styles are changed dynamically then use CIQ.ChartEngine#clearStyles to reset.
Also see CIQ.ChartEngine#setStyle.
Parameters:
Name Type Argument Description classNamestring The CSS class name to get the styles.
pseudostring <optional>
Pseudo-element to examine (e.g., ":before", or ":after").
- Since:
-
8.8.0 Added
pseudoparameter.
Returns:
An object containing each style, in camel case.
- Type
- object
-
changeOccurred(change)
-
Legacy method used to internally dispatch a registered event whenever a change to layout, drawings or theme occurs. Events must be registered using CIQ.ChartEngine#addDomEventListener for "layout", "drawing", "theme" and "preferences".
This is simply a proxy method that calls the corresponding CIQ.ChartEngine#dispatch method.
Developers creating their own custom functionality should call CIQ.ChartEngine#dispatch instead.
Parameters:
Name Type Description changestring Type of change that occurred.
-
changeVectorParameter(parameter, value)
-
Sets the current drawing parameter as described by CIQ.ChartEngine.currentVectorParameters (color, pattern, etc).
Parameters:
Name Type Description parameterstring The name of the drawing parameter to change (currentColor, fillColor, lineWidth, pattern, axisLabel, fontSize, fontStyle, fontWeight, fontFamily)
valuestring The value of the parameter.
- Since:
-
3.0.0
Returns:
Returns
trueif property was assigned.- Type
- boolean
Example
this.stx.changeVectorParameter("currentColor", "yellow"); // or rgb/hex this.stx.changeVectorParameter("axisLabel", false); // or "false" this.stx.changeVectorParameter("lineWidth", 5); // or "5" this.stx.changeVectorParameter("fontSize", "12"); // or 12 or "12px" this.stx.changeVectorParameter("pattern", "dotted"); -
changeVectorType(value)
-
Sets the current drawing tool as described by CIQ.ChartEngine.currentVectorParameters (segment, line, etc.). Also triggers crosshairs to appear if they are relevant to the drawing.
Note: The value
""(empty string) is used for the "no tool" option, andnullis used to turn off drawing mode entirely. If the "no tool" option is set, crosshairs will not appear even if crosshairs are toggled on.Parameters:
Name Type Description valuestring The name of the drawing tool to enable.
Example
// Activates a drawing type described by currentVectorParameters. stxx.changeVectorType("rectangle"); // Deactivates drawing mode. stxx.changeVectorType(""); // Clears the drawings. stxx.clearDrawings(); -
checkForEmptyPanel(panel [, dryRun] [, exclude])
-
Determines if a panel is empty of series and studies. If the panel is empty, remove the panel.
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel | string The panel to check.
dryRunboolean <optional>
True to just return if it was an empty panel without actually deleting it.
excludeobject | Array.<object> <optional>
Disregard any plot in this array when checking for plots in this panel.
- Since:
-
- 6.3.0
- 7.1.0 Added the
dryRunandexcludeparameters.
Returns:
False if the panel should still be displayed, true if panel is removed.
- Type
- boolean
-
clear()
-
Removes any studies from the chart, and hides the chart controls. The chart becomes uninitialized, disabling any interaction with it. The canvas is not cleared; CIQ.clearCanvas can do that.
Useful when a chart is loaded with no data due to a quoteFeed error. Automatically called by CIQ.ChartEngine#loadChart
- Since:
-
2016-12-01
-
clearCurrentMarketData(chart, symbol)
-
INJECTABLE
Clears the chart.currentMarketData object or the one linked to a secondary series, if one provided.
Parameters:
Name Type Description chartCIQ.ChartEngine.Chart The chart to clear. If omitted, will clear all charts.
symbolstring Symbol to clear this symbol's secondary series information
- Since:
-
6.1.0
-
clearDrawings(cantUndo, deletePermanent)
-
Clears all the drawings on the chart (do not call abortDrawings directly).
Parameters:
Name Type Description cantUndoboolean Set to true to make this an "non-undoable" operation.
deletePermanentboolean Set to false to not delete permanent drawings.
- Since:
-
6.0.0 Added
deletePermanentparameter.
-
clearMeasure()
-
Clears the innerHTML value of the
.mMeasureHTML DOM Node. -
clearStyles()
-
Call this to remove all of the loaded canvas styles, for instance after loading a new css file.
Also see CIQ.ChartEngine#setStyle and CIQ.ChartEngine#canvasStyle.
-
cloneStyle(styleObject)
-
Clones a style from a style object (obtained from getComputedStyle). Any styles are converted to camel case. This method automatically converts from browsers that store styles as numeric arrays rather than as property objects.
Parameters:
Name Type Description styleObjectobject A style object derived from getComputedStyle
Returns:
A new style object that will match properties
- Type
- object
-
colorOrStyle(str)
-
Detects if a string is a valid CSS color and if so returns that string.
Otherwise it returns a style object, assuming that the string is a classname.
Parameters:
Name Type Description strstring Either a color or a className
Returns:
Either the color or a class object
- Type
- object
-
completeAsyncAction()
-
Studies or plugins that use asynchronous data should call this when their async activities are complete. See CIQ.ChartEngine#startAsyncAction
-
connectTheDots(points, color, type [, context] [, confineToPanel] [, parameters])
-
Draws a series of connected lines on the canvas. The points are in a straight array for compactness. This is used for instance in the freeform (doodle) drawing tool
Parameters:
Name Type Argument Description pointsarray A series of points in the pattern x0,y0,x1,y1
colorstring Either a color or a Styles object as returned from CIQ.ChartEngine#canvasStyle
typestring The type of line to draw ("segment","ray" or "line")
contextexternal:CanvasRenderingContext2D <optional>
The canvas context. Defaults to the standard context.
confineToPanelboolean | object <optional>
Panel the line should be drawn in, and not cross through. Or set to 'true' to confine to the main chart panel.
parametersobject <optional>
Additional parameters to describe the line
Properties
Name Type Argument Description patternstring <optional>
The pattern for the line ("solid","dashed","dotted")
widthnumber <optional>
The width in pixels for the line
opacitynumber <optional>
Opacity for the line
-
constrainCandleWidth(candleWidth)
-
Ensures that a candle width value is within the limits of CIQ.ChartEngine#minimumCandleWidth and CIQ.ChartEngine#maximumCandleWidth.
Parameters:
Name Type Description candleWidthnumber The candle width to be checked.
- Since:
-
7.4.0
Returns:
The value of
candleWidthifcandleWidthis betweenminimumCandleWidthandmaximumCandleWith. Otherwise,minimumCandleWidthifcandleWidthis less thanminimumCandleWidth. Otherwise,maximumCandleWithifcandleWidthis greater thanmaximumCandleWith.- Type
- number
-
convertToDataZone(browserDate)
-
Given a browser time it will return the date in dataZone time. See CIQ.ChartEngine#setTimeZone for more details. If no dataZone is set, it will return the original date passed in.
Parameters:
Name Type Description browserDatedate Date in browser time - as in 'new Date();'
- Since:
-
07-2016-16.6
Returns:
Date converted to dataZone
- Type
- date
-
createBlock(left, width, top, height, className [, context])
-
Draws a filled rectangle on the chart.
Parameters:
Name Type Argument Description leftnumber The x-axis coordinate of the starting point of the rectangle.
widthnumber The width of the rectangle.
topnumber The y-axis coordinate of the starting point of the rectangle.
heightnumber The height of the rectangle.
classNamestring A CSS class name used to set the fill color of the rectangle.
contextexternal:CanvasRenderingContext2D <optional>
The canvas context on which the rectangle is drawn. If this parameter is not provided, the chart context is used.
- Deprecated:
-
As of 8.0.0. Use CanvasRenderingContext2D.fillRect().
-
createDataSet( [dontRoll] [, whichChart] [, params])
-
INJECTABLE
Rolls masterData into a dataSet. A dataSet is rolled according to periodicity. For instance, daily data can be rolled into weekly or monthly data. A 1 minute data array could be rolled into a 7 minute dataSet. This method also calls the calculation functions for all of the enabled studies. The paradigm is that calculations are performed infrequently (when createDataSet is called for instance loadChart or setPeriodicity). Then the data is available for quick rendering in the draw() animation loop.
Data outside the currently set market hours/sessions will be automatically filtered, when the CIQ.ExtendedHours addOn is installed.
Otherwise, it will be displayed individually when no roll up is needed or rolled up into the prior bar when asking the chart to perform a roll up.For daily intervals, if a range is set, the aggregation will start rolling on the starting date of the range.
For example:- If the chart is displaying data with a beginning range set to the 1st of the month with a 5 day roll-up.
- The first bar will include data for the 1st to the 5th of the month.
- If the range is then changed to begin on the 2nd of the month, with the same 5 day roll-up.
- The first bar will shift so it includes data for the 2nd to the 6th of the month.
- As more data is brought in by zoom/pan operations, the chart will ensure that the '2nd – 6th' of the month point in time is still valid as the anchoring point of the roll up, backwards and forward. If a range is not set, the fist bar on the masterData will be used as the beginning roll up.
Weekly rollups start on Sunday unless a market definition exists to indicate Sunday is not a market day, in which case the next market day will be used. Instructions to set a market for the chart can be found here: CIQ.Market
Aggregation is done by systematically picking the first element in each periodicity range and tracking 'High', 'Low', 'Volume', and 'Close' so the aggregated quote has the properly consolidated values:
- Consolidated High = the highest value for the range
- Consolidated Low = the lowest value for the range
- Consolidated Volume = the total combined volume for the range
- Consolidated Close = the final close value for the range
All other series values will remain as initially set on the first element and will not be aggregated since the library does know their meaning other than being data-points in a series. If you need to also aggregate these series values in a specific manner you can do so by using the following manipulation functions:
- CIQ.ChartEngine#transformDataSetPre for manipulation
beforethe quotes are combined/aggregated. - CIQ.ChartEngine#transformDataSetPost for manipulation
afterthe quotes are combined/aggregated.
Important: if your data has gaps and you are rolling up the master data, you may see unexpected results if your data does not have a tick matching the exact start time for the periodicity selected. This is due to the fact that aggregation process only uses the ticks is has in the master data and no new ticks are added. Example, if you are rolling up seconds into minutes (
stxx.setPeriodicity({period:60, interval:1, timeUnit:"second"});) and your master data has objects with the following time stamps:10:20:00,10:20:11,10:20:24,10:20:50,10:20:51,10:21:30,10:21:45,10:21:46,10:21:59, your aggregated results will be an object for10:20:00, and one for10:21:30; where you where probably expecting one for10:20:00, and one for10:21:00. But since there is no10:21:00object in the master data, the very next one will be used as the starting point for the next aggregation...and so on. To eliminate this problem and guarantee that every bar starts on an exact time for the selected aggregation period, you must first fill in the gaps by setting the CIQ.ChartEngine#cleanupGaps to true.Parameters:
Name Type Argument Description dontRollboolean <optional>
If true then don't roll into weeks or months. Do this when masterData contains raw data with weekly or monthly interval. Optionally you can set stxx.dontRoll to always force dontRoll to be true without having to send as a parameter.
whichChartCIQ.ChartEngine.Chart <optional>
Deprecated, no longer in use.
paramsobject <optional>
Additional parameters.
Properties
Name Type Description appendingboolean Set to
trueif called after appending to end of masterdata (CIQ.ChartEngine#updateChartData). It will execute a partial regeneration to increase performance.appendToDateDate Append from this point in the dataSet. Any existing data will be scrapped in favor of the data we are appending. If not set, then appended data will be added to the end of the existing dataSet.
- Since:
-
- 3.0.0 Data set will be automatically filtered, when the CIQ.ExtendedHours add-on is installed to exclude any data outside the active market sessions. See CIQ.Market for details on how to set market hours for the different exchanges.
- 5.1.0 Consolidation for daily intervals now aligns with set range to improve rolling predictability on daily intervals.
- 5.1.1 Added the
params.appendToDateparameter. - 5.1.1 When
chart.dynamicYAxisis true, calculates the length (in pixels) of text for a quote. - 8.0.0 Deprecates the
whichChartparameter. This function no longer iterates through the charts array.
-
createDrawing(type, parameters)
-
Creates a new drawing of the specified type with the specified parameters. See Using and Customizing Drawing Tools for more details.
Parameters:
Name Type Description typestring The drawing name.
parametersobject Parameters that describe the drawing.
Returns:
A drawing object.
- Type
- CIQ.Drawing
-
createSpacedDateXAxis( [chart])
-
Creates a date-based x-axis.
This method is algorithmically designed to create an x-axis that is responsive to various degrees of user panning, zooming, and periodicity selection. It will print different versions of dates or times depending on those factors, attempting to prevent overlaps and evenly spacing labels. If a locale is set, then internationalized dates will be used.
The algorithm is also market hours aware. See CIQ.Market for details on how to set market hours for the different exchanges.
This method sets the CIQ.ChartEngine.chart.xaxis array, which is a representation of the complete x-axis including future dates. Each array entry contains an object:
DT – The date/time displayed on the x-axis
date – yyyymmddhhmm string representation of the date
data – If the x-axis coordinate is in the past, then references the chart data element for that dateParameters:
Name Type Argument Description chartobject <optional>
The chart to print the x-axis
- Since:
-
8.4.0
Returns:
axisRepresentation that can be passed in to CIQ.ChartEngine.AdvancedInjectable.drawXAxis
- Type
- Array.<CIQ.ChartEngine.XAxisLabel>
-
createTickXAxisWithDates( [chart])
-
Draws date based x-axis.
This method is algorithmically designed to create an x-axis that is responsive to various degrees of user panning, zooming, and periodicity selection. It will print different versions of dates or times depending on those factors, attempting to prevent overlaps and evenly spacing labels. If a locale is set, then internationalized dates will be used.
The algorithm is also market hours aware. See CIQ.Market for details on how to set market hours for the different exchanges.
CIQ.ChartEngine.XAxis#timeUnit and CIQ.ChartEngine.XAxis#timeUnitMultiplier can be hard set to override the algorithm (See Custom X-Axis for additional details).
This method sets the CIQ.ChartEngine.chart.xaxis array which is a representation of the complete x-axis including future dates. Each array entry contains an object:
DT – The date/time displayed on the x-axis
date – yyyymmddhhmm string representation of the date
data – If the xaxis coordinate is in the past, then a reference to the chart data element for that dateParameters:
Name Type Argument Description chartobject <optional>
The chart to print the xaxis
- Since:
-
- 3.0.0 Using x-axis formatter is now available for year and month boundaries.
- 8.4.0 By default, x-axis labeling is based on calendar priority (see CIQ.ChartEngine#createSpacedDateXAxis). To retain the legacy x-axis, see Upgradelog_8.3.0-8.4.0 for additional details.
Returns:
axisRepresentation that can be passed in to CIQ.ChartEngine.AdvancedInjectable#drawXAxis
- Type
- Array.<CIQ.ChartEngine.XAxisLabel>
-
createXAxisLabel(params)
-
Creates a label on the x-axis. Generally used to create x-axis labels for drawings.
Uses the font properties of the CSS style
stx-float-date(see css/stx-chart.css).Note: This function is not used for the floating crosshairs date label, which is also styled using
stx-float-date. See CIQ.ChartEngine.AdvancedInjectable#updateChartAccessories and CIQ.ChartEngine.AdvancedInjectable#headsUpHR for more details.Parameters:
Name Type Description paramsobject Function parameters.
Properties
Name Type Argument Default Description panelCIQ.ChartEngine.Panel The panel on which the label is created.
txtstring The text for the label.
xnumber The horizontal pixel position on the canvas for the label. Note: The function ensures that the label remains on the requested panel if this value is out of bounds.
To get the pixel position for a bar/date use CIQ.ChartEngine#pixelFromTick, CIQ.ChartEngine#pixelFromDate, or CIQ.ChartEngine#pixelFromBar.backgroundColorstring The background color for the label.
colorstring <optional>
The foreground color for the label. If none is provided, then white is used, unless the background is white, in which case black is used.
pointedboolean <optional>
If true, add an upward pointing triangle to the top edge of the label horizontally centered to form a shape similar to --^--.
paddingnumber <optional>
2 The amount of padding in pixels to add to the label text (top, right, bottom, and left).
- Since:
-
8.1.0 Function signature now includes the
paramsobject instead of a list of individual parameters. Added thepaddingparameter for easy customization.
-
createYAxisLabel(panel, txt, y, backgroundColor, color [, ctx] [, yAxis])
-
Creates a floating label on the y-axis unless CIQ.ChartEngine.YAxis#drawPriceLabels is false. This can be used for any panel and called multiple times to add multiple labels
Style: stx_yaxis ( font only )
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel The panel on which to print the label
txtstring The text for the label
ynumber The vertical pixel position on the canvas for the label. This method will ensure that it remains on the requested panel. To get the pixel for a value use CIQ.ChartEngine#pixelFromTransformedValue, or similar
backgroundColorstring The background color for the label.
colorstring The text color for the label. If none provided then white is used, unless the background is white in which case black is used.
ctxexternal:CanvasRenderingContext2D <optional>
The canvas context to use, defaults to the chart
yAxisCIQ.ChartEngine.YAxis <optional>
Specifies which yAxis, if there are multiple for the panel
- Since:
-
3.0.0 Moved text rendering to CIQ.createLabel.
Example
stxx.createYAxisLabel( panel, "379600", stxx.pixelFromTransformedValue(price, panel), "green", "white" ); -
currentQuote( [field])
-
Returns the current quote (the final element in the dataSet).
Parameters:
Name Type Argument Description fieldstring <optional>
Optional field. If provided, searches for the first record with that field having a value.
- Since:
-
7.3.0 Added the
fieldargument.
Returns:
The most recent quote.
- Type
- object
-
dateFromTick(tick [, chart] [, nativeDate] [, tickSource])
-
Returns a date (in yyyymmddhhmm form) given a tick (location in the dataSet). If the tick lies outside of the dataSet then the date will be arrived at algorithmically by calculating into the past or future.
Parameters:
Name Type Argument Description ticknumber Location in the dataSet
chartCIQ.ChartEngine.Chart <optional>
A chart object
nativeDateboolean <optional>
True to return as date object otherwise returns in yyyymmddhhmm form
tickSourcestring <optional>
Tick array to search. Defaults to
dataSetReturns:
The date form dictated by native param
- Type
- string | Date
-
decimalPlacesFromPriceTick(priceTick [, idealTickSizePixels])
-
Returns the appropriate number of decimal points to show for a given priceTick (price differential between two ticks)
Parameters:
Name Type Argument Description priceTicknumber The price differential between two ticks
idealTickSizePixelsnumber <optional>
The number of pixels between two ticks
- Since:
-
- 5.2.0
- 8.4.0 Added
idealTickSizePixelsparameter. If supplied,priceTickwill be divided by it before determining decimal places.
Returns:
The number of decimal places appropriate to show
- Type
- number
-
defaultMarkerPlacement(params)
-
Placement functions are responsible for positioning markers in their holder according to each marker's settings. They are called directly form the draw() function in the animation loop. Each Marker placement handler must have a corresponding
placementFunctionor this method will be used.firstTickandlastTickcan be used as a hint as to whether to display a marker or not.See CIQ.Marker and Markers for more details
Parameters:
Name Type Description paramsobject The parameters
Properties
Name Type Description arrarray The array of markers
panelobject The panel to display
firstTicknumber The first tick displayed on the screen
lastTicknumber The last tick displayed on the screen
- Since:
-
- 2015-09-01 On prior versions you must define your own default function. Example:
CIQ.ChartEngine.prototype.defaultMarkerPlacement = yourPlacementFunction;.
- 2015-09-01 On prior versions you must define your own default function. Example:
-
deleteAllPanels()
-
Deletes all of the panels (except for the default chart panel)
-
deleteSeries(field, chart [, params])
-
INJECTABLE
Removes series data from masterData and unregisters the series from
chart.serieswithout removing it from any associated renderers. Also updates the quoteFeed subscriptions. Not recommended to be called directly. Instead use CIQ.ChartEngine#removeSeries to remove a series from all associated renderers, or CIQ.Renderer#removeSeries to remove a series from a specific renderer.Parameters:
Name Type Argument Description fieldstring | object The name of the series to remove -OR- the series object itself.
chartCIQ.ChartEngine.Chart The chart to remove from
paramsobject <optional>
Parameters
Properties
Name Type Argument Default Description actionstring <optional>
"remove-series" Action to be dispatched with symbolChange event
- Since:
-
- 4.0.0 Now supports passing a series descriptor instead of a field.
- 4.0.0 Series data is now totally removed from masterData if no longer used by any other renderers.
- 4.0.0 Empty renderers are now removed when series are removed.
- 6.3.0 deleteSeries now calls CIQ.ChartEngine#checkForEmptyPanel.
-
deleteYAxisIfUnused(panel, yAxis)
-
Removes the yAxis from the panel if it is not being used by any current renderers. This could be the case if a renderer has been removed. It could also be the case if a renderer is not attached to any series.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel | string The panel
yAxisCIQ.ChartEngine.YAxis The axis to be removed
- Since:
-
- 07/01/2015
- 7.1.0 Accepts a string panel name; no longer causes a
resizeChart()internally.
-
destroy()
-
Clears out a chart engine instantiated with new CIQ.ChartEngine(), eliminating all references including the resizeTimer, quoteDriver, styles and eventListeners.
It's still up to the developer to set the declared pointer for the instance to null so that the garbage collector can remove it.
Please note that this method will not remove the chart container or any elements within it, even if they were created by the engine. To do that, execute
stx.container.remove();to remove the chartContainer DOM elements, and then call this method to remove the chart engine itself. See example.This method should only be used when you no longer need the chart engine and never be used in between CIQ.ChartEngine#loadChart calls to load or change symbols.
Example
// create var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer") }); // execute this line to remove the chart container <div> and its sub elements stxx.container.remove(); //destroy engine stxx.destroy(); //remove stxx = null; -
detachQuoteFeed( [quoteFeed])
-
Detaches a quote feed. On removal of the last quote feed, calls
quoteDriver.die().Parameters:
Name Type Argument Description quoteFeedobject <optional>
Optional quote feed object to detach. Omit to detach all quote feeds.
- Since:
-
7.3.0
-
determineMinMax(quotes, fields [, sum] [, bypassTransform] [, length] [, checkArray] [, panel] [, axis] [, filters])
-
Determines the high and low values for the data set.
Requires an array of fields to check. For instance, the array might contain
["Close","Series1","Series2"]which would return the max and min of all of those values for each quote.If you wish to exclude certain fields from your calculations to prevent excessive flattening of the charts, you can overwrite this method as follows:
stxx.origDetermineMinMax = stxx.determineMinMax; stxx.determineMinMax = function(quotes, fields, sum, bypassTransform, length, checkArray) { // Add code here to remove anything you want from the 'fields' array. console.log('current fields', fields); return stxx.origDetermineMinMax(quotes, fields, sum, bypassTransform, length, checkArray); }Parameters:
Name Type Argument Description quotesarray The array of quotes (typically
CIQ.ChartEngine.chart.dataSegment) to evaluate for minimum and maximum values.fieldsarray A list of fields to compare.
sumboolean | Array.<string> <optional>
If true, then compute maximum sum rather than the maximum single value across all fields. If an array, compute sum over just the fields in the array.
bypassTransformboolean <optional>
If true, then bypass any transformations.
lengthnumber <optional>
Specifies how much of the quotes array to process.
checkArrayboolean <optional>
If true, the type of the value used to determine the min/max is checked to ascertain whether it is an array; if so, the first element of the array is retrieved for use in the min/max determination.
panelCIQ.ChartEngine.Panel <optional>
A reference to the panel rendering the quotes.
axisCIQ.ChartEngine.YAxis <optional>
A reference to the y-axis rendered for the quotes.
filtersarray <optional>
Array of functions to process the min/max values before returning. Filter functions must return a valid min/max tuple or false.
- Since:
-
- 2014-02
- 7.3.0 Added
checkArrayparameter. - 8.0.0 Allow the
sumparameter to be an array of valid fields to sum over. Added thepanel,axis, andfiltersparameters.
Returns:
A tuple, min and max values.
- Type
- array
-
dispatch(type, data)
-
Dispatches an event by calling one or more event listeners registered for the event specified by
type. Event listeners registered for the*event type are also subsequently called. See CIQ.ChartEngine#addEventListener.Note: If any of the called event listeners returns true, all remaining uncalled listeners are bypassed.
Parameters:
Name Type Description typestring Identifies the type of event for which the event listeners are called. Must be one of the types listed in CIQ.ChartEngine#addEventListener excluding
*.dataobject A collection of parameters to provide to the listener functions called in response to the event. See the listener types listed in CIQ.ChartEngine#addEventListener for relevant parameters.
Returns:
False unless a called listener returns true, in which case this function also returns true.
- Type
- boolean
Example
// Trigger a layout change event; perhaps to save the layout. stx.dispatch("layout", { stx: stx, symbol: stx.chart.symbol, symbolObject: stx.chart.symbolObject, layout: stx.layout, drawings: stx.drawingObjects, }); -
displayAll( [params] [, cb])
-
Sets a chart to display all data for a security.
If no feed is attached, it will simply display all the data loaded in the present periodicity.
If the chart is driven by a QuoteFeed and no periodicity is requested, it will default to 'monthly'. It will then call QuoteDriver.loadAll() which makes multiple queries to ensure all data available from the quote feed is loaded. Once all the data is loaded, the chart will be set to cover that range using CIQ.ChartEngine#setRangeParameters:
Name Type Argument Description paramsobject <optional>
Optional parameters in same format as CIQ.ChartEngine#setSpan.
cbfunction <optional>
Callback, is called when chart is displayed.
- Since:
-
04-2015
-
displayDragOK( [soft])
-
Displays the "ok to drag" div and the study/series which is highlighted, near the crosshairs.
Parameters:
Name Type Argument Description softboolean <optional>
True to just set the position of an already displayed div, otherwise, toggles display style based on whether long press was completed.
- Since:
-
7.1.0
-
displayDrawOK()
-
Displays the "ok to draw" icon and the field which is highlighted, near the crosshairs.
In general, any series and most studies can have a drawing placed on it. When such a plot is highlighted, this function will show the drawOk chart control and display the field being highlighted.
- Since:
-
- 7.0.0
- 8.4.0 Works with any drawing.
-
displayErrorAsWatermark(panelKey, error)
-
Displays errors on the center bottom of the canvas.
In the event that there are multiple errors (caused by calling the method multiple times), they will get vertically stacked.
Note: Because
displayErrorAsWatermarkleverages CIQ.ChartEngine#watermark to draw errors on the canvas, the errors will not persist unless added from within the animation loop. See CIQ.ChartEngine#watermark for more info.Parameters:
Name Type Description panelKeystring The name of the panel
errorstring The error text to draw on the canvas
- Since:
-
7.3.0
-
displayNotification(name, message [, params])
-
Adds a message to the chart.
Creates a
divcontaining a text message. Appends thedivto the CIQ.ChartEngine.htmlControls.notificationTray.Notifications can be interactive (see the
callbackanddismissalListenersparameters), and they can be queried by their names, which are set as class names on the notificationdiv.Parameters:
Name Type Argument Description namestring The name of the notification, which is added to the class list of the notification
div.messagestring Text to display in the notification
div.paramsobject <optional>
Configuration parameters.
Properties
Name Type Argument Description callbackfunction <optional>
Added to the notification
divas a listener for the "pointer up" event.dismissalListenersarray <optional>
Array of event listeners added to the notification.
Properties
Name Type Description typestring The listener event type. See CIQ.ChartEngine#addEventListener.
callbackfunction The listener callback function.
- Since:
-
8.0.0
-
displaySticky(params)
-
Displays the "sticky" (tooltip element). The sticky should be in
CIQ.ChartEngine.controls.mSticky.To disable stickies, set that element to null. See CIQ.ChartEngine.htmlControls.
To customize, see the Using and Customizing Drawing Tools tutorial.
Parameters:
Name Type Description paramsobject Optional arguments to pass into the function.
Properties
Name Type Argument Description messagestring <optional>
The message to display in the sticky.
backgroundColorstring <optional>
The background color for the sticky (the foreground color is selected automatically).
forceShowboolean <optional>
If true, always shows the sticky (as opposed to only on hover).
noDeleteboolean <optional>
If true, hides the delete instructions/button.
noEditboolean <optional>
If true, hides the edit instructions/button.
noDragboolean <optional>
If true, hides the drag instructions/button.
typestring <optional>
Set to "study","drawing","series", or whatever causes the sticky to be displayed.
noTextboolean <optional>
If true, hides the edit text button.
positionerfunction <optional>
Sets custom positioning behavior for the sticky. Called with
Function.prototype.call(), specifying the engine instance as context. Called with one argument, which is a reference to the sticky element.- Since:
-
- 6.0.0 Consolidated arguments into the
paramsobject. - 6.3.0 Add
noEditparameter. - 7.4.0 Add
positionerparameter. - 8.6.0 Add
noTextparameter. - 8.8.0 Add
noDragparameter.
- 6.0.0 Consolidated arguments into the
-
doCleanupDates(quotes, interval)
-
This method is used to prepare date fields for internal use. It will:
-
convert dates to a JS Date in the time zone set by setTimeZone(dataZone).
-
subsequently strip off the time portion on daily, weekly and monthly intervals.
-
If the date ('DT' or 'Date') does not include a time offset, such as 'yyyy-mm-dd', no time zone conversion will be performed. Use this option if you prefer to display the same date on all timezones. This applies to daily, weekly and monthly periodicities only.
Parameters:
Name Type Description quotesarray The quote array to be converted
intervalstring Interval of the quotes ("day", "week", etc).
- Since:
-
- 4.0.0
- 5.2.0 Used on intraday and daily quotes to also convert dates to the indicated
dataZoneas set by setTimeZone(dataZone).
-
-
doCleanupGaps(quotes [, chart] [, params])
-
If CIQ.ChartEngine#cleanupGaps is set, this method will insert bars in an array of quotes for those periods missing a record according to the market hours and the current periodicity. See "CIQ.Market" for details on how to properly configure the library to your market hours requirements.
This method will not be called for
ticksince by nature it is no a predictable interval.This method is automatically called if you are using a quotefeed and have CIQ.ChartEngine#cleanupGaps set, but can be manually called if pushing or streaming data into the chart.
This method will affect intraday and underlying daily periods only. If the feed is already returning weekly and monthly data rolled up, the cleanup will not be done (see CIQ.ChartEngine#dontRoll ).
See CIQ.ChartEngine#cleanupGaps, for more details.
Parameters:
Name Type Argument Description quotesarray The quote array to be gap-filled
chartCIQ.ChartEngine.Chart <optional>
Chart object to target.
paramsobject <optional>
Parameters
Properties
Name Type Argument Description cleanupGapsboolean | string <optional>
Pass this in to override the CIQ.ChartEngine#cleanupGaps value.
noCleanupDatesboolean <optional>
If true then dates have been cleaned up already by calling CIQ.ChartEngine#doCleanupDates, so do not do so in here.
fieldstring <optional>
Set to a field to fill gaps, or leave out to use chart.defaultPlotField.
- Since:
-
- 07/01/2015 Now supports cleanups for daily intervals and foreign exchanges instead of just intraday equities.
- 3.0.7 Added
params.cleanupGapsto allow developers to use this function standalone, - 5.2.0 Added
params.noCleanupDates. - 6.0.0 Added
params.field. - 6.0.0 If
params.cleanupGapsis true, use the value ofstxx.cleanupGaps. If that's not set, thencleanupGapsis like carry.
Returns:
The quote array with gaps filled in.
- Type
- array
-
doubleClick(button, x, y)
-
Handles all double-clicks on the chart container.
Applies a double-click event to a CIQ.Marker and dispatches the "doubleClick" event, which invokes the doubleClickEventListener.
If the return value of the marker's CIQ.Marker#doubleClick method is truthy, the "doubleClick" event is not dispatched.
Parameters:
Name Type Description buttonnumber The button used to double-click.
xnumber The x-coordinate of the double-click.
ynumber The y-coordinate of the double-click.
- Since:
-
8.0.0
-
dragPlot(cy)
-
Deprecated since 7.2.0. Use CIQ.ChartEngine#dragPlotOrAxis instead.
Detects whether the plot (series or study) should be dragged to another panel by examining the y-coordinate of the mouse and seeing if it is either over a different panel than the plot or close to another panel (or the top or bottom edge of the chart). If so, the plot is moved to the new panel.
Parameters:
Name Type Description cynumber Y-coordinate to test.
- Since:
-
- 7.1.0
- 7.2.0 Removed functionality. Added console warning.
- Deprecated:
-
As of 7.2.0. See CIQ.ChartEngine#dragPlotOrAxis.
-
dragPlotOrAxis(cx, cy)
-
Detects whether the plot (series or study) or axis should be dragged to another panel or axis by examining the x and y pixels of the mouse and seeing if it's either over a different panel than the plot or close to another panel (or the top or bottom edge of the chart), or over the axis region or left or right edges of the plot (to signify an axis move). If so, the plot is moved to the new panel or axis, or the axis is moved to another position.
Parameters:
Name Type Description cxnumber X pixel to test.
cynumber Y pixel to test.
- Since:
-
- 7.1.0
- 7.2.0 Renamed the function. Accepts
cxcoordinate for axis move. Supports combining and splitting axes. Replaces CIQ.ChartEngine#dragPlot and CIQ.ChartEngine#dragYAxis.
-
dragYAxis(cx)
-
Deprecated since 7.2.0. Use CIQ.ChartEngine#dragPlotOrAxis instead.
Detects whether the y-axis should be dragged to another position by examining the x-coordinate of the mouse and seeing if the mouse is over a different position than the axis. If so, the axis is moved to the new position.
Parameters:
Name Type Description cxnumber X-coordinate to test.
- Since:
-
- 7.1.0
- 7.2.0 Removed functionality. Added console warning.
- Deprecated:
-
As of 7.2.0. See CIQ.ChartEngine#dragPlotOrAxis.
-
draw( [params])
-
INJECTABLE Animation Loop
This is the main rendering function in the animation loop. It draws the chart including panels, axis, and drawings. This method is called continually as a user pans or zooms the chart. This would be a typical place to put an injection to add behavior to the chart after a drawing operation is complete.
Parameters:
Name Type Argument Description paramsobject <optional>
Optional params object. Unused by the draw method itself but can be used to signal to injections the circumstances of the draw method being called.
Properties
Name Type Argument Description animationEntryboolean <optional>
Set to true if draw is called from an animation.
- Since:
-
8.4.0 Added
paramsparameter with theanimationEntryproperty.
-
drawBarChart(panel, style, colorFunction, params)
-
Animation Loop
This method draws bars on the chart. It is called by CIQ.ChartEngine.AdvancedInjectable#displayChart if a custom
colorFunctionis defined.This method should rarely if ever be called directly. Use CIQ.Renderer.Bars or CIQ.ChartEngine#setChartType instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel Panel on which to draw the bars
styleobject The canvas style
colorFunctionfunction A function which accepts an CIQ.ChartEngine and quote as its arguments and returns the appropriate color for drawing that mode. Returning a null will skip that bar
paramsobject Additional parameters
Properties
Name Type Argument Default Description typestring <optional>
Set to "hlc" to return a bar chart with no open tick
fieldstring <optional>
Optionally set to a series field which has OHLC data stored beneath it in the dataSegment
highlightboolean <optional>
Set to true to indicate plot is highlighted.
yAxisCIQ.ChartEngine.YAxis <optional>
panel.yAxis Set to specify an alternate y-axis
parameters.stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
- Since:
-
- 3.0.8 Added params argument to support custom-colored_hlc bars.
- 5.1.0 Added
fieldandyAxisparameters. - TBD KB 51258 Added
params.stretchGaps.
Returns:
Data generated by the plot, such as colors used if a colorFunction was passed, and the vertices of the line (points).
- Type
- object
-
drawBarTypeChartInner(params)
-
Animation Loop
Draws a single frame of a bar chart when no custom
colorFunctionis defined.It is highly tuned for performance.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Parameters:
Name Type Argument Description paramsobject Parameters object containing information about how to render the chart.
Properties
Name Type Argument Description panelCIQ.ChartEngine.Panel Panel on which to draw the bars.
styleobject <optional>
The canvas style.
tickFilterSet <optional>
A subset of ticks to plot.
isDojiCandleOnlyboolean <optional>
A flag to preserve the wick color for a paintbar doji.
parameters.volumeboolean <optional>
Set to true for volume candles.
parameters.stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
params.conditionnumber <optional>
The requested condition to be drawn. Available types are:
- CIQ.ChartEngine.NONE // No evaluation (black bars).
If CIQ.ChartEngine#colorByCandleDirection isfalse:
- CIQ.ChartEngine.CLOSEUP // Today's close greater than yesterday's close.
- CIQ.ChartEngine.CLOSEDOWN // Today's close less than yesterday's close.
- CIQ.ChartEngine.CLOSEEVEN // Today's close the same as yesterday's close.
If CIQ.ChartEngine#colorByCandleDirection istrue:
- CIQ.ChartEngine.CANDLEUP // Today's close greater than today's open.
- CIQ.ChartEngine.CANDLEDOWN // Today's close less than today's open.
- CIQ.ChartEngine.CANDLEEVEN // Today's close equal to today's open.- Since:
-
- 5.1.0 Some new params properties were added, not documented.
- 8.7.0 Added
params.tickFilterandparams.isDojiCandleOnly. Madeparams.styleoptional. - TBD KB 51258 Added
params.stretchGaps.
-
drawBaselineChart(panel, params)
-
Animation Loop
Draws a single frame of a baseline chart.
This method should rarely if ever be called directly. Use CIQ.Renderer.Lines or CIQ.ChartEngine#setChartType instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Unless
paramsare set, uses the following CSS styles for standard baselines:stx_baseline_up- Color of the portion above the baselinestx_baseline_down- Color of the portion below the baselinestx_baseline- Color of the baseline
Additionally, unless
paramsare set, uses CSSstx_baseline_delta_mountainfor mountain baselines:background-color- Background color for mountaincolor- Optional gradient colorwidth- Optional line widthpadding- Optional padding between the baseline and the mountain shading
Alternatively you can use CIQ.ChartEngine#setLineStyle to override the CSS style.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel on which to draw the baseline chart
paramsobject Configuration parameters
Properties
Name Type Argument Default Description yAxisCIQ.ChartEngine.YAxis <optional>
panel.yAxis Set to specify an alternate y-axis
stylestring <optional>
The style selector which contains the styling for the mountain chart if mountain selected. Defaults to
stx_baseline_delta_mountain.fieldstring <optional>
Set to override the field to be plotted. Default is chart.defaultPlotField which defaults to "Close"
- Since:
-
5.1.0
Returns:
Data generated by the plot, such as colors used.
- Type
- object
-
drawCandles(panel, colorFunction, params)
-
Animation Loop
This method draws either hollow or solid candles on the chart.
It is called from within CIQ.Renderer#drawIndividualSeries if a
colorFunctionis provided. If there is no color function, CIQ.ChartEngine#drawBarTypeChartInner is used for maximum performance.It is usually called in 2 passes, one for the inner part and again for the outline (border).
This method should rarely if ever be called directly. Use CIQ.Renderer.Candles or CIQ.ChartEngine#setChartType instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel Panel object on which to draw the candles
colorFunctionfunction A function which accepts an CIQ.ChartEngine,quote, and mode as its arguments and returns the appropriate color for drawing that mode. Returning a null will skip that bar
paramsobject Configuration parameters for the candles
Properties
Name Type Argument Default Description isOutlineboolean <optional>
True will draw the borders, False to draw the inside of the candle
isHistogramboolean <optional>
True if the candles represent a histogram, with the low set to 0
isVolumeboolean <optional>
Set to true to indicate a volume candle chart, which has variable candle width
fieldstring <optional>
Optionally set to a series field which has OHLC data stored beneath it in the dataSegment
highlightboolean <optional>
Set to true to indicate plot is highlighted.
yAxisCIQ.ChartEngine.YAxis <optional>
panel.yAxis Set to specify an alternate y-axis
parameters.stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
- Since:
-
- 5.1.0 Introduced
paramsobject to encompass any future flags/fields. Added return object. - TBD KB 51258 Added
params.stretchGaps.
- 5.1.0 Introduced
Returns:
Data generated by the plot, such as colors used if a colorFunction was passed, and the vertices of the line (points).
- Type
- object
-
drawCenter()
-
Draws chart center crosshair on a cross sectional chart.
Some cross section variations require centering the chart around a certain point. This method draws a centerpoint crosshair at the plug-in-defined center x- and y-coordinates using the centerpoint color and line parameters.
- Since:
-
8.7.0
-
drawChannelChart(panel [, colorFunction] [, params])
-
Animation Loop
Draws a channel chart, shading the areas between a high and the close and between a low and the close.
The high, low, and close can be redefined to other fields within the parameters.
This method should rarely if ever be called directly. Use CIQ.Renderer.Lines or CIQ.ChartEngine#setChartType instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
The high line, low line, and respective shading are controlled by the following styles, unless overridden in the
params:stx_channel_up- Color of the high line and shading.stx_channel_down- Color of the low line and shading. The close line color as well as all of the line widths are controlled by the stylestx_line_chart, unlessparamsare set.
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel The panel on which to draw the line chart.
colorFunctionfunction <optional>
A function that accepts a
CIQ.ChartEngineand quote as its arguments and returns the appropriate color for drawing that mode. Returning a null skips that bar. If not passed as an argument, uses a default color.paramsobject <optional>
Listing of parameters to use when plotting the channel chart.
Properties
Name Type Argument Description skipTransformboolean <optional>
If true, any transformations (such as comparison charting) are applied.
labelboolean <optional>
If true, the y-axis is marked with the value of the right-hand intercept of the line.
noSlopesboolean <optional>
If set, the chart will draw horizontal bars with no vertical lines.
stepboolean <optional>
If set, the chart will resemble a step chart. Horizontal lines will begin at the center of the bar.
tensionnumber <optional>
Tension for splining.
highlightboolean <optional>
If set, lines are twice as wide.
colorstring <optional>
The color for the close line. Defaults to CSS style.
border_color_downstring <optional>
The color for the high line. Defaults to CSS style.
border_color_upstring <optional>
The color for the low line. Defaults to CSS style.
patternstring <optional>
The pattern for the line ("solid","dashed","dotted"). Defaults to CSS style.
widthnumber <optional>
The width in pixels for the line. Defaults to CSS style.
gapDisplayStyleobject <optional>
Gap object as created by CIQ.ChartEngine#setGapLines. If not set
chart.gaplinesis used.labelDecimalPlacesboolean <optional>
Specifies the number of decimal places to print on the label. If not set, it will match the y-axis.
stylestring <optional>
The style selector, which contains the styling for the lines (width and color).
returnObjectboolean <optional>
Set to true for return value of the function to be object as described below, otherwise returns only array of colors used.
- Since:
-
7.3.0
Returns:
Data generated by the plot, such as colors used if a
colorFunctionwas passed, and the vertices of the close line (points).- Type
- object
-
drawCrossSection(params)
-
Draws a cross section chart.
This function is invoked by chart internals as part of the draw loop if the cross section plug-in has been initialized. The function should rarely if ever be called directly.
Parameters:
Name Type Description paramsobject Rendering parameters.
Properties
Name Type Argument Description panelCIQ.ChartEngine.Panel <optional>
Panel where the chart is rendered.
shiftRightnumber <optional>
Number of pixels to shift the line start if using a left-hand side buffer.
- Since:
-
- 7.3.0
- 8.3.0 Renamed from
CIQ.ChartEngine.prototype.drawTermStructure.
-
drawCrossSectionPoints()
-
Draws the data points of a cross section curve, including the mouse-over highlighting and the highlighting that indicates a data point has been recently updated.
- Since:
-
- 7.5.0
- 8.3.0 Renamed from
CIQ.ChartEngine.prototype.drawTermStructurePoints.
-
drawCrossSectionShading(params)
-
Draws the shading for a cross section chart. Method will call CIQ.CrossSection#getInstrumentShadingColor and expect an RGBA value. If the alpha value is not returned, a default of 0.3 is used.
This function is invoked by chart internals as part of the draw loop if the cross section plug-in has been initialized. The function should rarely if ever be called directly.
Parameters:
Name Type Description paramsobject Rendering parameters.
Properties
Name Type Argument Description panelCIQ.ChartEngine.Panel <optional>
Panel where the shading is rendered.
- Since:
-
- 7.3.0
- 8.3.0 Renamed from
CIQ.ChartEngine.prototype.drawTermStructureShading.
-
drawCrossSectionSpreads()
-
Draws curve spreads on a cross section chart, including the guidelines between data points and the numeric values of the spreads.
- Since:
-
- 7.5.0
- 8.3.0 Renamed from
CIQ.ChartEngine.prototype.drawTermStructureSpreads.
-
drawCrossSectionTrails()
-
Draws historic trails for cross section data points.
- Since:
-
8.7.0
-
drawHeatmap(params, seriesParams)
-
Animation Loop
Draws a generic heatmap for the chart.
Use CIQ.Renderer.Heatmap if the histogram is composed of multiple series, each representing a different color group.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
For advanced heatmap implementations where all the data is received already with a color for each datapoint, use an injection that directly calls CIQ.ChartEngine#drawHeatmap as outlined in this example:
Parameters:
Name Type Description paramsobject Parameters to control the heatmap itself
Properties
Name Type Default Description panelstring The name of the panel to put the heatmap on
namestring "Data" Name of the heatmap.
heightnumber Height of each cell, in yaxis units. If omitted, will use (10 ^ 1-(chart.panel.decimalPlaces||chart.decimalPlaces))
widthFactornumber Width of each call as a percentage of the candleWidth, valid values are 0.00-1.00.
showSizeboolean If heatmap cells are presented in array format, set to true to display the size as text within the cell.
seriesParamsarray Parameters to control color and opacity of each cell. Each array element of seriesParams is an object having the following members:
Properties
Name Type Description fieldstring Name of the field in the dataSet to use for the part in the stack
border_colorstring Color to use to draw the border (null to not draw)
colorstring Color to use to fill (null to not draw)
opacitynumber | object Opacity to use to fill (0.0-1.0) or use alpha from colors. Set to an object of the form {min:x,max:y} to set opacity for each cell proportionally within that range, based on its percentage. min - lowest opacity to use max - highest opacity to use
- Since:
-
- 2015-11-1
- 6.2.0 Enhanced to allow array data of [price,size,alpha] so opacity can be individually set per cell.
- 6.2.0 Added
params.showSize.
-
drawHistogram(params, seriesParams)
-
Animation Loop
Draws a generic histogram for the chart.
This method should rarely if ever be called directly. Use CIQ.Renderer.Histogram or CIQ.ChartEngine#setChartType instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Note that if negative values are present, the function will not draw bars pointing downwards; instead the baseline of the histogram will be adjusted to the minimum value detected, and all bars will rise upward from there.
Visual Reference -stacked:

Visual Reference -clustered:

Visual Reference -overlaid:

Parameters:
Name Type Description paramsobject Parameters to control the histogram itself
Properties
Name Type Argument Default Description namestring <optional>
"Data" Name of the histogram.
panelCIQ.ChartEngine.Panel <optional>
Panel on which to draw the bars
yAxisCIQ.ChartEngine.YAxis <optional>
panel.yAxis Set to specify an alternate y-axis
typestring <optional>
"overlaid" Type of histogram (stacked, clustered, overlaid).
bindToYAxisboolean <optional>
false For a study, set to true to bind the histogram to the y-axis and to draw it.
heightPercentagenumber <optional>
0.7 The amount of vertical space to use for the histogram, valid values are 0.00-1.00. Ignored when bindToYAxis==true.
widthFactornumber <optional>
0.8 Width of each bar as a percentage of the candleWidth, valid values are 0.00-1.00.
bordersboolean <optional>
true Histogram bar border override. Set to 'false' to stop drawing borders, even if seriesParams.border_color_X are set.
seriesParamsArray.<object> Parameters to control color and opacity of each part (stack) of the histogram. Each stack is represented by an array element containing an object with the following members:
Properties
Name Type Description fieldstring Name of the field in the dataSet to use for the part in the stack
fill_color_upstring Color to use to fill the part when the Close is higher than the previous (#RRGGBB format or null to not draw)
border_color_upstring Color to use to draw the border when the Close is higher than the previous (#RRGGBB format or null to not draw)
opacity_upnumber Opacity to use to fill the part when the Close is higher than the previous (0.0-1.0)
fill_color_downstring Color to use to fill the part when the Close is lower than the previous (#RRGGBB format or null to not draw)
border_color_downstring Color to use to draw the border when the Close is lower than the previous (#RRGGBB format or null to not draw)
opacity_downnumber Opacity to use to fill the part when the Close is lower than the previous (0.0-1.0)
color_functionfunction configure colors for each bar (will be used instead of fill_color and border_color. Opacity will be 1).
Parameters:
Name Type Description quote Object a CIQ.ChartEngine.Chart#dataSegment element used to decide the color of that particular bar Returns:
- Object with the following elements:
Name Type Description fill_color String used for fill actions, hex format (#RRGGBB) border_color String used for line actions, hex format (#RRGGBB) Example:
seriesParams[0].color_function= function(quote){ if(quote.Low > 100 ) { return { fill_color: '#FFFFFF', border_color: '#00ff87' } } else { return { fill_color: '#000000', border_color: '#0000FF' } } };- Since:
-
- 07/01/2015
- 3.0.0
seriesParams.color_functionadded to determine the colors of a series bar. - 3.0.0 Added params.borders optional component to easily turn borders off.
Example
var params = { name: "Volume", type: "overlaid", heightPercentage: 0.2, widthFactor: 0.85, }; var seriesParams = [ { field: "Volume", color_function: function (bar) { var value = bar[this.field]; var colorTuple = { fill_color: value > 500 ? "#05FF1F" : "#05054A", border_color: "#ABABAB", }; return colorTuple; }, }, ]; // this will draw a **single frame** of the histogram. stxx.drawHistogram(params, seriesParams); -
drawHLCBox(params)
-
Draws a "high/low/close" box on the chart. It can be called on the primary chart panel or on a study panel.
Requires "js/extras/hlcbox.js"
Default colors for this renderer, when used as a basic chart type, are set by CSS style
stx_hlcbox_chart. Example:.stx_hlcbox_chart { color: xxx; border-left-color: yyy; background-color: zzz; }where xxx is the fillColor, yyy is the borderColor, and zzz is the shadeColor.
Visual Reference: Default

Visual Reference: Shaded Box

Parameters:
Name Type Argument Description paramsobject Rendering parameters
Properties
Name Type Argument Default Description shadedboolean <optional>
True for shaded box
fillColorstring <optional>
Interior color of bar
borderColorstring <optional>
Border color of bar
shadeColorstring <optional>
Shading/Close color of bar
panelCIQ.ChartEngine.Panel <optional>
Panel to render upon
highstring <optional>
High Optional override of High field name
lowstring <optional>
Low Optional override of Low field name
closestring <optional>
Close Optional override of Close field name
clipboolean <optional>
true Set to false to disable clipping to plot area
widthFactornumber <optional>
If set, will use as the fraction of the candlewidth to use for the width of the bars
parameters.stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
- Version:
-
- ChartIQ Extras Package
- Since:
-
- 4.0.0
- 5.1.0 You can now set as primary chart type without an injection simply by calling:
stxx.setChartType("hlc_box");orstxx.setChartType("hlc_shaded_box");. You must includeextras/hlcbox.js. - 5.1.0 Now returns an object.
- TBD KB 51258 Added
params.stretchGaps.
Returns:
Data generated by the plot, such as colors used if a colorFunction was passed, and the vertices of the line (points).
- Type
- object
Examples
Used as a primary chart type :
stxx.setChartType("hlc_box"); // or stxx.setChartType("hlc_shaded_box");Used as an additional series :
stxx.addSeries("GE", { renderer: "HLCBox" });Used as in a study panel :
CIQ.Studies.studyLibrary["Bollinger Profile"] = { name: "Bollinger Profile", calculateFN: CIQ.Studies.calculateBollinger, seriesFN: function (stx, sd, quotes) { stx.drawHLCBox({ panel: stx.panels[sd.panel], fillColor: sd.outputs["Bollinger Profile Top"], shadeColor: sd.outputs["Bollinger Profile Median"], shaded: true, high: "Bollinger Profile Top " + sd.name, low: "Bollinger Profile Bottom " + sd.name, close: "Bollinger Profile Median " + sd.name, widthFactor: 0.9, }); }, inputs: { Field: "field", Period: 20, "Standard Deviations": 2, "Moving Average Type": "ma", "Channel Fill": true, }, outputs: { "Bollinger Profile Top": "auto", "Bollinger Profile Median": "auto", "Bollinger Profile Bottom": "auto", }, attributes: { "Standard Deviations": { min: 0.1, step: 0.1 }, }, }; -
drawingClick(panel, x, y)
-
This is called to send a potential click event to an active drawing, if one is active.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel in which the click occurred.
xnumber The X pixel location of the click.
ynumber The Y pixel location of the click.
Returns:
Returns true if a drawing is active and received the click.
- Type
- boolean
-
drawLineChart(panel, style [, colorFunction] [, params])
-
Animation Loop
Draws a single frame of a line chart.
This method should rarely if ever be called directly. Use CIQ.Renderer.Lines, CIQ.ChartEngine#setChartType or CIQ.ChartEngine#addSeries instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Uses CSS style
stx_line_chartto control width and color of line charts, unlessparamsare set.The default color function for the colored line chart uses the following CSS styles:
stx_line_up- Color of the uptick portion of the linestx_line_down- Color of the downtick portion of the line
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel The panel on which to draw the line chart
stylestring The style selector which contains the styling for the bar (width and color)
colorFunctionfunction <optional>
A function which accepts an CIQ.ChartEngine and quote as its arguments and returns the appropriate color for drawing that mode. Returning a null will skip that bar. If not passed as an argument, will use a default color.
paramsobject <optional>
Listing of parameters to use when plotting the line chart.
Properties
Name Type Argument Description skipTransformboolean <optional>
If true then any transformations (such as comparison charting) will not be applied
labelboolean <optional>
If true then the y-axis will be marked with the value of the right-hand intercept of the line
noSlopesboolean <optional>
If set, then the chart will draw horizontal bars with no vertical lines.
stepboolean <optional>
If set, then the chart will resemble a step chart. Horizontal lines will begin at the center of the bar.
tensionnumber <optional>
Tension for splining.
highlightboolean <optional>
If set then line will be twice as wide.
colorstring <optional>
The color for the line. Defaults to CSS style
patternstring <optional>
The pattern for the line ("solid","dashed","dotted"). Defaults to CSS style
widthnumber <optional>
The width in pixels for the line. Defaults to CSS style
gapDisplayStyleobject | boolean | string <optional>
Gap object as created by CIQ.ChartEngine#setGapLines. If not set
chart.gaplineswill be used.labelDecimalPlacesboolean <optional>
Specifies the number of decimal places to print on the label. If not set then it will match the y-axis.
tickFilterSet <optional>
A subset of ticks to plot.
parameters.stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
params.returnObjectboolean <optional>
Set to true for return value of the function to be object as described in doc below, otherwise returns only array of colors used.
- Since:
-
- 15-07-01 Changed signature from
charttopanel. - 3.0.0 Added
params. - 5.2.0
params.gapshas been deprecated and replaced withparams.gapDisplayStyle. - 6.0.0
params.gapDisplayStylecan be set to false to suppress all gap drawing. - 8.7.0 Added
params.tickFilter. - TBD KB 51258 Added
parameters.stretchGaps.
- 15-07-01 Changed signature from
Returns:
Data generated by the plot, such as colors used if a colorFunction was passed, and the vertices of the line (points).
- Type
- object
-
drawMarkers()
-
Animation Loop
Iterates through all high performance canvas markers and draws them on the canvas.
See Markers tutorials for additional implementation instructions.
- Since:
-
- 7.1.0
- 7.2.0 Scheduled for deprecation in a future release. See CIQ.Marker.Performance.drawMarkers instead.
-
drawMarketDepth(params)
-
Draws a market depth chart.
This method should rarely if ever be called directly. Use CIQ.Renderer.MarketDepth or CIQ.ChartEngine#setChartType instead.
Here is a sample JSFiddle illustrating how to render a stand-alone market depth chart:
Note: Requires the Active Trader plug-in. See CIQ.ChartEngine#updateCurrentMarketData for data requirements.
Default colors for this renderer, when used as a basic chart type, are set by the CSS style
stx_marketdepth_chart.Example:
.stx_marketdepth_chart { border-right-style: solid; /* Target dot pattern */ border-top-style: solid; /* Mountain peak pattern */ color: inherit; /* Mid-price color */ font: bold 28px Roboto, Helvetica, sans-serif; /* Mid-price font */ opacity: 0.5; /* Mountain shading opacity */ width: 3px; /* Mountain peak width */ } .stx_marketdepth_chart.bid { background-color: #8cc176; /* Base of mountain gradient */ border-left-color: #8cc176; /* Top of mountain gradient */ border-right-color: #8cc176; /* Color of crosshairs target dot */ border-right-width: 4px; /* Width of target dot */ border-top-right-radius: 3px; /* Radius of corner of target dot */ border-top-color: #8cc176; /* Peak of mountain */ border-bottom-color: transparent; /* Border of volume bars */ color: #8cc176; /* Fill of volume bars */ } .stx_marketdepth_chart.ask { background-color: #b82c0c; /* Base of mountain gradient */ border-left-color: #b82c0c; /* Top of mountain gradient */ border-right-color: #b82c0c; /* Color of crosshairs target dot */ border-right-width: 4px; /* Width of target dot */ border-top-right-radius: 0px; /* Radius of corner of target dot */ border-top-color: #b82c0c; /* Peak of mountain */ border-bottom-color: transparent; /* Border of volume bars */ color: #b82c0c; /* Fill of volume bars */ }Visual Reference:
stxx.setChartType("marketdepth");
Visual Reference:
stxx.setChartType("mountain_marketdepth");
Visual Reference:
stxx.setChartType("mountain_volume_marketdepth");
Parameters:
Name Type Description paramsobject Rendering parameters.
Properties
Name Type Argument Description panelCIQ.ChartEngine.Panel <optional>
Panel to render upon.
mountainboolean <optional>
True to shade beneath the bid and ask lines.
volumeboolean <optional>
True to show volume as a histogram.
stepboolean <optional>
True to draw the bid and ask lines as steps.
tensionnumber <optional>
A numeric value between 0 and 1 to draw the bid and ask lines as splines.
bidPeakColorstring <optional>
Color of bid line. Also, the color of the bid blocks in the L2 heat map.
askPeakColorstring <optional>
Color of ask line. Also, the color of the ask blocks in the L2 heat map.
bidBaseColorstring <optional>
Color of base of mountain below bid. Contrast with
bidColorto create a gradient.askBaseColorstring <optional>
Color of base of mountain below ask. Contrast with
askColorto create a gradient.bidColorstring <optional>
Color of top of mountain below bid. Contrast with
bidBaseColorto create a gradient.askColorstring <optional>
Color of top of mountain below ask. Contrast with
askBaseColorto create a gradient.bidVolumeColorstring <optional>
Color of bid volume bars.
askVolumeColorstring <optional>
Color of ask volume bars.
shadeOpacitystring <optional>
Opacity of mountain shading.
widthnumber <optional>
Width of bid/ask line, in pixels.
patternnumber <optional>
Pattern of bid/ask line: "solid", "dashed" or "dotted".
widthFactornumber <optional>
Percentage of the width of the chart to be used to represent the range of data.
heightFactornumber <optional>
Percentage of the height of the chart to be used to represent the range of data.
fontFamilystring <optional>
Font name for price drawn on screen.
fontSizenumber <optional>
Font size for price drawn on screen.
- Version:
-
- ChartIQ Active Trader Package
- Since:
-
- 6.1.0
- 6.1.1 Added
bidBaseColorandaskBaseColorparameters to replacebaseColor. - 6.3.0 Added
shadeOpacity,bidVolumeColor,askVolumeColor,bidPeakColor, andaskPeakColorparameters.
Returns:
Empty object.
- Type
- object
Example
// Create a stand-alone market depth chart. let stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer") }); stxx.setChartType("step_marketdepth"); stxx.chart.tension = 0.5; stxx.loadChart("SPY", { masterData: data, periodicity: { interval: "tick", }, }); // Update the data call. stxx.updateCurrentMarketData(newData); stxx.draw(); -
drawMountainChart(panel, params [, colorFunction])
-
Animation Loop
Draws a single frame of a mountain chart.
This method should rarely if ever be called directly. Use CIQ.Renderer.Lines or CIQ.ChartEngine#setChartType instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Uses CSS style
style stx_mountain_chart, orstx_colored_mountain_chartto control mountain colors and line width, unlessparamsare set.background-color- Background color for mountain (top of the mountain, if grading in combination with 'color')border-top-color- Optional gradient color (bottom of the mountain, if grading in combination with background-color')border- Optional line colorwidth- Optional line width
Example using CIQ.ChartEngine#setStyle (alternatively, the CSS style can be directly overwritten on a CSS file):
stxx.setStyle("stx_mountain_chart","borderTopColor","blue"); stxx.setStyle("stx_mountain_chart","backgroundColor","purple");The default color function for the colored mountain chart uses the following CSS styles:
stx_line_up- Color of the uptick portion of the linestx_line_down- Color of the downtick portion of the linestx_line_chart- Default line color if no up or down is defined.
Alternatively you can use CIQ.ChartEngine#setLineStyle to override the CSS style.
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel The panel on which to draw the mountain chart
paramsobject Configuration parameters
Properties
Name Type Argument Default Description yAxisCIQ.ChartEngine.YAxis <optional>
panel.yAxis Set to specify an alternate y-axis
stylestring <optional>
The CSS style selector which contains the styling for the bar (width and color). Defaults to
stx_mountain_chart.reverseboolean <optional>
Set to true to draw a "reverse" mountain chart
fieldstring <optional>
Set to override the field to be plotted. Default is chart.defaultPlotField which defaults to "Close"
gapDisplayStyleobject | boolean | string <optional>
Gap object as created by CIQ.ChartEngine#setGapLines. If not set
chart.gaplineswill be used.returnObjectboolean <optional>
Set to true for return value of the function to be object as described in doc below, otherwise returns only array of colors used.
stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
colorFunctionfunction <optional>
A function which accepts an CIQ.ChartEngine and quote as its arguments and returns the appropriate color for drawing that mode. Returning a null will skip that line segment. If not passed as an argument, will use the color set in the calling function.
- Since:
-
- 15-07-01 Changed signature from
charttopanel. - 05-2016-10 Function now accepts a style, colorFunction argument, and returns colors used in the line plot.
- 4.0.0 Changed style to an object argument called
parametersso yAxis, field and reverse can be supported. - 4.0.0 Return value is now an object.
- 5.2.0
params.gapshas been deprecated and replaced withparams.gapDisplayStyle. - 6.0.0
params.gapDisplayStylecan be set to false to suppress all gap drawing. - TBD KB 51258 Added
params.stretchGaps.
- 15-07-01 Changed signature from
Returns:
Data generated by the plot, such as colors used if a colorFunction was passed, and the vertices of the line (points).
- Type
- object
-
drawPointFigureChart(panel, style, condition, parameters)
-
Draws the Point and Figure Chart. Called by CIQ.ChartEngine.AdvancedInjectable#displayChart via the Aggregations renderer
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel Panel to draw chart in.
stylestring Style to use for coloring. Uses
stx_pandf_downandstx_pandf_upstyles for colors. See example for exact format.conditionstring The condition to draw, 'X' or 'O'
parametersobject Configuration parameters for the colors (border_color_up and border_color_down)
- Version:
-
- ChartIQ Advanced Package
- Since:
-
- 2015-04-24
- 5.1.0 Added
paramsparameter.
Example
.stx_pandf_down { color: #ff0000; padding: 2px 0px 2px 0px; width: 2px; } .stx_pandf_up { color: #00ff00; padding: 2px 0px 2px 0px; width: 2px; } -
drawShadows(panel, colorFunction, params)
-
Animation Loop
This method draws the shadows (wicks) for candles on the chart.
It is called from within CIQ.Renderer#drawIndividualSeries if a
colorFunctionis provided. If there is no color function, CIQ.ChartEngine#drawBarTypeChartInner is used for maximum performance.This method should rarely if ever be called directly. Use CIQ.Renderer.Candles or CIQ.ChartEngine#setChartType instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel Panel on which to draw the wicks
colorFunctionfunction A function which accepts an CIQ.ChartEngine,quote, and mode as its arguments and returns the appropriate color for drawing that mode. Returning a null will skip that bar
paramsobject Configuration parameters for the shadows
Properties
Name Type Argument Default Description isVolumeboolean <optional>
Set to true to indicate a volume candle chart, which has variable candle width
fieldstring <optional>
Optionally set to a series field which has OHLC data stored beneath it in the dataSegment
highlightboolean <optional>
Set to true to indicate plot is highlighted.
isHistogramboolean <optional>
Set to true to specify a histogram. Doing so will prevent horizontal shadows.
yAxisCIQ.ChartEngine.YAxis <optional>
panel.yAxis Set to specify an alternate y-axis
parameters.stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
- Since:
-
- 5.1.0 Introduced
paramsobject to encompass any future flags/fields. - 8.6.0 Introduced
params.isHistogramto specify histograms. - TBD KB 51258 Added
params.stretchGaps.
- 5.1.0 Introduced
-
drawWaveChart(panel, params)
-
Animation Loop
Draws a "wave" chart.
A wave chart extrapolates intraday movement from OHLC and creates 4 data points from a single candle, for instance to create a pseudo-intraday chart from daily data.
This method should rarely if ever be called directly. Use CIQ.Renderer.Lines or CIQ.ChartEngine#setChartType instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel The panel on the chart engine instance on which to draw the wave chart
paramsobject Additional parameters controlling the rendering
Properties
Name Type Argument Default Description yAxisCIQ.ChartEngine.YAxis <optional>
panel.yAxis Set to specify an alternate y-axis
fieldstring <optional>
Set to a symbol to indicate a series within the dataSet to plot, rather than the main series
highlightboolean <optional>
Set to true to indicate plot is highlighted.
parameters.stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
- Since:
-
- 5.1.0 Added
paramsobject and return value. - TBD KB 51258 Added
params.stretchGaps.
- 5.1.0 Added
Returns:
Data generated by the plot, such as colors used if a colorFunction was passed, and the vertices of the line (points).
- Type
- object
Example
// call it from the chart menu provided in the sample templates <li stxToggle="stxx.setChartType('wave')">Wave</li> -
drawWithRange( [params])
-
Calls the draw function, but also adjusts the chart for any existing span or range selection. Useful when adding or removing a series or study whose data points don't align with the main plot (For example, the main plot is delayed but the series is real time).
Parameters:
Name Type Argument Description paramsObject <optional>
Optional params object. See CIQ.ChartEngine#draw for details.
- Since:
-
TBD KB 52200
-
electNewPanelOwner(panel [, yAxisHint])
-
Chooses a new study or renderer to be the "owner" of a panel. This affects the name of the panel as well as the main y-axis. If no new owner can be found, panel is closed. Calls
modifyPanel.Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel | string The panel that contains the study or renderer.
yAxisHintCIQ.ChartEngine.YAxis <optional>
Optional y-axis from which to try to elect a new panel owner.
- Since:
-
- 7.1.0
- 7.2.0 Added the
yAxisHintargument.
Returns:
The new name of the panel.
- Type
- string
-
electNewYAxisOwner(yAxis)
-
Chooses a new study or renderer to be the owner of a y-axis. This affects the axis name of any studies upon it as well.
Parameters:
Name Type Description yAxisCIQ.ChartEngine.YAxis The y-axis owned by the new study or renderer.
- Since:
-
7.2.0
Returns:
The new name of the y-axis.
- Type
- string
-
embedVisualization(attributes)
-
Convenience function that embeds a CIQ.Visualization in the canvas area. Embedding is accomplished by placing the visualization object within the chart engine's canvas shim, an area behind the main canvas. Placing an object in the canvas shim creates the appearance that the chart plot is on top of the object. If using the chart background canvas (the default), the object appears on top of the gridlines and axes.
Attributes are passed into
renderFunction, so additional attributes can be added specific to the function. Note: If a validcontainerattribute is supplied, that container will be cloned and appended into the chart'scanvasShim.Parameters:
Name Type Description attributesobject Parameters to be used when creating the object.
Properties
Name Type Argument Description renderFunctionfunction The function that generates the object. Takes data and attributes as arguments and returns an object element.
containerHTMLElement | string <optional>
Element that is cloned and used to contain the object (or selector thereof). If omitted, a container element is created with 300 x 300 pixel dimensions.
idstring <optional>
Optional id attribute to assign to the object.
- Since:
-
7.4.0
Returns:
A handle to the object created, see CIQ.Visualization.
- Type
- CIQ.Visualization
-
emojify(text)
-
Converts a string that contains emoji short names to a string with corresponding UNICODE emojis. Valid short names are defined in the stylesheet using class
.emoji_xxxwherexxxis the short name, e.g..emoji_point_up. In order for a short name to be converted it must be surrounded by colons (e.g., :point_up:).Parameters:
Name Type Description textstring text to convert, any short names enclosed in colons will become an emoji candidate.
- Since:
-
8.8.0
Returns:
Input after emoji short names have been converted to UNICODE characters
- Type
- string
Example
stxx.emojify("are you happy :smiley:?"); // returns "are you happy 😃?" -
endClip()
-
Completes a bounded clipping operation. See CIQ.ChartEngine#startClip.
-
exportDrawings()
-
Exports (serializes) all of the drawings on the chart(s) so that they can be saved to an external database and later imported with CIQ.ChartEngine#importDrawings.
- Since:
-
3.0.0 Replaces
serializeDrawings.
- See:
Returns:
An array of serialized objects representing each drawing.
- Type
- array
-
exportLayout(withSymbols)
-
Exports the current layout into a serialized form. The returned object can be passed into CIQ.ChartEngine#importLayout to restore the layout at a future time.
This method will also save any programmatically activated range or span setting that is still active.
Note: A set range or span that is manually modified by a user when zooming, panning, or changing periodicity will be nullified. So, if you wish to always record the current range of a chart for future restoration, you must use the following process:
1- Add the following injection to save the range on every draw operation:
stxx.append("draw", function() { console.log('recording range'); delete stxx.layout.setSpan; stxx.layout.range={padding: stxx.preferences.whitespace, dtLeft: stxx.chart.dataSegment[0].DT, dtRight: stxx.chart.dataSegment[stxx.chart.dataSegment.length - 1].DT, periodicity: { period: stxx.layout.periodicity, interval: stxx.layout.interval, timeUnit: stxx.layout.timeUnit } } saveLayout({stx:stxx}); });2- Make sure you call importLayout with params
preserveTicksAndCandleWidthset tofalseMore on injections here: Using the Injection API
Parameters:
Name Type Description withSymbolsboolean If
true, include the chart's current primary symbol and any secondary symbols from any CIQ.ChartEngine#addSeries operation, if using a quote feed. Studies will be excluded from this object. The resulting list will be in thesymbolselement of the serialized object.- Since:
-
- 05-2016-10 Added the
withSymbolsparameter. - 5.0.0
obj.symbolsis explicitly removed from the serialization whenwithSymbolsis not true.
- 05-2016-10 Added the
Returns:
The serialized form of the layout.
- Type
- object
-
exportPreferences()
-
Exports the CIQ.ChartEngine#preferences for external storage. Can then be imported again after being parsed with CIQ.ChartEngine#importPreferences
- Since:
-
4.0.0
Returns:
-
fillScreen()
-
Adjusts the candleWidth to eliminate left-side gaps on the chart if not enough bars are loaded.
Used by the
stretchToFillScreenparameter of CIQ.ChartEngine#loadChart- Since:
-
4.0.0 This function is now public.
-
findBaselineHandle(e, grabStart)
-
Checks an emitted event to determine whether a baseline handle DOM element is the event target or is in the composed path of the event. If so, sets CIQ.ChartEngine#currentBaseline to the renderer of the baseline positioned by the handle.
Parameters:
Name Type Description eEvent The event that is checked to determine whether a baseline handle is the event target or is in the propagation path of the event.
grabStartboolean If true (and a baseline handle is the event target or is in the event path), baseline repositioning is initiated.
- Since:
-
8.2.0
Returns:
True if a baseline handle is the event target or is in the path of the event, otherwise false.
- Type
- boolean
-
findHighlights(isTap, clearOnly)
-
Finds any objects that should be highlighted by the current crosshair position. All drawing objects have their highlight() method called in order that they may draw themselves appropriately.
Parameters:
Name Type Description isTapboolean If true then it indicates that the user tapped the screen on a touch device, and thus a wider radius is used to determine which objects might have been highlighted.
clearOnlyboolean Set to true to clear highlights
- Since:
-
4.0.0 CIQ.ChartEngine#displaySticky is now called to display the 'series.symbol' if the 'series.display' is not present
-
flipChart(flip)
-
Causes the primary y-axis and all linked drawings, series and studies to display inverted (flipped) from its previous state.
Calling this method multiple times will cause a reciprocal effect. So calling it on a upside-down chart will cause it to display normally and calling it on a normal chart will cause it to display upside-down.
Sets CIQ.ChartEngine.layout.flipped and CIQ.ChartEngine.YAxis#flipped for the main chart.
To manage this functionality on secondary-axis directly configure its CIQ.ChartEngine.YAxis#flipped property.
Parameters:
Name Type Description flipboolean True to flip chart, false to restore it
- Since:
-
6.3.0
-
formatPrice(price, panel)
-
Formats a price according to the decimalPlaces specified in either the panel or chart. It will then format to international standards if the internationalizer is set. This method does not condense prices.
Parameters:
Name Type Description pricenumber The price to be formatted
panelCIQ.ChartEngine.Panel The panel to use to determine the number of decimal places.
- Since:
-
6.2.0 Return value will always be a string.
Returns:
The formatted price
- Type
- string
-
formatYAxisPrice(price, panel [, requestedDecimalPlaces] [, yAxis] [, internationalize])
-
Formats prices for the Y-axis.
Intelligently computes the decimal places based on the size of the y-axis ticks.
If the panel is a study panel, then prices will be condensed by CIQ.condenseInt if the price differential between two ticks (priceTick) is equal or over 1000.
For the primary panel prices will be condensed if the price differential between two ticks is equal or over 20000.
This can be overridden by manually setting CIQ.ChartEngine.YAxis#decimalPlaces.You can call this method to ensure that any prices that you are using outside of the chart are formatted the same as the prices on the y-axis.
Parameters:
Name Type Argument Description pricenumber The price to be formatted
panelCIQ.ChartEngine.Panel The panel for the y-axis.
requestedDecimalPlacesnumber <optional>
Number of decimal places, otherwise it will be determined by the yaxis setting, or if not set, determined automatically
yAxisCIQ.ChartEngine.YAxis <optional>
yAxis. If not present, the panel's y-axis will be used.
internationalizeboolean <optional>
Normally this function will return an internationalized result. Set this param to false to bypass.
- Since:
-
- 4.0.0 CondenseInt will be called only if yaxis priceTick equal or over 1000 for studies and 20000 for primary-axis, rather than 100.
- 5.2.0 All axes will be condensed to some degree to allow for more uniform decimal precision.
- 6.1.0 Added
internationalizeparameter.
Returns:
The formatted price
- Type
- number
-
futureTickIfDisplayed(marker)
-
Figures out the position of a future marker but only if it is displayed on the screen.
Parameters:
Name Type Description markerCIQ.Marker The marker to check
-
getBackgroundCanvas(chart)
-
Determines the appropriate canvas on which to draw background plots (gridlines and axes). If CIQ.ChartEngine#useBackgroundCanvas is true, background plots are drawn on the chart background canvas; if false, on the chart main canvas.
Parameters:
Name Type Description chartCIQ.ChartEngine.Chart The chart from which the canvas is obtained.
- Since:
-
7.4.0
Returns:
Either the chart's main canvas or background canvas, depending on the value of CIQ.ChartEngine#useBackgroundCanvas.
- Type
- HTMLElement
-
getBarBounds(quote [, ignoreLayout])
-
The above_candle and below_candle y-positioner usually uses the high and low to place the marker. However, some chart renderings will draw the extent of the bar either inside or outside of the high/low range. For those chart types, this function will return the actual high/low to be used by the marker placement function. This is only valid when CIQ.Renderer#highLowBars is true.
Currently this function handles histogram and point and figure (P&F) chart types. For any other chart type, define "markerHigh" and "markerLow" for each bar in the dataSet/dataSegment and these will be honored and returned.
Note: This function may be used with any markerPlacement function to give the lowest and highest point of the bar.
Parameters:
Name Type Argument Description quoteobject The bar's data. This can come from the chart.dataSet.
ignoreLayoutboolean <optional>
If true don't allow chart type to dictate high and low.
- Since:
-
- 3.0.0
- 6.2.0 Will consider
OpenandCloseifHighand/orLoware missing from quote. - 8.6.0 Added param
ignoreLayout.
Returns:
The high and low for the marker.
- Type
- object
-
getCanvasColor(className)
-
Returns the canvas color specified in the class name.
Parameters:
Name Type Description classNamestring The class name
Returns:
The color specified (May be undefined if none specified)
- Type
- string
-
getCanvasFontSize(className)
-
Returns the font size defined by the requested class name.
Defaults to 12 if undefined. Use this to determine vertical heights so that lettering isn't clipped.
Parameters:
Name Type Description classNamestring Class name
Returns:
The font size (px is stripped)
- Type
- number
-
getDataSegment( [chart])
-
Returns the visible portion of the dataSegment. A bar is considered visible if its midpoint is within the chart window. This is different than chart.dataSegment which includes any partially visible candles and possibly the very next data point to be displayed.
Parameters:
Name Type Argument Description chartCIQ.ChartEngine.Chart <optional>
Chart from which to return the dataSegment
- Since:
-
5.2.0
Returns:
The visible bars of the dataSegment
- Type
- array
-
getDefaultColor()
-
Animation Loop
Determines the default color for lines and studies drawn on the screen. This is black unless the background color of the chart has a "value" greater than 65%. The result is that this.defaultColor contains the default color.
-
getFirstLastDataRecord(data, field [, last])
-
Returns the first or last record in a quotes array (e.g. masterData, dataSet) containing the requested field. If no record is found, will return null
Parameters:
Name Type Argument Description dataarray quotes array in which to search
fieldstring field to search for
lastboolean <optional>
Switch to reverse direction; default is to find the first record. Set to true to find the last record.
- Since:
-
5.2.0
Returns:
The found record, or null if not found
- Type
- object
-
getLabelOffsetInPixels(chart, chartType)
-
Returns the minimum spacing required between the latest tick on the chart and the price label to prevent data form colliding with the label, which depending on style, may protrude into the chart area ( ie. roundRectArrow ).
See CIQ.ChartEngine#yaxisLabelStyle to set different label styles
Parameters:
Name Type Description chartCIQ.ChartEngine.Chart The specific chart
chartTypestring The chart rendering type (candle, line, etc)
- Since:
-
- 4.0.0
- 5.1.0 Removed
stxparameter.
Returns:
pixels to offset
- Type
- number
-
getNextBar(chart, field, bar)
-
Finds the next element after dataSegment[bar] in the dataSet which has data for field
Parameters:
Name Type Description chartCIQ.ChartEngine.Chart An instance of CIQ.ChartEngine.Chart
fieldstring The field to check for data
barnumber The index into the dataSegment
- Since:
-
4.0.0
Returns:
dataSet element which has data
- Type
- object
-
getNextInterval(DT [, period] [, useDataZone])
-
Convenience function returns the next or previous interval from the provided date-time at the current chart's periodicity. See CIQ.Market and CIQ.Market.Iterator for more details.
For 'tick' intervals, since there is no predictable periodicity, the next interval will be determined by CIQ.ChartEngine.XAxis#futureTicksInterval
Parameters:
Name Type Argument Default Description DTdate A JavaScript Date representing the base time for the request in CIQ.ChartEngine#dataZone timezone.
periodnumber <optional>
The number of periods to jump. Defaults to 1. Can be negative to go back in time.
useDataZoneboolean <optional>
true By default the next interval will be returned in CIQ.ChartEngine#dataZone. Set to false to receive a date in CIQ.ChartEngine#displayZone instead.
Returns:
The next interval date
- Type
- date
-
getPeriodicity()
-
Returns the current periodicity of the chart in the format required by CIQ.ChartEngine#setPeriodicity.
- Since:
-
7.5.0
- See:
Returns:
An object literal containing the properties that define the periodicity:
period,interval, andtimeUnit; for example,
{period: 2, interval: 5, timeUnit: "minute"}. -
getPreviousBar(chart, field, bar)
-
Finds the previous element before dataSegment[bar] in the dataSet which has data for field
Parameters:
Name Type Description chartCIQ.ChartEngine.Chart An instance of CIQ.ChartEngine.Chart
fieldstring The field to check for data
barnumber The index into the dataSegment
- Since:
-
4.0.0
Returns:
dataSet element which has data
- Type
- object
-
getRenderedItems()
-
Returns an array of all the securities, series, and overlays that are drawn on the current panel.
- Since:
-
7.2.0
Returns:
The fields — in object-chain form — of the currently rendered objects.
- Type
- Array.<object>
-
getRendererFromSeries(seriesId)
-
Returns the first renderer found that contains a series, or null if not found.
Parameters:
Name Type Description seriesIdstring ID of the series to find.
- Since:
-
7.3.0
Returns:
The matching series renderer if found.
- Type
- object
-
getSeries(params)
-
Returns an array of series that match the given filters.
If any series is an equation chart then the equation will be searched for the matching symbol.
Parameters:
Name Type Description paramsobject Parameters
Properties
Name Type Argument Description symbolstring <optional>
Filter for only series that contain this symbol
symbolObjectobject <optional>
Filter for only series that contain this symbolObject
includeMasterboolean <optional>
If true then the masterSymbol will be checked for a match too. A blank object will be returned. You should only use this if you're just using this to look for yes/no dependency on a symbol.
chartCIQ.ChartEngine.Chart <optional>
Chart object to target
- Since:
-
4.0.0
Returns:
Array of series descriptors
- Type
- array
-
getSeriesRenderer(name)
-
Retrieves a series renderer from the chart
Parameters:
Name Type Description namestring Handle to access the renderer (params.name)
- Since:
-
07/01/2015
Returns:
the matching series renderer if found
- Type
- object
-
getStartDateOffset()
-
Returns the offset from the left side of the screen for the first element on the chart screen. Most times this will be zero except when a user has scrolled past the end of the chart in which case it will be a positive number. This can be used to recreate a saved chart.
Returns:
The offset from the left of the chart.
- Type
- number
-
getSymbols(params)
-
Returns an array of all symbols currently required to be loaded by the quote feed. The returned array contains an object for each symbol containing
symbol,symbolObject,interval, andperiodicity.Parameters:
Name Type Description paramsobject Control parameters.
Properties
Name Type Argument Description include-parametersboolean <optional>
Set to true to put the series parameters in the return object.
exclude-studiesboolean <optional>
Set to true to not include study symbols.
breakout-equationsboolean <optional>
Set to true to return component symbols of equations.
exclude-generatedboolean <optional>
Set to true to not include symbols which are generated by virtue of another symbol (e.g.
PlotComplementer).- Since:
-
- 2016-03-11
- 6.2.0 Added
params.breakout-equationsparameter. - 7.3.0 Added
params.exclude-generatedparameter.
Returns:
The array of symbol objects required.
- Type
- array
-
getYAxisBaseline(yAxis)
-
Gets the baseline object for a y-axis associated with a baseline.
A y-axis can be associated with only one baseline; and so, can have only one baseline renderer and one baseline object.
Parameters:
Name Type Description yAxisCIQ.ChartEngine.YAxis A y-axis associated with a baseline.
- Since:
-
8.2.0
- See:
Returns:
The baseline object of the y-axis baseline renderer if the y-axis has a baseline renderer and the baseline parameter of the renderer is an object; otherwise, the default chart baseline object, CIQ.ChartEngine.Chart#baseline.
- Type
- object
-
getYAxisBaselineRenderer(yAxis)
-
Gets the baseline renderer associated with a y-axis.
Since a y-axis can only have one baseline associated with it, this function searches the renderers property of the axis, checking for the first renderer that matches an entry in CIQ.ChartEngine#baselineHelper.
Parameters:
Name Type Description yAxisCIQ.ChartEngine.YAxis The y-axis whose list of renderers is checked for a baseline renderer.
- Since:
-
8.2.0
Returns:
The y-axis renderer that renders a baseline or, if a baseline renderer is not associated with the y-axis, null.
- Type
- CIQ.Renderer | null
-
getYAxisByField(panel, field)
-
Retrieves a Y-Axis based on a field which belongs to it.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel
fieldstring the field to test
- Since:
-
7.0.0
Returns:
matching YAxis or undefined if none exists
-
getYAxisByName(panel, name)
-
Retrieves a Y-Axis based on its name property
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel
namestring The name of the axis
- Since:
-
5.2.0
Returns:
matching YAxis or undefined if none exists
-
getYAxisCurrentPosition(yAxis, panel)
-
This method determines and returns the existing position of a y-axis, as set by CIQ.ChartEngine.YAxis#position or CIQ.ChartEngine#setYAxisPosition.
Parameters:
Name Type Description yAxisCIQ.ChartEngine.YAxis The YAxis whose position is to be found
panelCIQ.ChartEngine.Panel The panel which has the axis on it
- Since:
-
6.2.0
Returns:
The position (left, right, or none)
- Type
- string
-
grabbingHand()
-
Turns on the grabbing hand cursor. It does this by appending the class "stx-drag-chart" to the chart container. If this is a problem then just eliminate this function from the prototype.
-
hideCrosshairs()
-
Hides enabled crosshairs.
Usually called as part of a custom drawing or overlay to prevent the crosshairs from displaying together with the custom rendering.
See CIQ.ChartEngine.layout[`crosshair`] to enable/disable the crosshairs.
-
home(params)
-
Returns the chart to the home position, where the most recent tick is on the right side of the screen.
By default the home() behavior is to maintain the white space currently on the right side of the chart. To align the chart to the right edge instead, set the white space to 0 by calling:
stxx.home({whitespace:0});orstxx.home({maintainWhitespace:false});If you want to home the chart and also do a full reset of both the x- and y-axis zoom levels so they revert to the initial default settings, execute this:
stxx.setCandleWidth(8);stxx.home(0);Keep in mind that certain floating labels, such as the
roundRectArrowwill prevent the chart from being flush to the right edge even if the white space is 0. This is to prevent bars from being obstructed by the protruding portion of the label.See CIQ.ChartEngine#getLabelOffsetInPixels and CIQ.ChartEngine#yaxisLabelStyle for more details.
Parameters:
Name Type Description paramsobject Object containing the following keys:
Properties
Name Type Argument Default Description animateboolean <optional>
false Set to true to animate a smooth scroll to the home position.
maintainWhitespaceboolean <optional>
true Set to
trueto maintain the currently visible white space on the right of the chart, or tofalseto align to the right edge.whitespacenumber <optional>
0 Override to force a specific amount of whitespace on the right of the chart. This will take precedence over
params.maintainWhitespacechartCIQ.ChartEngine.Chart <optional>
Chart to scroll home. If not defined, all chart objects will be returned to the home position.
Example
stxx.home({ maintainWhitespace: false }); -
importDrawings(arr)
-
Imports drawings from an array originally created by CIQ.ChartEngine#exportDrawings. To immediately render the reconstructed drawings, you must call
draw(). See Using and Customizing Drawing Tools for more details.Important: Calling this function in a way that will cause it to run simultaneously with importLayout will damage the results on the layout load. To prevent this, use the CIQ.ChartEngine#importLayout or CIQ.ChartEngine#loadChart callback listeners.
Parameters:
Name Type Description arrarray An array of serialized drawings.
- Since:
-
4.0.0 Replaces
reconstructDrawings.
- See:
Example
// Programmatically add a rectangle. stxx.importDrawings([ { name: "rectangle", pnl: "chart", col: "transparent", fc: "#7DA6F5", ptrn: "solid", lw: 1.1, d0: "20151216030000000", d1: "20151216081000000", tzo0: 300, tzo1: 300, v0: 152.5508906882591, v1: 143.3385829959514, }, ]); // Programmatically add a vertical line. stxx.importDrawings([ { name: "vertical", pnl: "chart", col: "transparent", ptrn: "solid", lw: 1.1, v0: 147.45987854251013, d0: "20151216023000000", tzo0: 300, al: true, }, ]); // Now render the reconstructed drawings. stxx.draw(); -
importLayout(config [, params])
-
QuoteFeed required if
params.noDataLoadis set tofalseImports a layout (panels, studies, candleWidth, etc) from a previous serialization. See CIQ.ChartEngine#exportLayout.
There are three ways to use this method:
- Preset the layout object in the chart instance, but do not load any data.
- This is usually used to restore an initial 'symbol independent' general layout (chart type and studies mainly) that will then take effect when
loadChartis subsequently called. - In this case, exportedLayout should be called using 'withSymbols=false' and the importLayout should have 'noDataLoad=true'.
- This is usually used to restore an initial 'symbol independent' general layout (chart type and studies mainly) that will then take effect when
- Load an entire new chart and its data, including primary symbol, additional series, studies, chart type, periodicity and range:
- In this case, you should not need call loadChart, setPeriodicity setSpan or setRange, addStudy, etc. since it is all restored from the previously exported layout and loaded using the attached quoteFeed.
- If you still wish to change periodicity, span or range, you must use the CB function to do so.
- In this case, exportedLayout should be called using 'withSymbols=true' and the importLayout should have 'noDataLoad=false' and 'managePeriodicity=true'.
- Reset layout on an already existing chart without changing the primary symbol or adding additional symbols:
- This is used when restoring a 'view' on an already existing chart from a previous
loadChartcall. The primary symbol remains the same, no additional series are added, but periodicity, range, studies and chart type are restored from the previously serialized view. - In this case, exportedLayout should be called using 'withSymbols=false', and importLayout should have 'noDataLoad=false', managePeriodicity=true', and 'preserveTicksAndCandleWidth=true'.
- This is used when restoring a 'view' on an already existing chart from a previous
Important Notes:
-
Please note that studyOverlayEdit and studyPanelEdit event listeners must be set before you call CIQ.ChartEngine#importLayout. Otherwise, your imported studies will not have edit capabilities.
-
When symbols are loaded, this function will set the primary symbol (first on the serialized symbol list) with CIQ.ChartEngine#loadChart and any overlayed symbol with CIQ.ChartEngine#addSeries. You must be using a quotefeed to use this workflow.
-
This method will not remove any currently loaded series. If your restored layout should not include previously loaded series, you must first iterate trough the CIQ.ChartEngine.Chart#series object, and systematically call CIQ.ChartEngine#removeSeries on each entry.
-
When allowing this method to load data, do not call addSeries, importDrawings or loadChart in a way that will cause them to run simultaneously with this method, or the results of the layout load will be unpredictable. Instead use this method's callback to ensure data is loaded in the right order.
-
Since spans and ranges require changes in data and periodicity, they are only imported if params.managePeriodicity is set to true and params.noDataLoad is set to false. If both range and span are present, range takes precedence.
Parameters:
Name Type Argument Description configobject A serialized layout generated by CIQ.ChartEngine#exportLayout.
paramsobject <optional>
Layout behavior parameters.
Properties
Name Type Argument Description noDataLoadboolean <optional>
If true, then any automatic data loading from the quotefeed will be skipped, including setting periodicity, spans or ranges.
Data can only be loaded if a quote feed is attached to the chart.
managePeriodicityboolean <optional>
If true, then the periodicity will be set from the layout, otherwise periodicity will remain as currently set.
If the span/range was saved in the layout, it will be restored using the most optimal periodicity as determined by CIQ.ChartEngine#setSpan.
Periodicity can only be managed if a quote feed is attached to the chart.
Only applicable when noDataLoad = false.
See CIQ.ChartEngine#setPeriodicity for additional details.
preserveTicksAndCandleWidthboolean <optional>
If true then the current candleWidth (horizontal zoom) and scroll (assuming same periodicity) will be maintained and any spans or ranges present in the config will be ignored. Otherwise candle width and span/ranges will be taken from the config and restored.
cbfunction <optional>
An optional callback function to be executed once the layout has been fully restored.
seriesCBfunction <optional>
An optional callback function to be executed after each series is restored (to be added to each CIQ.ChartEngine#addSeries call).
- Since:
-
- 05-2016-10 Symbols are also loaded if included on the serialization.
- 2016-06-21
preserveTicksAndCandleWidthnow defaults to true. - 3.0.0 Added
noDataLoadparameter. - 5.1.0 Will now also import extended hours settings.
- 5.1.0 Imports the range from layout if it is there to preserve between sessions.
- 5.2.0 spans and ranges are only executed if managePeriodicity is true and preserveTicksAndCandleWidth is false.
- Preset the layout object in the chart instance, but do not load any data.
-
importPreferences(preferences)
-
Imports a user's preferences from a saved location and uses them in the ChartEngine. To save preferences see CIQ.ChartEngine#exportPreferences
Parameters:
Name Type Description preferencesobject An object of CIQ.ChartEngine#preferences
- Since:
-
4.0.0
-
initializeChart( [container])
-
INJECTABLE
This method initializes the chart container events, such as window
resizeevents, and the resizeTimer to ensure the chart adjusts as its container size changes. It also initializes various internal variables, the canvas and creates the chart panel.This is called by CIQ.ChartEngine#loadChart and should rarely be called directly.
Note that the candle width will be reset to 8px if larger than 50px. Even if the value comes from a layout import. This is done to ensure a reasonable candle size is available across devices that may have different screen size.
Parameters:
Name Type Argument Description containerHTMLElement <optional>
Node that contains the chart.
-
isHome()
-
Whether the chart is scrolled to a home position.
- Since:
-
2016-06-21
Returns:
true when the scroll position shows the last tick of the dataSet
- Type
- boolean
-
isPanelAboveChart(panel)
-
Determines whether a panel precedes the main chart in the display order.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel for which the display order is determined.
- Since:
-
8.0.0
Returns:
true, if the panel is above the chart; false, if below or not available.
- Type
- boolean
-
isPanelWithXAxis(panel)
-
Determines whether a panel has the x-axis attached to it. If CIQ.ChartEngine#xAxisAsFooter is set, the panel with the x-axis is the bottom-most one. Otherwise, it is the main chart panel.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel to test.
- Since:
-
8.9.0
Returns:
true, if the panel contains the x-axis.
- Type
- boolean
-
leftTick()
-
Returns the tick position of the leftmost position on the chart.
Returns:
The tick for the leftmost position
- Type
- number
-
loadBlankChart()
-
Loads a blank chart
- Since:
-
7.3.0
-
loadChart(symbol [, parameters] [, callback])
-
Loads a chart for a particular instrument from the data passed in, or fetches new data from the quotefeed; if one attached.
Replaces CIQ.ChartEngine#newChart.
Note that before using this method, you must first instantiate the chart engine (once only) and assign it to a DOM container using new CIQ.ChartEngine({container: document.querySelector(".chartContainer")});
Once a chart engine is instantiated, this is the only method that should be called every time a new chart needs to be drawn for a different instrument.
There is no need to destroy the chart, recreate the engine, or explicitly change the data using any other methods.Charts default to
1 dayperiodicity unless a different periodicity is set in this call or by using CIQ.ChartEngine#setPeriodicity prior to this call. Your data must always match the chart periodicity!!Parameters:
Name Type Argument Description symbolstring | object A symbol string, equation or object representing the primary instrument for the chart. This is a mandatory field and must contain at least one character for the chart to display data, even if not using a primary instrument.
After the chart is initialized with the new data, it will contain both a symbol string (stxx.chart.symbol) and a symbol object (stxx.chart.symbolObject).
You can send anything you want in the symbol object, but you must always include at least a 'symbol' element.
Both these variables will be available for use wherever the CIQ.ChartEngine.Chart object is present. For example, if using a quotefeed for gathering data,params.stx.chart.symbolObjectwill contain your symbol object.
To allow equations to be used on a chart, the CIQ.ChartEngine#allowEquations parameter must be set totrueand the equation needs to be preceded by an equals sign (=) in order for it to be parsed as an equation.
See CIQ.formatEquation and CIQ.computeEquationChart for more details on allowed equations syntax.parametersobject | array <optional>
Data & configuration settings to initialize the chart.
The masterData array may be provided as the second argument assuming no other parameters need to be specified.Properties
Name Type Argument Description masterDataarray <optional>
An array of properly formatted objects to create a chart.
Each element should at a minimum contain a "Close" or "Value" field (capitalized) and a 'Date' or 'DT' field.
If the charting engine has been configured to use a QuoteFeed then masterData does not need to be passed in, and the quote feed will be used instead.chartCIQ.ChartEngine.Chart <optional>
Which chart to load. Defaults to this.chart.
rangeCIQ.ChartEngine~RangeParameters <optional>
Default range to be used upon initial rendering. If both
rangeandspanparameters are passed in, range takes precedence. If periodicity is not set, the range will be displayed at the most optimal periodicity. See CIQ.ChartEngine#setRange for complete list of parameters this object will accept.spanCIQ.ChartEngine~SpanParameters <optional>
Default span to display upon initial rendering. If both
rangeandspanparameters are passed in, range takes precedence. If periodicity is not set, the span will be displayed at the most optimal periodicity. See CIQ.ChartEngine#setSpan for complete list of parameters this object will accept.periodicityCIQ.ChartEngine~PeriodicityParameters <optional>
Periodicity to be used upon initial rendering. See CIQ.ChartEngine#setPeriodicity for complete list of parameters this object will accept. If no periodicity has been set, it will default to
1 day.stretchToFillScreenboolean <optional>
Increase the candleWidth to fill the left-side gap created by a small dataSet. Respects CIQ.ChartEngine.preferences.whitespace. Ignored when params
spanorrangeare used. See CIQ.ChartEngine#fillScreencallbackfunction <optional>
Called when loadChart is complete. See Adding additional content on chart for a tutorial on how to use this callback function.
- Since:
-
7.0.0 Added
loadChart, replacing CIQ.ChartEngine#newChart. Function signature is different.
Examples
Using a symbol string
stxx.loadChart("IBM");Using a symbol object and embedded span and periodicity requirements
stxx.loadChart( { symbol: newSymbol, other: "stuff" }, { span: { base: "day", multiplier: 2, }, periodicity: { period: 1, interval: 5, timeUnit: "minute", }, stretchToFillScreen: true, } );Using an equation string
stxx.loadChart("=2*IBM-GM");Provide data as the second argument
stxx.loadChart("YUM", [ { Date: "2018-12-03", Close: 2.0034 }, { Date: "2018-12-04", Close: 2.0067 }, { Date: "2018-12-05", Close: 2.0112 }, { Date: "2018-12-06", Close: 2.0091 }, { Date: "2018-12-07", Close: 1.9979 }, ]);Provide data as a parameter
stxx.loadChart("BGS", { masterData: [ { DT: 1542384420000, Close: 1.0 }, { DT: 1542384480000, Close: 1.01 }, { DT: 1542384540000, Close: 1.04 }, { DT: 1542384600000, Close: 1.02 }, ], span: { base: "minute", multiplier: 1, }, }); -
makeAsyncCallbacks()
-
Makes the async callbacks only if no pending async activity
-
modalBegin()
-
Sets the chart into a modal mode. Crosshairs are hidden and the chart will not respond to click or mouse events. Call this for instance if you are enabling a dialog box and don't want errant mouse activity to affect the chart.
-
modalEnd()
-
Ends modal mode. See CIQ.ChartEngine#modalBegin
-
modifyPanel(panel [, params])
-
Changes the name, display and primary yAxis of a panel, and adjusts all references accordingly.
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel | string The panel
paramsobject <optional>
Properties
Name Type Argument Description namestring <optional>
Panel name, if omitted, name becomes a random string
displaystring <optional>
Panel display, defaults to the name
yAxisCIQ.ChartEngine.YAxis <optional>
Panel's y-axis. If omitted, will use the panel's existing y-axis
- Since:
-
7.1.0
-
modifySeries(descriptor [, parameters] [, noRecurseDependents])
-
INJECTABLE
Modifies an existing series. Any passed parameters extend the existing parameters.
Parameters:
Name Type Argument Description descriptorstring | Object Series to modify. Accepts the series object as returned by CIQ.ChartEngine#addSeries or series ID.
parametersObject <optional>
The parameters to change or add.
noRecurseDependentsboolean <optional>
If true, the panel and y-axis changes of the modified series do not propagate to the renderers of dependent series.
- Since:
-
- 5.1.1
- 5.2.0 No longer accepts a callback function.
- 7.1.0 Returns the modified series.
- 7.3.0 Synchronizes panel and y-axis changes with dependent renderers unless the new parameter,
noRecurseDependents, is set to true. - 8.1.0 Supports custom baselines. See example.
Returns:
The modified series object.
- Type
- Object
Examples
Remove a series for a particular symbol.
function replaceComparisonColor(stx, symbol, color) { for (let series in stx.chart.series) { let seriesParams = stx.chart.series[series].parameters; if (seriesParams.isComparison && seriesParams.symbol == symbol) { stx.modifySeries(series, { color: color }); } } stx.draw(); }Set a custom baseline on an existing series.
stxx.modifySeries("GOOG", { baseline: { defaultLevel: 100 } }); -
mostRecentClose(field)
-
Returns the last valid Close found in the dataSet. This would be any numeric value
Parameters:
Name Type Description fieldstring Optional object to check Close within, such as with a series
- Since:
-
6.1.0
Returns:
The most recent close
- Type
- number
-
mousemoveinner(epX, epY)
-
INJECTABLE
Core logic for handling mouse or touch movements on the chart.
If CIQ.ChartEngine#grabbingScreen is
truethen drag operations are performed.This method sets several variables which can be accessed for convenience:
- CIQ.ChartEngine.crosshairX and CIQ.ChartEngine.crosshairY - The screen location of the crosshair
- stxx.insideChart - True if the cursor is inside the canvas
- stxx.cx and stxx.cy - The location on the canvas of the crosshair
- stxx.crosshairTick - The current location in the dataSet of the crosshair
- stxx.currentPanel - The current panel in which the crosshair is located (this.currentPanel.chart is the chart)
- stxx.grabStartX and this.grabStartY - If grabbing the chart, then the starting points of that grab
- stxx.grabStartScrollX and this.grabStartScrollY - If grabbing the chart, then the starting scroll positions of the grab
- stxx.zoom - The vertical zoom percentage
- stxx.scroll - The scroll position of the chart
*Above assumes your have declared a chart engine and assigned to
var stxx.Parameters:
Name Type Description epXnumber The X location of the cursor on the screen (relative to the viewport)
epYnumber The Y location of the cursor on the screen (relative to the viewport)
-
moveMarkers(fromPanelName, toPanelName)
-
Moves the markers from one panel to another Useful when renaming panels
Parameters:
Name Type Description fromPanelNamestring The panel to move markers from
toPanelNamestring The panel to move markers to
- Since:
-
2016-07-16
-
needDifferentData(newPeriodicity)
-
Returns true if the chart needs new data to conform with the new periodicity.
Parameters:
Name Type Description newPeriodicityobject newPeriodicity. See CIQ.ChartEngine#setPeriodicity
Properties
Name Type Description periodnumber periodas required by CIQ.ChartEngine#setPeriodicityintervalstring intervalas required by CIQ.ChartEngine#setPeriodicitytimeUnitstring timeUnitas required by CIQ.ChartEngine#setPeriodicity- Since:
-
4.0.0
Returns:
True if the cart needs data in a new periodicity
- Type
- boolean
-
newChart(symbol [, masterData], chart [, cb] [, params])
-
Renders a chart for a particular instrument from the data passed in or fetches new data from the attached quotefeed.
This method has been deprecated, use CIQ.ChartEngine#loadChart.Parameters:
Name Type Argument Description symbolstring | object The symbol or equation for the new chart - a symbol string, equation or an object representing the symbol can be used.
After the new chart is initialized, it will contain both a symbol string (stxx.chart.symbol) and a symbol object (stxx.chart.symbolObject).
You can send anything you want in the symbol object, but you must always include at least a 'symbol' element. Both these variables will be available for use wherever the CIQ.ChartEngine.Chart object is present. For example, if using a quotefeed for gathering data, params.stx.chart.symbolObject will contain your symbol object.
To allow equations to be used on a chart, the CIQ.ChartEngine#allowEquations parameter must be set totrueand the equation needs to be preceded by an equals sign (=) in order for it to be parsed as an equation.
See CIQ.formatEquation and CIQ.computeEquationChart for more details on allowed equations syntax.masterDataarray <optional>
An array of properly formatted OHLC objects to create a chart. Each element should at a minimum contain a "Close" field (capitalized). If the charting engine has been configured to use a QuoteFeed then masterData does not need to be passed in. The quote feed will be queried instead.
chartCIQ.ChartEngine.Chart Which chart to create. Defaults to the default chart.
cbfunction <optional>
Callback when newChart is loaded. See Adding additional content on chart for a tutorial on how to use this callback function.
paramsobject <optional>
Parameters to dictate initial rendering behavior
Properties
Name Type Argument Description rangeObject <optional>
Default range to be used upon initial rendering. If both
rangeandspanparameters are passed in, range takes precedence. If periodicity is not set, the range will be displayed at the most optimal periodicity. See CIQ.ChartEngine#setRange for complete list of parameters this object will accept.spanobject <optional>
Default span to display upon initial rendering. If both
rangeandspanparameters are passed in, range takes precedence. If periodicity is not set, the span will be displayed at the most optimal periodicity. See CIQ.ChartEngine#setSpan for complete list of parameters this object will accept.periodicityobject <optional>
Periodicity to be used upon initial rendering. See CIQ.ChartEngine#setPeriodicity for complete list of parameters this object will accept. If no periodicity has been set it will default to
1 day.stretchToFillScreenboolean <optional>
Increase the candleWidth to fill the left-side gap created by a small dataSet. Respects CIQ.ChartEngine.preferences.whitespace. Ignored when params
spanorrangeare used. See CIQ.ChartEngine#fillScreen- Since:
-
- 2015-11-1 newChart is capable of setting periodicity and span via
paramssettings. - 04-2016-08 Added
params.stretchToFillScreen. - 5.1.0 newChart is capable of setting range via
paramssettings. - 6.0.0 Statically provided data will be gap-filled if that functionality is enabled.
- 7.0.0 Deprecated, replaced by CIQ.ChartEngine#loadChart.
- 2015-11-1 newChart is capable of setting periodicity and span via
- Deprecated:
Examples
// using a symbol object and embedded span and periodicity requirements stxx.newChart({ symbol: newSymbol, other: "stuff" }, null, null, callbackFunction, { span: { base: "day", multiplier: 2 }, periodicity: { period: 1, interval: 5, timeUnit: "minute" }, stretchToFillScreen: true, });// using a symbol string stxx.newChart("IBM", null, null, callbackFunction);// using an equation string stxx.newChart("=2*IBM-GM", null, null, callbackFunction); -
notifyBreakpoint( [breakpoint])
-
Sets the breakpoint on the chart engine. Resets any dynamic y-axis expansion (see CIQ.ChartEngine.Chart#dynamicYAxis) and returns the y-axis width to CIQ.ChartEngine.YAxis#width or CIQ.ChartEngine.YAxis#smallScreenWidth, depending on the breakpoint. Also clears all canvas styles so any CSS-derived values that are cached for performance are recalculated.
Parameters:
Name Type Argument Description breakpointstring <optional>
The breakpoint to set; must be "break-sm", "break-md", or "break-lg".
- Since:
-
8.2.0
-
padOutPrice(price [, determinant])
-
Pads out the decimal places given only a price.
It will not truncate or round, but will add zeroes as follows:
- Prices under $2 will be padded to 4 decimal places, or to match the number of decimal places in
determinant; whichever is larger. - Prices over $1,000 will not be padded, or set to match the number of decimal places in
determinant, if any. - All other prices will be padded to 2 decimal places, or to match the number of decimal places in
determinant; whichever is larger.
Parameters:
Name Type Argument Description pricenumber A price
determinantnumber <optional>
Sample value to determine the decimal places. For instance, if you want to determine the number of decimals for today's change based on the actual price.
- Since:
-
2016-07-16
Returns:
A price padded for decimal places
- Type
- string
- Prices under $2 will be padded to 4 decimal places, or to match the number of decimal places in
-
panelDown(panel)
-
This moves a panel down one position (when the user clicks the down arrow).
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel to move down.
-
panelExists(name)
-
Returns true if the panel exists
Parameters:
Name Type Description namestring Name of panel to search for
Returns:
True if the panel exists
- Type
- boolean
-
panelSolo(panel)
-
This "solos" the panel (when the user clicks the solo button). All panels other than this panel and the chart are temporarily hidden. If the solo panel is the chart then all other panels will be hidden. Note if CIQ.ChartEngine#soloPanelToFullScreen is set than even the chart panel may be hidden
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel to be soloed.
-
panelUp(panel)
-
This moves a panel up one position (when the user clicks the up arrow).
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel to move up.
-
pixelFromBar(bar [, chart])
-
Returns the X pixel given the location of a bar (
dataSegment) on the chart.Parameters:
Name Type Argument Description barnumber The bar for which the X pixel is returned (position on the chart, which is also the position in the
dataSegment).chartCIQ.ChartEngine.Chart <optional>
The chart that contains the bar. Defaults to
this.chart.Returns:
The X pixel on the chart.
- Type
- number
-
pixelFromDate(date, chart [, adj] [, forward])
-
Returns the X pixel position for a tick of a given date.
The date does not need to match exactly. If the date lies between ticks then the earlier will be returned.
Warning: this can be an expensive operation if the date is not in the dataSet.
Parameters:
Name Type Argument Description dateDate | string Date object or String form date
chartCIQ.ChartEngine.Chart The chart to look in
adjnumber <optional>
Timezone adjustment in minutes to apply to date before getting tick
forwardboolean <optional>
Switch to return the next tick as opposed to the previous, in case an exact match is not found
- Since:
-
added adj and forward arguments
Returns:
The pixel location for the date
- Type
- number
-
pixelFromPrice(price, panel [, yAxis])
-
Returns the Y pixel from a price, even if a transformation such as a percentage change comparison scale is active.
To do this, the active transformation function will be applied to the provided price and then CIQ.ChartEngine#pixelFromTransformedValue will be called on the resulting value.
If no transformation is present, both this method and CIQ.ChartEngine#pixelFromTransformedValue will return the same value.Parameters:
Name Type Argument Description pricenumber The price or value
panelCIQ.ChartEngine.Panel A panel object (see CIQ.ChartEngine#pixelFromPrice)
yAxisCIQ.ChartEngine.YAxis <optional>
The yaxis to use
Returns:
The y-axis pixel location
- Type
- number
-
pixelFromPriceTransform(price, panel [, yAxis])
-
** This function has been deprecated in favor of CIQ.ChartEngine#pixelFromPrice. It should no longer be used.
Use CIQ.ChartEngine#pixelFromTransformedValue to get the pixel location based on the transformed value (percentage comparison change, for example).Parameters:
Name Type Argument Description pricenumber The price or value
panelCIQ.ChartEngine.Panel A panel object (see CIQ.ChartEngine#pixelFromPrice)
yAxisCIQ.ChartEngine.YAxis <optional>
The yaxis to use
- Since:
-
4.0.0 Now behaves like pixelFromPriceTransform. That is, on a comparison chart, pixelFromPrice accepts an actual stock price, not a percentage value.
- Deprecated:
-
Use CIQ.ChartEngine#pixelFromPrice instead
Returns:
The y axis pixel location
- Type
- number
-
pixelFromTick(tick [, chart])
-
Returns the x-coordinate (in pixels) at the location where a given tick is plotted. The x-coordinate is the center of the tick location.
Note: The pixel x-coordinate can be off the visual canvas, and it can overlap the y-axis.
Parameters:
Name Type Argument Default Description ticknumber A position in the data set array (tick).
chartCIQ.ChartEngine.Chart <optional>
this.chart The chart object that contains the data set.
Returns:
The x-coordinate in pixels of the plotted tick (can be negative or can be greater than
dataSet.length).- Type
- number
-
pixelFromTransformedValue(price [, panel] [, yAxis])
-
Returns the Y pixel from a transformed/displayed value (percentage comparison change, for example).
To get the location of an untransformed price, use CIQ.ChartEngine#pixelFromPrice.
If no transformation is present, both this method and CIQ.ChartEngine#pixelFromPrice will return the same value.Parameters:
Name Type Argument Description pricenumber The transformed price
panelCIQ.ChartEngine.Panel <optional>
The panel (defaults to the chart)
yAxisCIQ.ChartEngine.YAxis <optional>
The yAxis to use
- Since:
-
4.0.0
Returns:
The Y pixel value
- Type
- number
-
pixelFromValueAdjusted(panel, tick, value [, yAxis])
-
Returns the Y pixel location for the (split) unadjusted price rather than the displayed price. This is important for drawing tools or any other device that requires the actual underlying price.
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel The panel to get the value from
ticknumber The tick location (in the dataSet) to check for an adjusted value
valuenumber The value
yAxisCIQ.ChartEngine.YAxis <optional>
The yaxis to use
Returns:
The pixel location
- Type
- number
-
plotDataSegmentAsLine(field, panel [, parameters] [, colorFunction])
-
Animation Loop
Draws a line plot on the canvas. This function should not be called directly.
This function is used by CIQ.ChartEngine#drawLineChart, CIQ.ChartEngine#drawMountainChart (to draw the "edge" of the mountain), CIQ.prepareChannelFill, CIQ.Studies.displayIndividualSeriesAsLine, and several built-in studies.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Replaces
plotLineChart.Line Travel Example — See the
lineTravelSpacingparameter.
Parameters:
Name Type Argument Description fieldstring The field to pull from quotes (typically "Close").
panelCIQ.ChartEngine.Panel The panel on which to draw the line.
parametersobject <optional>
Parameters for the drawing operation.
Properties
Name Type Argument Default Description skipTransformboolean <optional>
If true, any transformations (such as comparison charting) are not applied.
labelboolean <optional>
If true, the y-axis is marked with the value of the right-hand intercept of the line.
noSlopesboolean <optional>
If set, the chart draws horizontal bars with no vertical lines.
stepboolean <optional>
If set, the chart will resemble a step chart. Horizontal lines begin at the center of the bar.
labelDecimalPlacesboolean <optional>
Optionally specify the number of decimal places to print on the label. If not set, it matches the y-axis.
extendOffChartboolean <optional>
true Set to false to not extend the plot off the left and right edge of the chart.
extendToEndOfDataSetboolean <optional>
Set to true to plot any gap at the front of the chart. Automatically done for step charts (see CIQ.ChartEngine#addSeries). Set to false to disable.
noDrawboolean <optional>
Set to true to not actually draw anything but just return the object.
tensionnumber <optional>
Tension for splining.
patternstring <optional>
The pattern for the line ("solid","dashed","dotted").
widthnumber <optional>
The width in pixels for the line.
gapDisplayStyleobject | boolean | string <optional>
Gap object as created by CIQ.ChartEngine#setGapLines. If
chart.gaplinesis set, it overrides this parameter. Set to atransparentstyle to also eliminate 'dots' indicating isolated items.reverseboolean <optional>
If true, it fills from the plot line to the top of the panel for a mountain chart to create a reverse mountain.
highlightboolean <optional>
If true, doubles the width of the line.
yAxisCIQ.ChartEngine.YAxis <optional>
panel.yAxis Set to specify an alternate y-axis.
shiftRightnumber <optional>
Shifts the chart line the specified number of pixels to the right. Used by the term structure plugin.
lineTravelSpacingboolean <optional>
If true, the chart spaces points based on a value known as line travel rather than on candle width. Line travel specifies how far the succeeding point is spaced from the current point. Each data point in the data segment must include a line travel value. For example:
{_main_curve: 2.31, lineTravel: 38.380171166599986} {_main_curve: 2.37, lineTravel: 38.380171166599986} {_main_curve: 2.40, lineTravel: 66.47640646374124} {_main_curve: 2.53, lineTravel: 94.01183559884934} {_main_curve: 2.69, lineTravel: 132.95281292748248} {_main_curve: 2.81, lineTravel: 132.95281292748248} {_main_curve: 2.84, lineTravel: 188.0236711976987} {_main_curve: 2.87, lineTravel: 188.0236711976987} {_main_curve: 2.97, lineTravel: 230.2810269995999} {_main_curve: 3.06, lineTravel: 420.43371017712354} {_main_curve: 3.23, lineTravel: 420.43371017712354} {_main_curve: 3.34, lineTravel: 0}Used by the term structure plug-in to enable non-uniform spacing of plotted points. See the example in the function description.
alignStepToSideboolean <optional>
If set along with
parameters.step, aligns the step to the sides of the bar rather than the center.extendToEndOfLastBarboolean <optional>
If set along with
parameters.step, extends the line to the end of the last bar.tickFilterSet <optional>
A subset of ticks to plot.
stretchGapsboolean <optional>
Set to true to cause gaps to be represented by a horizontal line.
colorFunctionfunction <optional>
A function that accepts a
CIQ.ChartEngine, quote, and gap flag (true if the quote is a gap) as its arguments and returns the appropriate color for drawing that mode.
Example:colorFunction(stxx,untransformedQuote,true);//true says this is a gap.
Returning a null will skip that line segment. If not passed as an argument, will use the color set in the calling function.- Since:
-
- 4.0.0 Replaces
plotLineChart. - 5.2.0
parameters.gapshas been deprecated and replaced withparameters.gapDisplayStyle. - 6.0.0
params.gapDisplayStylecan be set to false to suppress all gap drawing. - 7.3.0 Added
parameters.shiftRightandparameters.lineTravelSpacing. - 8.0.0 Added
parameters.alignStepToSideandparameters.extendToEndOfLastBar. - 8.7.0 Added
parameters.tickFilter. - TBD KB 51258 added parameter
stretchGaps.
- 4.0.0 Replaces
Returns:
Data generated by the plot, such as colors used if a
colorFunctionwas passed, and the vertices of the line (points).- Type
- object
-
plotLine(parameters)
-
Convenience function for plotting a straight line on the chart.
Parameters:
Name Type Description parametersobject Provide a description of the line.
Properties
Name Type Argument Description x0number Starting x-coordinate of the line.
x1number Ending x-coordinate of the line.
y0number Starting y-coordinate of the line.
y1number Ending y-coordinate of the line.
colorstring Either a color or a Styles object as returned from CIQ.ChartEngine#canvasStyle.
typestring The type of line to draw ("segment","ray", or "line"); defaults to "segment".
contextexternal:CanvasRenderingContext2D <optional>
The canvas context. Defaults to the standard context.
confineToPanelCIQ.ChartEngine.Panel | boolean <optional>
The panel in which to confine the drawing; unnecessary if clipping. To confine the drawing to the primary chart panel, set to true.
patternstring <optional>
The pattern for the line ("solid","dashed","dotted")
lineWidthnumber <optional>
The width in pixels for the line.
opacitynumber <optional>
Optional opacity for the line.
globalCompositeOperationstring <optional>
Sets the type of compositing to apply to new drawings. For example, "source-over" draws new shapes over, or on top of, existing content. See https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/globalCompositeOperation for a complete list of compositing types.
deferStrokeboolean <optional>
True to treat this line as a continuation of a previous path. Will not stroke.
- Since:
-
7.4.0 Added the
globalCompositeOperationparameter. Normalized all arguments underparameters.
-
plotsInPanel(panel)
-
Returns an array of plots (studies and renderers) situated within a given panel, not including the main series of the chart panel.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel | string The panel to check
- Since:
-
7.1.0
Returns:
Plots which are in the panel
- Type
- array
-
plotSpline(points, tension, color, type [, context] [, confineToPanel] [, parameters])
-
Draws a series of points and splines (smooths the curve) those points.
This is uses for drawings, not series.
Parameters:
Name Type Argument Description pointsarray A series of points in the pattern x0,y0,x1,y1
tensionnumber Spline tension (0-1). Set to negative to not spline.
colorstring Either a color or a Styles object as returned from CIQ.ChartEngine#canvasStyle
typestring The type of line to draw ("segment","ray" or "line")
contextexternal:CanvasRenderingContext2D <optional>
The canvas context. Defaults to the standard context.
confineToPanelboolean | object <optional>
Panel the line should be drawn in, and not cross through. Or set to 'true' to confine to the main chart panel.
parametersobject <optional>
Additional parameters to describe the line
Properties
Name Type Argument Description patternstring <optional>
The pattern for the line ("solid","dashed","dotted")
widthnumber <optional>
The width in pixels for the line
opacitynumber <optional>
Opacity for the line
-
positionBaselineHandle(renderer)
-
Positions a baseline handle within the chart area.
Parameters:
Name Type Description rendererCIQ.Renderer The renderer that renders the baseline.
- Since:
-
8.2.0
-
positionSticky(m)
-
Positions a "sticky" (a tooltip element). It is positioned relative to the cursor but so that it is always available and never accidentally tappable on a touch device.
Parameters:
Name Type Description mHTMLElement The sticky
-
postAdjustScroll()
-
Call this after a resizing operation in order to maintain the scroll position. See CIQ.ChartEngine#preAdjustScroll.
-
preAdjustScroll( [chart])
-
Call this before a resizing operation in order to maintain the scroll position. See CIQ.ChartEngine#postAdjustScroll.
Parameters:
Name Type Argument Description chartCIQ.ChartEngine.Chart <optional>
The chart to adjust. Otherwise adjusts the main symbol chart.
-
prepend(o, n)
-
Prepends custom developer functionality to an internal chart member. See “Injection API".
Parameters:
Name Type Description ostring Signature of member
nfunction Callback function, will be called with "apply"
- Since:
-
- 04-2015 You can append either to an CIQ.ChartEngine instance, or to the prototype. The first will affect only a single chart while the latter will affect any chart (if you have multiple on the screen).
- 15-07-01 Function returns a descriptor which can be passed in to removeInjection() to remove it later on.
Returns:
Injection descriptor which can be passed in to CIQ.ChartEngine#removeInjection to remove it later on.
- Type
- object
-
priceFromPixel(y [, panel] [, yAxis])
-
Returns the actual value of the chart given a pixel regardless of any transformation such as a comparison chart.
Parameters:
Name Type Argument Description ynumber The Y pixel location
panelCIQ.ChartEngine.Panel <optional>
The panel to look. Defaults to the chart itself if not passed in.
yAxisCIQ.ChartEngine.YAxis <optional>
The yAxis to use. Defaults to panel.yAxis.
Returns:
The Y location. This may be off of the visible canvas.
- Type
- number
-
rawWatermark(context, x, y, text)
-
Creates watermarked text on the canvas.
See CIQ.ChartEngine#watermark to create a watermark relative to a particular panel.
CSS style stx_watermark defines the watermark (opacity of .5 is automatically applied)
Note that the watermark will not persist unless called from within the animation loop (study display function, for example). As such, it may be necessary to use a
prependto thedrawfunction to create persistence. See example section.Parameters:
Name Type Description contextexternal:CanvasRenderingContext2D [description]
xnumber X position on canvas
ynumber Y position on canvas
textstring The text to watermark
Example
CIQ.ChartEngine.prototype.prepend("draw", function () { // create persistence by forcing it be called in every animation frame. rawWatermark(stxx.chart.context, 20, 30, stxx.chart.symbol); }); -
reconstructDrawings(arr)
-
Imports drawings from an array originally created by CIQ.ChartEngine#serializeDrawings.
Note: This function and serializeDrawings have been renamed CIQ.ChartEngine#importDrawings and CIQ.ChartEngine#exportDrawings respectively.
To immediately render the reconstructed drawings, you must call
draw(). See Using and Customizing Drawing Tools for more details.Parameters:
Name Type Description arrarray An array of serialized drawings
- Deprecated:
-
since 4.0.0
- See:
-
registerBaselineToHelper(renderer)
-
Adds an entry to CIQ.ChartEngine#baselineHelper with
rendereras the key and a dynamically created object as the value. The value object contains data related to the baseline.If the renderer is the renderer of the main series, sets the handle property of the value object to
CIQ.ChartEngine.htmlControls[`baselineHandle`]; otherwise, creates a baseline handle DOM element and adds a reference to the DOM element to the value object and to the chart controls object, CIQ.ChartEngine.htmlControls. The handle is accessed in the chart controls object by a property name that is the concatenation of the renderer name and "cq-baseline-handle", for example:stxx.controls[`${renderer.params.name} cq-baseline-handle`];Parameters:
Name Type Description rendererCIQ.Renderer The renderer to register as the key of the baseline helper.
- Since:
-
8.2.0
-
registerChartControl(controlClass, controlLabel, clickHandler)
-
Appends additional chart controls and attaches a click event handler.
Parameters:
Name Type Description controlClassstring CSS class to attach to the control element.
controlLabelstring Descriptive name for the control; appears in tooltip.
clickHandlerfunction Called when the control is selected.
- Since:
-
7.3.0
Returns:
Reference to the new control element.
- Type
- node
-
registerChartDrawnCallback(fc)
-
Registers a callback for when the chart has been drawn
Parameters:
Name Type Description fcfunction The function to call
Returns:
An object that can be passed in to CIQ.ChartEngine#unregisterChartDrawnCallback
- Type
- object
-
registerTouchAndMouseEvents()
-
Registers touch and mouse events for the chart (for dragging, clicking, zooming). The events are registered on the container div (not the canvas). Set CIQ.ChartEngine#manageTouchAndMouse to false to disable the built-in event handling (events will not be registered with the container).
-
remove(o)
-
Removes all prepend and append injections from a specified CIQ.ChartEngine function. If called as an instance method, will remove the instance injections. If called as a prototype method, will remove the prototype injections.
Parameters:
Name Type Description ostring Signature of function which has injections to remove
Example
stxx.remove("displayChart"); // removes instance injections CIQ.ChartEngine.prototpye.remove("displayChart"); // removes prototype injections -
removeBaselineFromHelper(renderer)
-
Removes a renderer from CIQ.ChartEngine#baselineHelper.
If the renderer is not the renderer of the main series, removes the baseline handle associated with the renderer from the chart controls object, CIQ.ChartEngine.htmlControls (see also CIQ.ChartEngine#registerBaselineToHelper).
Parameters:
Name Type Description rendererCIQ.Renderer The renderer to remove from the baseline helper.
- Since:
-
8.2.0
-
removeDrawing(drawing)
-
Removes the drawing. Drawing object should be one returned from CIQ.ChartEngine#createDrawing. See Using and Customizing Drawing Tools for more details.
Parameters:
Name Type Description drawingobject The drawing object.
-
removeEventListener(obj [, cb])
-
Removes a listener for a chart event type.
If the event type is "*", listeners for all event types are removed. See CIQ.ChartEngine#addEventListener for valid event types.
Events are tracked in the
CIQ.ChartEngine.callbackListenersobject.Parameters:
Name Type Argument Description objobject | string The object returned from adding the listener (see CIQ.ChartEngine#addEventListener) or a string that identifies the type of event.
Note: If this parameter is a string, the optional
cbparameter is required.Properties
Name Type Description typestring The type of event.
cbfunction The listener to be removed.
cbfunction <optional>
The listener to be removed. Required if the
objparameter is an string, unused otherwise.- Since:
-
04-2016-08
-
removeInjection(id)
-
Removes a specific injection. One can remove either an instance injection or a prototype injection, depending on how the function is called.
Parameters:
Name Type Description idobject The injection descriptor returned from CIQ.ChartEngine#prepend or CIQ.ChartEngine#append
- Since:
-
07/01/2015
-
removeNotification(name)
-
Removes a notification from the CIQ.ChartEngine.htmlControls.notificationTray.
Parameters:
Name Type Description namestring The name of the notification that is removed.
- Since:
-
8.0.0
-
removeSeries(field [, chart])
-
INJECTABLE
Detaches a series added using addSeries from all associated renderers in the chart, removing the actual series data from masterData.
If the series belonged to a renderer that no longer has other series attached to it, the renderer is removed as well. See CIQ.Renderer#removeSeries for more details or how to remove a series from a single renderer and without ever deleting the associated renderer or data.
To remove all series from a chart, simply iterate through the active series object and delete them one at a time:
for(var s in stxx.chart.series){ var series=stxx.chart.series[s]; stxx.removeSeries(series); }Parameters:
Name Type Argument Description fieldstring | object The name of the series to remove -OR- the series object itself.
chartCIQ.ChartEngine.Chart <optional>
The chart object from which to remove the series
- Since:
-
- 4.0.0 Now supports passing a series descriptor instead of a field.
- 4.0.0 Series data is now totally removed from masterData if no longer used by any other renderers.
- 4.0.0 Empty renderers are now removed when series are removed.
-
removeSeriesRenderer(renderer)
-
Detaches a series renderer from the chart and deletes its associated y-axis if no longer used by any other renderer.
Note: The actual series and related data are not deleted with this command and can be attached or continue to be used with other renderers.
**Note: The actual renderer (created by using new
CIQ.Renderer.xxxxx) is not deleted but simply detached from the chart. You can re-attach it again if needed. To delete the renderer usedelete myRenderer. See example in CIQ.Renderer.LinesParameters:
Name Type Description rendererobject The actual renderer instance to be removed
- Since:
-
07/01/2015
-
resizeCanvas()
-
This method resizes the canvas to the dimensions of the containing div. This is called primarily by CIQ.ChartEngine#resizeChart and also when the chart is initialized (via loadChart).
-
resizeChart( [maintainScroll])
-
INJECTABLE
Resizes the chart and adjusts the panels. The chart is resized to the size of the container div by calling CIQ.ChartEngine#resizeCanvas. This method is called automatically if a screen resize event occurs. The charting engine also attempts to detect size changes whenever the mouse is moved. Ideally, if you know the chart is being resized, perhaps because of a dynamic change to the layout of your screen, you should call this method manually.
Parameters:
Name Type Argument Default Description maintainScrollboolean <optional>
true By default the scroll position will remain pegged on the right side of the chart. Set this to false to override.
- Since:
-
- 2015-11-1
resizeChartnow automatically retains scroll position. - 09-2016-19
resizeChartnow also manages the resizing of the crosshairs.
- 2015-11-1
-
resolveX(x)
-
Returns the absolute screen position given a X pixel on the canvas
Parameters:
Name Type Description xnumber X pixel on the canvas
Returns:
Absolute X screen position
- Type
- number
-
resolveY(y)
-
Returns the absolute screen position given a Y pixel on the canvas
Parameters:
Name Type Description ynumber Y pixel on the canvas
Returns:
Absolute Y screen position
- Type
- number
-
savePanels(saveLayout)
-
Saves the panel state in the layout. Called whenever there is a change to panel layout (resizing, opening, closing).
Parameters:
Name Type Description saveLayoutboolean If false then a change event will not be called. See (@link CIQ.ChartEngine#changeOccurred)
-
scatter(panel, params)
-
Animation Loop
Draws a scatter plot on the chart.
Use CSS style stx_scatter_chart to control the scatter chart display as follows: - color - Optional color
This method should rarely if ever be called directly. Use CIQ.Renderer.Scatter or CIQ.ChartEngine#setChartType instead.
Any parameters from CIQ.Renderer#attachSeries or CIQ.ChartEngine#addSeries will be passed on to this method and are valid when directly calling it from within a study display function of a Custom Study.
Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel on which to draw
paramsobject Additional parameters controlling the rendering
Properties
Name Type Argument Default Description yAxisCIQ.ChartEngine.YAxis <optional>
panel.yAxis Set to specify an alternate y-axis
fieldstring <optional>
Set to override the field to be plotted. Default is chart.defaultPlotField which defaults to "Close"
colorstring <optional>
Set to override the color of the plot.
highlightboolean <optional>
Set to true to indicate plot is highlighted.
lineWidthstring <optional>
4 Line thickness in pixels
tickFilterSet.<number> <optional>
A subset of ticks to plot.
- Since:
-
- 5.1.0 Added
paramsand return value. - 6.2.0 Added
lineWidthparameter. - 8.7.0 Added
params.tickFilter.
- 5.1.0 Added
Returns:
Data generated by the plot, such as colors used if a colorFunction was passed, and the vertices of the line (points).
- Type
- object
Example
// call it from the chart menu provided in the sample templates <li stxToggle="stxx.setChartType('scatterplot')">Scatter Plot</li> -
scrollTo(chart, position [, cb])
-
Scrolls the chart to a particular position in the dataSet by setting its appropriate scroll value.
Note that positions are tracked from right to left.
- Setting to
1would only display the very last candle on the chart. - Setting to
10would display the last 10 candles on the chart. - Setting to
stxx.chart.maxTicks-1would display the last screenful of data. - Setting to
stxx.chart.dataSet.lengthwould display the first few candles (oldest) on the chart.
Example
Parameters:
Name Type Argument Description chartCIQ.ChartEngine.Chart Chart object to target
positionnumber the scroll position to move to.
cbfunction <optional>
Callback executed after scroll location is changed.
- Setting to
-
serializeDrawings()
-
Exports all of the drawings on the chart(s) so that they can be saved to an external database and later reconstructed.
Note: This function has been renamed CIQ.ChartEngine#exportDrawings.
- Deprecated:
-
since 3.0.0
- See:
Returns:
An array of objects representing each drawing
- Type
- array
-
setAdjusted(data)
-
Sets the charts to adjusted values rather than standard values. Adjusted values are calculated outside of the chart engine (and may be splits, dividends or both). When charts are using adjusted values, a computed ratio for each tick is used for price to pixel calculations which keeps drawings accurate
Parameters:
Name Type Description databoolean True to use adjusted values (Adj_Close), false to use Close values
-
setAggregationType(aggregationType)
-
Sets the base aggregation type for the primary symbol.
See Chart Styles and Types for more details. See the Overriding Defaults Section for details on how to override aggregation type defaults.
Parameters:
Name Type Description aggregationTypestring The chart type
-
setBaselines(chart)
-
Sets
baseline.actualLevelfor any line renderers that are attached to the chart. (See thebaselineparameter of CIQ.Renderer.Lines, which may be type CIQ.ChartEngine.Chart#baseline.)Note: Does not set CIQ.ChartEngine.Chart#baseline[`actualLevel`]; that is done in CIQ.ChartEngine.AdvancedInjectable#createDataSegment.
Parameters:
Name Type Description chartCIQ.ChartEngine.Chart Chart for which the renderer baseline levels are set.
- Since:
-
8.1.0
-
setCandleWidth(newCandleWidth [, chart])
-
Sets the candleWidth for the chart. The candleWidth represents the number of horizontal pixels from the start of one bar or candle to the start of the next. This also applies to line charts. It is effectively, the horizontal zoom. The candleWidth can be read from layout.candleWidth.
Method also ensures that the new candleWidth is not less than CIQ.ChartEngine.Chart#minimumCandleWidth and not more than CIQ.ChartEngine.Chart#maximumCandleWidth. If either of these is the case, candleWidth will be set to whichever value is closer.
Note: if calling
setCandleWidth()beforeloadChart(), with a value less thanminimumCandleWidth,loadChart()will reset the candle size to the default candle size (8 pixels).Parameters:
Name Type Argument Description newCandleWidthnumber The new candle width. If less than or equal to 0, it will be reset to 8
chartCIQ.ChartEngine.Chart <optional>
Which chart to set the candleWidth. Defaults to the default chart.
Example
stxx.setCandleWidth(10); stxx.home(); // home() is preferred over draw() in this case to ensure the chart is properly aligned to the right most edge. -
setChartScale(chartScale)
-
Sets the chart scale.
Parameters:
Name Type Description chartScalestring -
Available options:
- "log"
The logarithmic scale can be helpful when the data covers a large range of values – the logarithm reduces this to a more manageable range.
- "linear"
This is the standard y-axis scale; where actual prices are displayed in correlation to their position on the axis, without any conversions applied.
- "percent"
Calculations for the "percent" scale, used by comparisons, are based on the change between the first visible bar to the last visible bar. This is so you can always see relevant information regardless of period. Let's say you are looking at a chart showing a range for the current month. The change will be the difference from the beginning of the month to today. If you now zoom or change the range to just see this past week, then the change will reflect that change from the first day of the week to today. This is how most people prefer to see change, sine it is dynamically adjusted to the selected range. If you want to see today's change, just load today's range. Keep in mind that there is a difference between the change from the beginning of the day, and the change from the beginning of the trading day. So be careful to set the right range.
- "relative"
Very similar to 'percent' but the baseline value can be explicitly set. This is useful if you wish to baseline your comparisons on secondary series, or even a hard coded value ( ie: opening price for the day).
See CIQ.Comparison.initialPrice for details on how to set basis for "relative" scale.
- "log"
-
Setting to "percent" or "relative" will call CIQ.ChartEngine#setComparison even if no comparisons are present; which sets
stxx.chart.isComparison=true. -
To check if scale is in percentage mode use
stxx.chart.isComparisoninstead of using the CIQ.ChartEngine#chartScale value. -
See CIQ.ChartEngine.Chart#forcePercentComparison for behavior of automatic scale setting and removal for comparisons.
- Since:
-
- 4.1.0 Added "percent".
- 5.1.0 Added "relative".
-
-
setChartType(chartType)
-
Sets the base chart type for the primary symbol.
Parameters:
Name Type Description chartTypestring The chart type. See CIQ.ChartEngine.layout.chartType for valid options.
See Chart Styles and Types for more details.
-
setComparison(mode [, chart] [, basis])
-
Turns comparison charting on or off and sets the transform.
Should not be called directly. Either use the CIQ.ChartEngine#addSeries
isComparisonparameter or use CIQ.ChartEngine#setChartScaleParameters:
Name Type Argument Description modestring | boolean Type of comparison ("percent" or "relative").
- Setting to true will enable "percent".
- Setting to "relative" will allow the comparisons to be rendered in relation to any provided 'basis' value. For example, the previous market day close price.
chartCIQ.ChartEngine.Chart <optional>
The specific chart for comparisons
basisnumber | string <optional>
For a "relative" mode, the basis to relate to. Can be a number or a string. If a string, will use the first price in the datasegment for the series keyed by the string. Sets CIQ.Comparison.initialPrice.
- Since:
-
- 04-2015 Signature has been revised.
- 5.1.0 Signature revised again, added basis.
- 5.1.0
modenow also supports "relative" to allow comparisons to be rendered in relation to any provided value.
-
setDisplayDate(quote)
-
Sets the displayDate for the data element in masterData. The displayDate is the timezone adjusted date.
Parameters:
Name Type Description quoteobject The quote element to check
-
setDisplayDates(masterData)
-
Calls CIQ.ChartEngine#setDisplayDate for each element in masterData
Parameters:
Name Type Description masterDataarray Array containing the masterData for a ChartEngine.
-
setDrawingContainer(htmlElement)
-
Given an HTML element, this allows the chart container to keep track of its own drawing container. where appropriate.
Parameters:
Name Type Description htmlElementobject The HTML element for the chart container.
- Since:
-
6.0.0
Example
var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), preferences: { labels: false, currentPriceLine: true, whitespace: 0 }, }); stxx.setDrawingContainer(document.querySelector("cq-toolbar")); -
setGapLines( [obj|boolean|string] [, target])
-
Sets the style for 'gap-filling'.
A gap is an area on a line type rendering (mountain, baseline, step, etc.) where the value for the plotted field is null, undefined, or missing.
This method can be used to instruct the chart how to fill gaps created on the chart when missing data is present in series. Creates a gap filling style object for lines which can be used with any API call requiring a gap object. It can be used as a general style for the entire chart, as way to configure just the primary series, or when adding series with CIQ.ChartEngine#addSeries
The gap object, called
gaplineswill be attached to thetargetpassed in, or will set the the primary chart's gap style if to target is provided. Valid styles include a Boolean, a color string, or an object containing color and pattern information.When passing in a Boolean value:
truewill indicate that the target object should continue to draw lines over the gaps in your chart.falsewill indicate that the target object should treat the color as transparent, and not draw lines over the gaps.
It is important to note that this is NOT the same as filling the missing values with actual data. It merely describes how the chart displays the gaps.
This should be used instead of setting CIQ.ChartEngine.Chart#gaplines directly.
A gap is an area on a line type rendering (mountain, baseline, step, etc.) where the value for the plotted field is null, undefined, or missing.
Parameters:
Name Type Argument Default Description obj|boolean|stringobject <optional>
Value for gap lines.
obj.colorstring <optional>
A color on the canvas palette to use for gap plot. Alternatively, obj may be set to the color string directly if no other parameters are needed.
obj.patternarray <optional>
Pattern to use as alternative to solid line for gap plot, in array format, e.g. [1,2,3,2].
obj.widthnumber <optional>
Line width for gap plot, in pixels
obj.fillMountainboolean <optional>
Set to true to fill the gaps in a mountain chart with the gap color. Otherwise, the mountain chart is filled in with its default color.
targetobject <optional>
this.chart Target to attach
gaplinesobject to. If none provided it defaults to CIQ.ChartEngine.Chart.- Since:
-
- 4.0.0
- 6.2.3 Now accepts any valid parameter of
chart.gaplines(boolean, color string, or color object).
Examples
// shorthand if just setting a color as the the default style for the chart gaps stxx.setGapLines("blue");// the following will set stxx.chart.gaplines with color, pattern and width for the chart gaps stxx.setGapLines({ color: "transparent", pattern: [1, 2], width: 3, fillMountain: true });// the following will set objectTarget.gaplines stxx.setGapLines({ color: "transparent", pattern: [1, 2], width: 3, fillMountain: true, target: objectTarget, });// shorthand for setting gaps to transparent stxx.setGapLines(false); // shorthand for setting gaps to the color of your line or mountain chart stxx.setGapLines(true); -
setLineStyle( [obj] [, target])
-
Sets the line style for the main chart.
Applies to the CIQ.Renderer.Lines renderer only.
Parameters:
Name Type Argument Default Description objobject | string <optional>
Parameters object or color string (see
obj.color).Properties
Name Type Argument Description colorstring <optional>
A color to use for the line plot. Must be an RGB, RGBA, or three- or six‑digit hexadecimal color number or CSS color keyword; for example, "rgb(0, 255, 0)", "rgba(0, 255, 0, 0.5)", "#0f0", "#00FF00", or "lime". Alternatively,
objcan be set to a color string directly if no other parameters are needed.patternArray.<number> | string <optional>
Pattern to use as an alternative to a solid line for the line plot. Valid string values are "solid", "dotted" and "dashed". Arrays specify the sequence of drawn pixels and blank pixels as alternating elements starting at index 0; for example, [1, 2, 3, 2] specifies a line containing one drawn pixel followed by two blank pixels followed by three drawn pixels followed by two more blank pixels, then the pattern repeats.
widthnumber <optional>
Width of the line plot.
baseColorstring <optional>
Color to use for the base of a mountain chart. Must be an RGB, RGBA, or three- or six‑digit hexadecimal color number or CSS color keyword (see
obj.color).targetCIQ.ChartEngine.Chart | CIQ.Studies.StudyDescriptor <optional>
this.chart Target to which the line style is attached.
- Since:
-
- 4.0.0
- 8.2.0 Added
obj.baseColorparameter.
Examples
Set the line color, pattern, and width.
stxx.setLineStyle({ color: "rgb(127, 127, 127)", pattern: "dashed", width: 3 });Set the line color using a color keyword.
stxx.setLineStyle("blue"); -
setMainSeriesRenderer(eraseData)
-
Sets a renderer for the main chart. This is done by parsing the layout.chartType and layout.aggregationType and creating the renderer which will support those settings.
Parameters:
Name Type Description eraseDataboolean Set to true to erase any existing series data
- Since:
-
5.1.0
-
setMarket(marketDefinition, chart)
-
Sets the market definition on the chart.
Once set, the definition will not change until it is explicitly set to something else by calling this method again.
A new definition for a chart should only be set once, right before a new instrument is loaded with the CIQ.ChartEngine#loadChart call. Loading or modifying a market definition after a chart has loaded its data will result in unpredictable results.
If a dynamic model is desired, where a new definition is loaded as different instruments are activated, see CIQ.ChartEngine#setMarketFactory.
See CIQ.Market for market definition rules and examples.
This is only required if your chart will need to know the operating hours for the different exchanges.
If using a 24x7 chart, a market does not need to be set.
Parameters:
Name Type Description marketDefinitionobject A market definition as required by CIQ.Market
chartCIQ.ChartEngine.Chart An instance of CIQ.ChartEngine.Chart
- Since:
-
04-2016-08
Example
stxx.setMarket({ name: "My_Market", market_tz: "My_Timezone", // Note you must specify the time zone for the market! rules: [ { dayofweek: 1, open: "08:00", close: "14:30" }, { dayofweek: 2, open: "08:00", close: "14:30" }, { dayofweek: 3, open: "08:00", close: "14:30" }, { dayofweek: 4, open: "08:00", close: "14:30" }, { dayofweek: 5, open: "08:00", close: "14:30" }, ], }); -
setMarketFactory(factory)
-
Links the chart to a method that given a symbol object of form accepted by CIQ.ChartEngine#loadChart, can return a complete market definition object. Once linked, the market factory it will be used by the chart to ensure the market always matches the active instrument. This is only required if your chart will need to know the operating hours for the different exchanges. If using a 24x7 chart, a market factory does not need to be set.
Please note that if using the default sample templates, this method is set to use the CIQ.Market.Symbology functions, which must be reviewed and adjust to comply with your quote feed and symbology format before they can be used.
Parameters:
Name Type Description factoryfunction A function that takes a symbolObject and returns a market definition. See CIQ.Market for instruction on how to create a market definition. See CIQ.Market.Symbology.factory for working example of a factory function.
- Since:
-
04-2016-08
Example
// example of a market factory that returns a different market definition based on the symbol passed in sampleFactory = function (symbolObject) { var symbol = symbolObject.symbol; // isTypeX(symbol) is a function you would create to identify the market definition object that should be used. if (isType1(symbol)) return type1DefinitionObject; if (isType2(symbol)) return type2DefinitionObject; if (isType3(symbol)) return type3DefinitionObject; return defaultDefinitionObject; }; var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), preferences: { labels: false, currentPriceLine: true, whitespace: 0 }, }); stxx.setMarketFactory(sampleFactory); -
setMasterData(masterData [, chart] [, params])
-
Sets the master data for the chart. A data set is derived from the master data by CIQ.ChartEngine#createDataSet.
This function is intended for internal data management. Do not explicitly call this function unless you are manipulating the data at a very detailed level.
For most implementations, simply set your data using CIQ.ChartEngine#loadChart or a quote feed interface, if a quote feed is attached.
If a market factory has been linked to the chart, this function also updates the market on the chart to match the newly loaded instrument. When no factory is present, the chart assumes that the market will never change and continues to use the market initially set using CIQ.ChartEngine#setMarket. If no market has been set, the chart operates in 24x7 mode.
This function also calculates the number of decimal places for the security by checking the maximum number in the data. The number of decimal places is stored in CIQ.ChartEngine.Chart#decimalPlaces.
Parameters:
Name Type Argument Description masterDataarray An array of quotes. Each quote should at a minimum contain a "Close" or "value" field (capitalized) and a "Date" or "DT" field. This functions sets DT to be a JavaScript
Dateobject derived from the string form.chartCIQ.ChartEngine.Chart <optional>
The chart to which
masterDatais applied. Defaults to the default chart.paramsobject <optional>
Parameters object.
Properties
Name Type Argument Description noCleanupDatesboolean <optional>
If true, then dates have been cleaned up already by calling CIQ.ChartEngine#doCleanupDates, so do not do so in this function.
- Since:
-
- 5.2.0 Added the
paramsandparams.noCleanupDatesparameters. - 7.0.0 The
masterDatafield "Value" may be treated as the primary plot device. - 8.0.0 The decimalPlaces field of the
chartparameter is now set from CIQ.ChartEngine.Chart#calculateTradingDecimalPlaces.
- 5.2.0 Added the
-
setMasterDataRender(symbol, masterData [, chart])
-
Sets the master data for the chart, creates the data set, and renders the chart.
Parameters:
Name Type Argument Description symbolstring Ticker symbol for the chart.
masterDataarray An array of quotes. Each quote should at a minimum contain a "Close" field (capitalized) and a Date field which is a string form of the date. This method will set DT to be a JavaScript Date object derived from the string form.
chartCIQ.ChartEngine.Chart <optional>
The chart to put the masterData. Defaults to the default chart.
- Since:
-
3.0.0
-
setMaxTicks(ticks [, params])
-
Sets the maximum number of ticks to the requested number. This is affected by changing the candleWidth. See also CIQ.ChartEngine#setCandleWidth.
Note: if calling
setMaxTicks()beforeloadChart(), and the chart will result in a candle width less thanminimumCandleWidth,loadChart()will reset the candle size to the default candle size (8 pixels).Parameters:
Name Type Argument Description ticksnumber The number of ticks wide to set the chart.
paramsobject <optional>
Parameters to use with this function.
Properties
Name Type Description paddingnumber Whitespace in pixels to add to the right of the chart. Setting this field will home the chart to the most recent tick. To home the chart without padding the right side with whitespace, set padding to 0. Omitting the padding field will keep the chart scrolled to the same position.
- Since:
-
2015-11-1 Added
paramsobject.
Example
stxx.setMaxTicks(300); stxx.home(); // home() is preferred over draw() in this case to ensure the chart is properly aligned to the right most edge. -
setMeasure(price1, price2, tick1, tick2, hover [, name])
-
INJECTABLE
Sets the innerHTML value of the
.mMeasureHTML DOM Node to contain a measurement (price differential and bars/line distance), usually when a user hovers over a drawing. It is also used to display measurement as a drawing is being created or when using the 'Measure' tool.It also sets
this.controls.mStickywith the measurement and displays it onmStickyon hover.Example: 23.83 (-12%) 11 Bars
It requires the UI to include the following div:
<div class="currentMeasure"><span class="mMeasure"></span></div>It can be styled via CSS. See example.
Parameters:
Name Type Argument Description price1number Beginning price of the drawing
price2number | boolean Ending price of the drawing, pass
falseif you want to skip price and percentage displaytick1number Beginning tick of the drawing
tick2number | boolean Ending tick of the drawing, pass
falseif you want to skip tick count displayhoverboolean True to turn on the measurement, false to turn it off
namestring <optional>
Name of drawing, not used by default but passed into injection
- Since:
-
- 4.0.0 Added name argument.
- 6.0.0 Allow price2 and tick2 to be false, skipping the respective display.
Examples
// Measuring tool styling CSS sample .currentMeasure { text-align: left; display: inline-block; margin: 4px 0 0 20px; height: 20px; line-height: 20px; } .mMeasure { display: inline-block; margin: 0 0 0 0; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; width: 140px; }// This is an example of the framework to use for writing a prepend to further manipulate/display the measurements CIQ.ChartEngine.prototype.prepend("setMeasure", function () { var m = document.querySelector(".mMeasure"); if (!m) return; // Can't show a measurement if the div is not present. // Add your logic to manage the display of the measurements (price1, price2, tick1, tick2). //***************************************** var message = "blah measurement"; //***************************************** m.innerHTML = message; if (this.activeDrawing) return; // Don't show measurement Sticky when in the process of drawing. m = this.controls.mSticky; if (m) { var mStickyInterior = m.querySelector(".mStickyInterior"); if (hover) { m.style.display = "inline-block"; mStickyInterior.style.display = "inline-block"; if (price1) { mStickyInterior.innerHTML = message; } this.positionSticky(m); } else { m.style.display = "none"; mStickyInterior.innerHTML = ""; } } //return true; // If you don't want to continue into the regular function. //return false; // If you want to run through the standard function once you are done with your custom code. }); -
setPanelHeight(panelToModify, requestedHeight)
-
Changes the height of a panel, adjusting other panels accordingly.
Parameters:
Name Type Description panelToModifyCIQ.ChartEngine.Panel The panel whose height is changed.
requestedHeightnumber The new height in pixels of the panel.
- Since:
-
8.0.0
-
setPeriodicity(params [, cb])
-
INJECTABLE
Sets the data granularity (periodicity) and displays the resulting chart.
Dispatches a "periodicity" event.
If a quote feed has been attached to the chart (see CIQ.ChartEngine#attachQuoteFeed), it will be called to get the new data, otherwise this.dataCallback will be called in an effort to fetch new data. See CIQ.ChartEngine#dataCallback. If neither one is set and new data is needed, the function will fail.
This function can be called together with
loadChart()by setting the proper parameter values. See example in this section and CIQ.ChartEngine#loadChart for more details and compatibility with your current version.This function will not set how much data you want the chart to show on the screen; for that you can use CIQ.ChartEngine#setRange or CIQ.ChartEngine#setSpan.
The kernel is capable of deriving weekly and monthly charts by rolling-up daily data. Set CIQ.ChartEngine#dontRoll to true to bypass this functionality if you have raw week and month data in the masterData.
It is important to note that by default the weekly roll-ups start on Sunday unless a market definition exists to indicate Sunday is not a market day, then they are shifted to the next market day. Instructions to set a market for the chart can be found here: CIQ.Market
A full tutorial on periodicity and roll-up can be found here.
See CIQ.ChartEngine#createDataSet for additional details on the roll-up process including important notes on rolling-up data with gaps.
Note on 'tick' timeUnit:
When using 'tick', please note that this is not a time based display, as such, there is no way to predict what the time for the next tick will be. It can come a second later, a minute later or even more depending on how active a particular instrument may be. If using the future tick functionality ( CIQ.ChartEngine.XAxis#futureTicks ) when in 'tick' mode, the library uses a pre-defined number ( CIQ.ChartEngine.XAxis#futureTicksInterval )for deciding what time interval to use for future ticks. See below example on how to override this default.It is important to note that rollups for ‘ticks’ are based on count rather than time.
For example:setPeriodicity({period:5, interval:1, timeUnit:"tick”})will create a new bar every 5 ticks rather than every 5 minutes.Since many ticks can have the exact same timestamp, ticks never get replaced or augmented. As such, if a new tick is provided with a timestamp in the past, even if a record with the exact same date already exists, a new tick will be inserted to the masterData at the proper location rather than one replaced.
Lastly, you cannot set an interval for
tick; as that would not translate into a valid periodicity. If inadvertently set, the engine will "clean it up" (much the same way as if you tried{period:1, interval:5, timeUnit:"day"}).Note on internal periodicity storage:
The provided parameters will be translated into internal format and stored in the CIQ.ChartEngine#layout object. Internal format in the layout object will not match the parameters used in setPeriodicity.
Use CIQ.ChartEngine#getPeriodicity to extract internal periodicity into the expected external format.Parameters:
Name Type Argument Description paramsCIQ.ChartEngine~PeriodicityParameters periodicity arguments
Properties
Name Type Argument Description periodnumber The number of elements from masterData to roll-up together into one data point on the chart (candle,bar, etc). If set to 30 in a candle chart, for example, each candle will represent 30 raw elements of
interval/timeUnittype.intervalnumber <optional>
Further qualifies pre-rolled details of intra-day
timeUnits("millisecond","second","minute") and will be converted to “1” if used with "day", "week" or "month" 'timeUnit'. Some feeds provide data that is already rolled up. For example, there may be a feed that provides 5 minute bars. To let the chart know you want that 5-minute bar from your feed instead of having the chart get individual 1 minute bars and roll them up, you would set theintervalto '5' andtimeUnitto 'minute'timeUnitstring <optional>
Type of data requested. Valid values are "millisecond","second","minute","day","week", "month" or 'tick'. If not set, will default to "minute". "hour" is NOT a valid timeUnit. Use
timeUnit:"minute", interval:60insteadgetDifferentDataboolean <optional>
If true forces data reload, used for example when extended hours changed to on for the same periodicity
cbfunction <optional>
Callback after periodicity is changed. First parameter of callback will be null unless there was an error.
- Since:
-
8.9.1 Added
params.getDifferentData.
Examples
// each bar on the screen will represent 15 minutes (combining 15 1-minute bars from your server) stxx.setPeriodicity({ period: 15, timeUnit: "minute" }, function (err) {});// each bar on the screen will represent 15 minutes (a single 15 minute bar from your server) stxx.setPeriodicity({ period: 1, timeUnit: "minute", interval: 15 }, function (err) {});// each bar on the screen will represent 30 minutes formed by combining two 15-minute bars; each masterData element represening 15 minutes. stxx.setPeriodicity({ period: 2, timeUnit: "minute", interval: 15 }, function (err) {});// each bar on the screen will represent 1 tick and no particular grouping will be done. stxx.setPeriodicity({ period: 1, timeUnit: "tick" }, function (err) {});// each bar on the screen will represent 5 ticks (combining 5 tick objects from your server) stxx.setPeriodicity({ period: 5, timeUnit: "tick" }, function (err) {});// each bar on the screen will represent 1 day. MasterData elements will represent one day each. stxx.setPeriodicity({ period: 1, timeUnit: "day" }, function (err) {});// this sets the periodicity to 5 minute bars when loadChart is called stxx.loadChart( newSymbol, { // this parameter will cause loadChart to call setSpan with these parameters span: { base: "day", multiplier: 2 }, // this parameter will cause loadChart to call setPeriodicity with these parameters periodicity: { period: 1, timeUnit: "minute", interval: 5 }, }, finishedLoadingChart(stxx.chart.symbol, newSymbol) );//How to override stxx.chart.xAxis.futureTicksInterval when in 'tick' mode: var stxx = new CIQ.ChartEngine({ container: document.querySelector(".chartContainer"), layout: { candleWidth: 16, crosshair: true }, }); stxx.chart.xAxis.futureTicksInterval = 1; // to set to 1 minute, for example -
setPeriodicityV2(period, interval [, timeUnit] [, cb])
-
INJECTABLE
Legacy function to set the periodicity and interval for the chart.
Replaced by CIQ.ChartEngine#setPeriodicity, but maintained for backwards comparibility. Uses same function signature.
Parameters:
Name Type Argument Description periodnumber The number of elements from masterData to roll-up together into one data point on the chart (one candle, for example). If set to 30 in a candle chart, for example, each candle will represent 30 raw elements of
intervaltype.intervalstring The type of data to base the
periodon. This can be a numeric value representing minutes, seconds or millisecond as inicated bytimeUnit, "day","week", "month" or 'tick' for variable time x-axis. "hour" is NOT a valid interval. (This is not how much data you want the chart to show on the screen; for that you can use CIQ.ChartEngine#setRange or CIQ.ChartEngine#setSpan)timeUnitstring <optional>
Time unit to further qualify the specified numeric interval. Valid values are "millisecond","second","minute",null. If not set, will default to "minute". only applicable and used on numeric intervals
cbfunction <optional>
Callback after periodicity is changed. First parameter of callback will be null unless there was an error.
- Since:
-
- 2015-11-1 Second and millisecond periodicities are now supported by setting the
timeUnitparameter. - 3.0.0 Replaced by CIQ.ChartEngine#setPeriodicity, but maintained for backwards comparibility.
- 8.0.0 Deprecated
- 2015-11-1 Second and millisecond periodicities are now supported by setting the
- Deprecated:
-
setRange(params [, cb])
-
Sets a chart to the requested date range.
By default, the Minimum Width for a bar is
1px. As such, there may be times when the requested data will not all fit on the screen, even though it is available. See CIQ.ChartEngine#minimumCandleWidth for instructions on how to override the default to allow more data to display.When a quotefeed is attached to the chart (ver 04-2015 and up), and not enough data is available in masterData to render the requested range, setRange will request more from the feed. Also, if no periodicity (params.periodicity) is supplied in the parameters, it may override the current periodicity and automatically choose the best periodicity to use for the requested range using the CIQ.ChartEngine#dynamicRangePeriodicityMap when CIQ.ChartEngine#autoPickCandleWidth is enabled, or the use of the CIQ.ChartEngine#staticRangePeriodicityMap object when CIQ.ChartEngine#autoPickCandleWidth is NOT enabled. So depending on your UI, you may need to use the callback to refresh the periodicity displayed on your menu.
Therefore, if you choose to let setRange set the periodicity, you should not call setPeriodicity before or after calling this method.
For details on how this method can affect the way daily data is rolled up, see CIQ.ChartEngine#createDataSet
If the chart is in
tickperiodicity, the periodicity will be automatically selected even if one was provided because intickperiodicity we have no way to know how many ticks to get to fulfill the requested range.If there is no quotefeed attached (or using a version prior to 04-2015), then setRange will use whatever data is available in the masterData. So you must ensure you have preloaded enough to display the requested range.
This function must be called after loadChart() creates a dataSet.
Layout preservation and the range
The selected range will be recorded in the chart CIQ.ChartEngine#layout when it is requested through CIQ.ChartEngine#loadChart, or when you call setRange directly.
It is then used in CIQ.ChartEngine#importLayout and CIQ.ChartEngine#loadChart to reset that range, until a new range is selected.Parameters:
Name Type Argument Description paramsCIQ.ChartEngine~RangeParameters Parameters for the request
Properties
Name Type Argument Description dtLeftDate <optional>
Date to set left side of chart. If no left date is specified then the right edge will be flushed, and the same interval and period will be kept causing the chart to simply scroll to the right date indicated.
Must be in the exact same time-zone as themasterdata. See CIQ.ChartEngine#setTimeZone and CIQ.ChartEngine#convertToDataZone for more details.
If the left date is not a valid market date/time, the next valid market period forward will be used.dtRightDate <optional>
Date to set right side of chart. Defaults to right now.
Must be in the exact same time-zone as themasterdata. See CIQ.ChartEngine#setTimeZone and CIQ.ChartEngine#convertToDataZone for more details.
If the right date is not a valid market date/time, the next valid market period backwards will be used.paddingnumber <optional>
Whitespace padding in pixels to apply to right side of chart after sizing for date range. If not present then 0 will be used.
chartCIQ.ChartEngine.Chart <optional>
Which chart, defaults to "chart"
goIntoFutureboolean <optional>
If true then the right side of the chart will be set into the future if dtRight is greater than last tick. See CIQ.ChartEngine#staticRange if you wish to make this your default behavior.
goIntoPastboolean <optional>
If true then the left side of the chart will be set into the past if dtLeft is less than first tick. See CIQ.ChartEngine#staticRange if you wish to make this your default behavior.
periodicityCIQ.ChartEngine~PeriodicityParameters <optional>
Override a specific periodicity combination to use with the range. Only available if a quoteFeed is attached to the chart. Note: if the chart is in tick periodicity, the periodicity will be automatically selected even if one was provided because in tick periodicity we have no way to know how many ticks to get to fulfill the requested range. If used, all 3 elements of this object must be set.
Properties
Name Type Description periodNumber Period as used by CIQ.ChartEngine#setPeriodicity
intervalstring An interval as used by CIQ.ChartEngine#setPeriodicity
timeUnitstring A timeUnit as used by CIQ.ChartEngine#setPeriodicity
pixelsPerBarNumber <optional>
Optionally override this value so that the auto-periodicity selected chooses different sized candles.
dontSaveRangeToLayoutboolean <optional>
If true then the range won't be saved to the layout.
forceLoadboolean <optional>
Forces a complete load (used by loadChart). Supersedes
useExistingData.useExistingDataboolean <optional>
Set to true to indicate existing data is sufficient.
cbfunction <optional>
Callback method. Will be called with the error returned by the quotefeed, if any.
- Since:
-
- 04-2015 Added
params.rangePeriodicityMapandparams.periodicityas well as automatic integration with quotefeed. - 2016-05-10 Deprecated
params.rangePeriodicityMapin favor of new automatic algorithm. - m-2016-12-01 Restored logic to reference a periodicity map. Similar to previous
params.rangePeriodicityMap. See CIQ.ChartEngine#staticRangePeriodicityMap for details. - m-2016-12-01 Modified automatic periodicity algorithm. See CIQ.ChartEngine#dynamicRangePeriodicityMap and CIQ.ChartEngine#autoPickCandleWidth for details.
- 4.0.0 Now uses CIQ.ChartEngine#needDifferentData to determine if new data should be fetched.
- 4.0.0 No longer defaulting padding to current value of
preferences.whiteSpace. - 5.1.0 Added
params.dontSaveRangeToLayout. - 5.1.0 The selected range will be recorded in the chart CIQ.ChartEngine#layout when it is requested through CIQ.ChartEngine#loadChart, or when you call setRange directly.
- 5.2.0
params.forceLoadis now an option to force loading of new data. - TBD KB 52200 added parameter
useExistingData.
- 04-2015 Added
Example
Display all of the available data in the current chart periodicity.
stxx.setRange({ dtLeft: stxx.chart.dataSet[0].DT, dtRight: stxx.chart.dataSet[stxx.chart.dataSet.length - 1].DT, periodicity: { period: stxx.layout.periodicity, interval: stxx.layout.interval, timeUnit: stxx.layout.timeUnit, }, }); -
setResizeTimer( [ms])
-
Sets either an interval or a ResizeObserver to check for chart resizing. See CIQ.resizeDetectInterval for details on which one will be chosen. If the
msparam is specified here, that value will be used as theintervalparam for CIQ.resizeDetectInterval.Normally, the chart is resized whenever the screen is resized by capturing a screen resize event. However, if charts are embedded in a windowing GUI, they may not receive window resize events. Ideally,
stxx.resizeChart()should be called whenever a window is resized; however, if this is inconvenient, then this method can be enabled to cover all bases.This method is run on chart initialization. To turn off resize, set CIQ.resizeDetectInterval to 0 before initialization.
Parameters:
Name Type Argument Description msnumber <optional>
If positive, will set a number of milliseconds for the resize interval. If zero, will turn off the interval or the ResizeObserver (whichever had previously been added).
- Since:
-
- 7.2.0 For browsers that support it, a ResizeObserver is used instead of a timeout.
- 8.6.0 No longer sets the engine property
resizeDetectMS, as the property has been deprecated. See CIQ.resizeDetectInterval to use an interval instead of a ResizeObserver.
-
setSeriesRenderer(renderer)
-
Adds a series renderer to the chart. A series renderer manages a group of series that are rendered on the chart in the same manner. For instance, several series which are part of the same stacked histogram:
You must manage the persistency of a renderer and remove individual series (CIQ.Renderer#removeSeries), remove all series (CIQ.Renderer#removeAllSeries), or even delete the renderer (CIQ.ChartEngine#removeSeriesRenderer) as needed by your application.
Note: Once a renderer is set for a chart, it remains loaded with its series definitions and y-axis (if one is used) even if a new symbol is loaded. Calling
setSeriesRendereragain with the same renderer name just returns the previously created renderer. Be careful not to send a different y‑axis object unless you have deleted the previous one by completely removing all of its associated series (see CIQ.Renderer#removeAllSeries). Failure to do this will cause multiple axes to be displayed, causing the original one to become orphaned.Parameters:
Name Type Description rendererCIQ.Renderer The series renderer to add to the chart.
- Since:
-
07/01/2015
- See:
-
- CIQ.Renderer
- CIQ.ChartEngine#removeSeriesRenderer for release functionality
- CIQ.ChartEngine#addSeries for additional implementation examples
Returns:
The renderer added to the chart by this function or, if the chart already has a renderer of the same name, a reference to that renderer.
- Type
- CIQ.Renderer
Example
// Group the series together and select "line" as the rendering type to display the series. const mdataRenderer = stxx .setSeriesRenderer( new CIQ.Renderer.Lines({ params: { name: "My Line Series", type: "line", width: 4, callback: mdataLegend, }, }) ) .removeAllSeries() .attachSeries(symbol1, { color: "red", permanent: true }) .attachSeries(symbol2, "blue") .attachSeries(symbol3, "yellow") .ready(); -
setSpan(params [, cb])
-
Sets the chart to display the requested time span.
By default, the minimum width for a bar is
1px. As such, there may be times when the requested data will not all fit on the screen, even though it is available. See CIQ.ChartEngine#minimumCandleWidth for instructions on how to override the default to allow more data to display.setSpan makes use of CIQ.ChartEngine#setRange by converting the span requested into a date range. All parameters in setSpan will be sent into setRange (except if 'all' is requested), so you can pre-load things like
params.periodicityin setSpan for setRange to use.Example:
stxx.setSpan({ multiplier: 5, base: "day", padding: 30, // pre load a parameter for setRange periodicity: { period: 1, interval: 5, timeUnit: 'minute' } });Just keep in mind that if passing
periodicity.period,periodicity.timeUnitandperiodicity.intervalto be used in CIQ.ChartEngine#setRange , then DO NOT setmaintainPeriodicity. Otherwise, the requested periodicity will be ignored.If a quotefeed is attached to the chart (ver 04-2015 and up), setSpan will attempt to gather more data from the feed (IF NEEDED) to fulfill the requested range AND may override the periodicity to provide the most optimal chart display. So depending on your UI, you may need to use the callback to refresh the periodicity displayed on your menu. Please see CIQ.ChartEngine#setRange and CIQ.ChartEngine#displayAll for complete details on how the periodicity is calculated.
If there is no quotefeed attached (or using a version prior to 04-2015), then setStan will use whatever data is available in the masterData. So you must ensure you have preloaded enough to display the requested range.Calling CIQ.ChartEngine#setPeriodicity immediately after setting a span may cause all of the data to be re-fetched at a different periodicity than the one used by the requested span. Once you have set your initial periodicity for the chart, there is no need to manually change it when setting a new span unless you are using the
params.maintainPeriodicityflag; in which case you want to callsetPeriodicitybefore you set the span, so the setSpan call will use the pre-set periodicity.
Setting a span toparams.multiplier:7params.base:'days'orparams.multiplier:1params.base:'week', for example, is really the same thing; same span of time. If what you are trying to do is tell the chart how you want the raw data to be fetched, that is done with CIQ.ChartEngine#setPeriodicity or by letting setSpan figure it out as described above.
Remember that by default, weekly and monthly data is calculated using daily raw ticks. If your feed returns data already rolled up in monthly or weekly ticks, you can override this behavior by settingstxx.dontRolltotrue( see CIQ.ChartEngine#dontRoll and the Periodicity tutorial)This function must be called after loadChart() completes and creates a dataSet, or together with loadChart() by setting the proper parameter values. If calling separately right after loadChart(), be sure to call it in the loadChart() callback!. See example in this section and CIQ.ChartEngine#loadChart for more details and compatibility with your current version.
Be aware that CIQ.ChartEngine.Chart#allowScrollPast and CIQ.ChartEngine.Chart#allowScrollFuture must be set to true if you wish to display "white space" in cases where the range requested is larger than the available data. Especially when using "today" and the base.
Layout preservation and the span
IfmaintainPeriodicityis not set, the selected span will be recorded in the chart CIQ.ChartEngine#layout when it is requested through CIQ.ChartEngine#loadChart, or when you call setSpan directly.
It is then used in CIQ.ChartEngine#importLayout and CIQ.ChartEngine#loadChart to reset that span, until a new periodicity is selected.Note: versions prior to '2015-05-01' must use the legacy arguments : setSpan(multiplier, base, padding, char,useMarketTZ,cb), and related example in this section.
Parameters:
Name Type Argument Description paramsCIQ.ChartEngine~SpanParameters Parameter for the function
Properties
Name Type Argument Description multipliernumber Number of base units to show. To show 3 weeks of data, for example, set this to 3 and
params.baseto 'week'.basestring The base span to show. "minute", "day", "week", "month", "year", "all", "ytd" or "today".
Except when using "today", this base will be combined with the multiplier. Example 2 days, 4 months.
Spans are market hours sensitive, so if you ask for 1 hour, for example, at the time the markets are close, the span will find the last time the markets where open for the active symbol, and include the last market hour in the span. It will also exclude days when the market is closed.- If 'all' data is requested, CIQ.ChartEngine#displayAll is called first to ensure all quotefeed data for that particular instrument is loaded. Note that 'all' will display the data in
monthlyperiodicity unless otherwise specified. Please note that "all" will attempt to load all of the data the quotefeed has available for that symbol. Use this span with caution. - If 1 'day' is requested --on market days--the chart will start from the same time on the previous market day, which may be over a weekend. Example from 3:30 PM Friday to 3:30 PM Monday, if the market is closed Saturday and Sunday.
- If 1 'day' is requested --on weekends and holidays-- or if 2 or more days are requested, the chart will always start from market open of prior days.
- If 'today' is requested --during the market day -- the chart will display the current market day but, if CIQ.ChartEngine.Chart#allowScrollFuture is also enabled, extend the chart all the way to market close (as per market hours set in the active market definition - see CIQ.Market)
- If 'today' is requested --before the market is open --the chart will display the previous market day.
- If 'today' is requested --after the current market day closes --the chart will display the current market day.
maintainPeriodicityboolean <optional>
If set to true, it will maintain the current periodicity for the chart instead of trying to select the most optimal periodicity for the selected range. See CIQ.ChartEngine#setRange for details.
Note: if the chart is intickperiodicity, the periodicity will be automatically selected even if it was requested to be maintained because intickperiodicity we have no way to know how many ticks to get to fulfill the requested range.paddingnumber <optional>
Whitespace padding in pixels to apply to right side of chart after sizing for date range. If not set will default whitespace to 0.
forceLoadboolean <optional>
Forces a complete load (used by loadChart). Supersedes
useExistingData.useExistingDataboolean <optional>
Set to true to indicate existing data is sufficient.
chartCIQ.ChartEngine.Chart <optional>
Which chart, defaults to "chart"
periodicityobject <optional>
The granularity of the chart, comprising its period and interval.
cbfunction <optional>
Optional callback
- Since:
-
- 04-2015 Added "all", "today", "ytd" and automatic integration with quotefeed.
- 15-07-01 Changed
params.periodtoparams.multiplierfor clarity. - 15-07-01 Changed
params.intervaltoparams.basefor clarity. - 05-2016-10 Saves the set span in stxx.layout to be restored with the layout between sessions.
- 4.0.3 Saves all parameters of the requested span in stxx.layout to be restored with the layout between sessions. Previously only
multiplierandbasewere saved. - 5.0.0 When 1 'day' is requested data displayed will differ if current day is market day or the market is closed to ensure the span will have enough data.
- 8.9.0 Added params.periodicity to enable TypeScript customization.
- TBD KB 52200 added parameter
useExistingData.
Examples
// this displays 5 days. It can be called anywhere including buttons on the UI stxx.setSpan({ multiplier: 5, base: "day", padding: 30, });// using embedded span requirements on a loadChart() call. stxx.loadChart( { symbol: newSymbol, other: "stuff" }, { span: { base: "day", multiplier: 2, }, }, callbackFunction() );// Calling setSpan in the loadChart() callback to ensure synchronicity. stxx.loadChart({ symbol: newSymbol, other: "stuff" }, function () { stxx.setSpan({ multiplier: 5, base: "day", padding: 30, }); }); - If 'all' data is requested, CIQ.ChartEngine#displayAll is called first to ensure all quotefeed data for that particular instrument is loaded. Note that 'all' will display the data in
-
setStartDate(dt)
-
Scrolls the chart so that the leftmost tick is the requested date. The date must be an exact match and data for that bar must already be loaded in the chart. There is no effect if the date is not found an the engine will not attempt to fetch more data.
Parameters:
Name Type Description dtdate The requested date
-
setStyle(obj, attribute, value)
-
Convenience method to programmatically set or change a style used by a chart canvas element.
Canvas styling using this method is limited to color and font attributes.
See CIQ.ChartEngine#canvasFont for important details on proper style setting for fonts.
To see immediate results, call CIQ.ChartEngine#draw once this method is used.
Primarily used in the CIQ.ThemeHelper to programmatically override defaults CSS colors to create custom themes.
This method will not affect HTML containers directly referencing a CSS style; such as menu items or chart controls. Those will need to be managed by the CSS, or via javaScrit directly altering the container's style object. For example, the crosshair y-axis floating label is a canvas drawings generated by the CIQ.ChartEngine#createYAxisLabel canvas rendering function, so you can do something like this:
stxx.setStyle("stx-float-price", "color", "red");
But the crosshair x-axis floating label is an html div container part of the chart controls. So this will require something like this instead:
stxx.controls.floatDate.style.color='red';
For more details on customizing colors in the chart see Chart Styles and Types. Also see CIQ.ChartEngine#clearStyles
Parameters:
Name Type Description objstring The object whose style you wish to change (stx_grid, stx_xaxis, etc)
attributestring The style name of the object you wish to change. It will accept hyphenated or camel case formats.
valuestring The value to assign to the attribute
Examples
stxx.setStyle("stx_candle_up", "borderLeftColor", "green"); stxx.setStyle("stx_candle_down", "borderLeftColor", "red"); stxx.draw();stxx.setStyle("stx_yaxis", "fontFamily", "Arial"); stxx.setStyle("stx_xaxis", "fontFamily", "Arial"); stxx.setStyle("stx_yaxis", "fontSize", "15px"); stxx.setStyle("stx_xaxis", "fontSize", "15px"); -
setThemeSettings( [settings])
-
Convenience method to programmatically set a theme of the chart.
Note that you should set any css classes on the chart context before calling this method
Parameters:
Name Type Argument Description settingsobject <optional>
A CIQ.ThemeHelper#settings object, or null to reset to default settings
- Since:
-
6.3.0
Example
document.querySelector("cq-context").classList.add("ciq-night"); stxx.setThemeSettings(); // reset to night theme var settings = CIQ.clone(CIQ.ThemeHelper.prototype.settings); // default night theme settings settings.chart.Background.color = "red"; // customize by changing background color stxx.setThemeSettings(settings); // execute custom setting -
setTimeZone(dataZone, displayZone)
-
Sets the data timezone (
dataZone) and display timezone (displayZone) on an intraday chart.Important:
- The
dataZoneproperty on this method must be set before any data is loaded so the engine knows how to convert the incoming records. - The
displayZoneproperty on this method can be set at any time and will only affect what is displayed on the x-axis. - This method should only be used for dates that are not timezone aware. If using the 'DT' fields in your data input records,
DO NOT use this function to set the
dataZoneas it will result in a double conversion.
-
Once set, 'Date' fields containing a time portion, will be converted to the CIQ.ChartEngine#dataZone (or the browser timezone if no dataZone is specified) before added into the
masterData. Its corresponding 'DT' fields will be set to match. The CIQ.ChartEngine#displayZone is then created and used to translate dates based on either the local browser's time zone, or the time zone selected by the end user. -
If the date ('DT' or 'Date') does not include a time offset, such as 'yyyy-mm-dd', no time zone conversion will be performed. Use this option if you prefer to display the same date on all time zones. This applies to daily, weekly and monthly periodicities only. For a list of all supported date formats see the Input format Tutorial
Time zone and the quotefeed:
On a fetch call, if your quote server sends and receives string dates loaded in the 'Date' field, you can convert the provided start and end dates back to strings using CIQ.yyyymmddhhmmssmmm Example:var strStart = CIQ.yyyymmddhhmmssmmm(startDate); var strEnd = CIQ.yyyymmddhhmmssmmm(endDate);These dates will be in the same time zone you sent them in. So they will match your quote feed.
For more details on how time zones work in the chart see the Dates, Times, and Time Zones tutorial.
See CIQ.timeZoneMap to review a list of all ChartIQ supported timezones and instructions on how to add more!
Parameters:
Name Type Description dataZonestring A ChartIQ supported time zone. This should represent the time zone that the master data comes from or set to 'null' if your dates are already time zone aware.
displayZonestring A ChartIQ supported time zone. This should represent the time zone that the user wishes displayed or set to null to use the browser time zone.
- Since:
-
5.2 Also used to convert daily, weekly and monthly periodicities.
Example
//The raw data received the chart is in Greenwich Mean Time, but we want to display in Amsterdam time. stxx.setTimeZone("UTC", "Europe/Amsterdam"); - The
-
setTransform(chart, transformFunction, untransformFunction)
-
Sets a transformation and untransformation function. Transforms can be used to transform the Y-Axis from absolute to relative values. For instance, comparison charts use a transform that adjusts from price to percentage. After this is called, chart.transformFunc and chart.untransformFunc will be set to those functions.
Parameters:
Name Type Description chartCIQ.ChartEngine.Chart The chart to transform
transformFunctionfunction A transformation callback function which takes a number and returns the transformation of that number
untransformFunctionfunction An untransformation callback function
-
setVolumeUnderlay(data)
-
Turns the volume underlay indicator on or off.
Parameters:
Name Type Description databoolean True to turn on the underlay, false to turn it off.
- Deprecated:
-
As of 8.0.0. To enable a volume underlay, use CIQ.Studies.addStudy; to disable a volume underlay, CIQ.Studies.removeStudy.
-
setYAxisPosition(yAxis [, position])
-
Sets the y-axis position and recalculates the positions.
Always use this method on existent y-axis rather than changing CIQ.ChartEngine.YAxis#position
Parameters:
Name Type Argument Description yAxisCIQ.ChartEngine.YAxis The y-axis whose position is to be set
positionstring <optional>
The position. Valid options:"left", "right", "none", or null.
- Since:
-
6.2.0
-
showCrosshairs()
-
Re-displays crosshairs hidden by CIQ.ChartEngine#hideCrosshairs.
-
standardMarketIterator(begin [, outZone] [, chart])
-
Convenience function returns a new market iterator at the current chart's periodicity. For 'tick' intervals, since there is no predictable periodicity, the iterator interval will be determined by CIQ.ChartEngine.XAxis#futureTicksInterval See CIQ.Market and CIQ.Market.Iterator for more details.
Parameters:
Name Type Argument Description begindate A JavaScript Date representing the iterator begin date in CIQ.ChartEngine#dataZone timezone. See CIQ.Market#newIterator for details.
outZonestring <optional>
A valid time zone from the timeZoneData.js library. This should represent the time zone for the returned date. Defaults CIQ.ChartEngine#dataZone. See CIQ.Market#newIterator for details.
chartCIQ.ChartEngine.Chart <optional>
The chart object.
Returns:
A new iterator.
- Type
- object
-
startAsyncAction()
-
Charts may require asynchronous data to render. This creates a dilemma for any external process that depends on a fully rendered chart (for instance a process to turn a chart into an image). To solve this problem, external processes can register for a callback which will tell them when the chart has been drawn. See CIQ.ChartEngine.registerChartDrawnCallback.
To accommodate this requirement, studies, plugins or injections that render asynchronously should use startAsyncAction and CIQ.ChartEngine#completeAsyncAction to inform the chart of their asynchronous activity.
-
startClip( [panelName] [, allowYAxis])
-
Initializes boundary clipping on the requested panel. Use this when you are drawing on the canvas and wish for the drawing to be contained within the panel. You must call CIQ.ChartEngine#endClip when your drawing functions are complete.
Parameters:
Name Type Argument Default Description panelNamestring <optional>
The name of the panel. Defaults to the chart itself.
allowYAxisboolean <optional>
false If true then the clipping region will include the y-axis. By default the clipping region ends at the y-axis.
-
storePanels()
-
Takes the existing panels and stores them in the layout.
-
streamTrade(data [, now] [, symbol] [, params])
-
Streams "last sale" prices into the chart.
This function has been deprecated in favor of CIQ.ChartEngine#updateChartData. This also means that CIQ.ChartEngine#streamParameters.fillGaps is deprecated. Developers should instead call CIQ.ChartEngine#updateChartData with
params.fillGaps=trueor rely on cleanupGaps as default behavior.streamTradetoupdateChartDatamigration examples:Note that updateChartData follows the 'OHLC' format. So
Volume (upper case) is used rather thanvolume (lower case). SimilarlyLast (upper case) is used rather thanlast (lower case).Example 1: streaming a secondary series:
streamTrade({"last":102.05}, null, "IBM");
Translates to :
updateChartData({"Last":102.05}, null, {fillGaps: true, secondarySeries: "IBM"});Example 2: streaming a primary series:
streamTrade({"last":102.05, "volume":100});
Translates to :
updateChartData({"Last": 102.05,"Volume":100}, null, {fillGaps: true});This method is designed to append ticks to the master data while maintaining the existing periodicity, appending to the last tick or creating new ticks as needed. It will also fill in gaps if there are missing bars in a particular interval. If a trade has a date older than the beginning of the next bar, the last bar will be updated even if the trade belongs to a prior bar; this could happen if a trade is sent in after hours at a time when the market is closed, or if it is received out of order. When in 'tick' interval, each trade will be added to a new bar and no aggregation to previous bars will be done. If the optional timestamp [now] is sent in, and it is older than the next period to be rendered, the last tick on the dataset will be updated instead of creating a new tick.
It is crucial that you ensure the date/time of the trade is in line with your
masterDataanddataZoneSeenowparameter for more details.This method leverages CIQ.ChartEngine#updateChartData for the actual data insertion into masterData. Please see CIQ.ChartEngine#updateChartData for additional details and performance throttle settings.
See the Streaming tutorial for more the details.
Note: versions prior to 15-07-01 must use the legacy arguments : streamTrade(price, volume, now, symbol)
Parameters:
Name Type Argument Description dataobject Price & Volume Data, may include any or all of the following:
Properties
Name Type Argument Description lastnumber Last sale price
volumenumber <optional>
Trade volume
bidnumber <optional>
Bid price
asknumber <optional>
Offer/Ask price
nowdate <optional>
Date of trade. It must be a java script date [new Date().getTime()]. If omitted, defaults to "right now" in the set
dataZone(see CIQ.ChartEngine#setTimeZone); or if nodataZoneis set, it will default to the browser's timezone (not recommended for international client-base since different users will see different times). It is important to note that this value must be in the same timezone as the rest of the masterData already sent into the charting engine to prevent tick gaps or overlaps.symbolstring <optional>
trade symbol for series streaming ONLY. Leave out or set to
nullwhen streaming the primary chart symbol.paramsobject <optional>
Params to be passed to CIQ.ChartEngine#updateChartData
- Since:
-
4.0.0 Deprecated this function. This also means that streamParameters.fillGaps is deprecated. Developers should call CIQ.ChartEngine#updateChartData with
params.fillGaps=trueor rely on cleanupGaps as default behavior.
- Deprecated:
-
Please use CIQ.ChartEngine#updateChartData for streaming last ticket.
Examples
// streaming last sale for the primary chart symbol stxx.streamTrade({ last: 102.05, volume: 100 });// streaming last sale for an additional series on the chart stxx.streamTrade({ last: 102.05, volume: 100 }, null, "IBM"); -
tickFromDate(dt [, chart] [, adj] [, forward] [, tickSource])
-
Returns the tick (position in dataSet) given the requested date.
The date does not need to match exactly. If the date lies between ticks then the earlier will be returned by default.
Parameters:
Name Type Argument Description dtDate | string Date object or date in string format
chartCIQ.ChartEngine.Chart <optional>
Chart object
adjnumber <optional>
Timezone adjustment in minutes to apply to date before getting tick
forwardboolean <optional>
Switch to return the next tick as opposed to the previous, in case an exact match is not found
tickSourcestring <optional>
Tick array to search. Defaults to
dataSetReturns:
The tick location
- Type
- number
-
tickFromPixel(x [, chart])
-
Returns the position (array index) of the first data set element (tick) that is plotted at a pixel's x-coordinate.
Parameters:
Name Type Argument Default Description xnumber X-coordinate of the pixel where the tick is represented on the chart.
chartCIQ.ChartEngine.Chart <optional>
this.chart The chart object that contains the data set.
- See:
-
- CIQ.ChartEngine#barFromPixel to locate the data segment position
Returns:
The tick (position in the data set) that is plotted at the x-coordinate of the pixel.
- Type
- number
-
transformedPriceFromPixel(y [, panel] [, yAxis])
-
A version of CIQ.ChartEngine#priceFromPixel that will return the y-axis value given a Y pixel
Parameters:
Name Type Argument Description ynumber The Y pixel location
panelCIQ.ChartEngine.Panel <optional>
The panel (defaults to the chart)
yAxisCIQ.ChartEngine.YAxis <optional>
The yAxis to use
- Since:
-
4.0.0
Returns:
The y-axis value
- Type
- number
-
translateIf(english)
-
Translates the requested word to the active language if this.translationCallback callback function is set.
If you are adding an element containing the word to the DOM and wish the translations services to automatically change to other languages as they are set, use CIQ.ChartEngine#translateUI and pass in the element.
Parameters:
Name Type Description englishstring The word to translate
Returns:
The translated word, or the word itself if no callback is set.
- Type
- string
-
translateUI( [root])
-
Convenience function for passing through the UI (DOM elements) and translating all of the text for the given language. See CIQ.I18N.translateUI.
It is important to note that if you are dynamically creating UI content and adding it to the DOM after you have set the language, you must either call this function again after the new content is added or ensure your code explicitly translates the new content using CIQ.makeTranslatableElement or CIQ.ChartEngine#translateIf.
Parameters:
Name Type Argument Default Description rootHTMLElement <optional>
document.body Root node for the DOM tree walker to prevent the entire page from being translated.
- Since:
-
8.5.0
-
undoLast()
-
Reverts back to the previous drawing state change. Note: By design this method only manages drawings manually added during the current session and will not remove drawings restored from a previous session. If you wish to remove all drawings use CIQ.ChartEngine#clearDrawings.
You can also view and interact with all drawings by traversing through the CIQ.ChartEngine#drawingObjects array which includes all drawings displayed on the chart, regardless of session. Removing a drawing from this list, will remove the drawing from the chart after a draw() operation is executed.
-
undoStamp(before, after)
-
Creates an undo stamp for the chart's current drawing state and triggers a call to the undoStampEventListener.
Every time a drawing is added or removed the CIQ.ChartEngine#undoStamps object is updated with a new entry containing the resulting set of drawings. Using the corresponding CIQ.ChartEngine#undoLast method, you can revert back to the last state, one at a time. You can also use the undoStampEventListener to create your own tracker to undo or redo drawings.
Parameters:
Name Type Description beforearray The chart's array of serialized drawingObjects before being modified.
afterarray The chart's array of serialized drawingObjects after being modified
- Since:
-
7.0.0 'before' and 'after' parameters must now be an array of serialized drawings instead of an array of drawingObjects. See CIQ.ChartEngine#exportDrawings.
-
unregisterChartDrawnCallback(obj)
-
Removes a callback registration for when the chart has been drawn
Parameters:
Name Type Description objobject An object from CIQ.ChartEngine#registerDrawnCallback
-
unsetTransform(chart)
-
Removes a transformation/untransformation pair
Parameters:
Name Type Description chartCIQ.ChartEngine.Chart The chart to remove transformations from
-
updateChartData(appendQuotes [, chart] [, params])
-
INJECTABLE
Use this method to add new
OHLCbars to the end of the chart, insert new bars into the middle of the chart, replace existing bars, delete bars, or stream individualLAST SALEdata tick by tick as they are received from a streaming feed.The following rules apply when adding or updating full
OHLCbars:- Follow proper OHLC format as outlined on the OHLC format tutorial.
- If a bar is not present it will be added, if it is present it will be updated so the OHLC and volume integrity is preserved. If
allowReplaceOHLis not set, the 'Open' is preserved from the existing candle; new 'High' and 'Low' values are calculated, and the 'Close' and 'Volume' values are replaced with the new ones. - Although gaps can be present, dates in the appendQuotes array must maintain the correct periodicity and order (older to newer) to prevent out of sequence bars.
- If set, gaps will be filled past the currently existing bar. No gaps will be filled when inserting bars in between existing data.
The following rules apply when streaming individual
LAST SALEdata, tick by tick, as they are received from a streaming feed:- Follow proper LAST SALE format as outlined in LastSale type.
- This method is designed to update the chart while maintaining the existing periodicity, finding and augmenting an existing bar for an instrument or creating new bars as needed.
- It is important to note that a market iterator will be used to find the proper bar to update, and if no bar is found on that date, one will be created even in the past; so always be sure your historical data follows the rules of the market definitions when setting the dates for each bar. Remember that by default, weeks start on Sunday unless a market definition exists to indicate Sunday is not a market day, in which case the next market day will be used as the beginning of the week. Instructions to set a market for the chart can be found here: CIQ.Market
- When in 'tick' interval, each trade will be added to a new bar and no aggregation to previous bars will be done.
The following rules apply when updating
BIDandASKprices separately from the primary series.- Bid, Ask and Volume are reserved for the primary series only.
- The reasoning is that if your initial data sends a Bid-Ask together with the 'Close' (Last), your updates will as well; which is usually the norm.
- But if your feed sends updates for Bid and Asks separately than for the 'Last' price, then you must add this additional data as you would do any other secondary series.
Assuming you have this data pre-loaded on your chart already containing Bid and Ask prices:
[ { "DT": "2019-11-19T18:17:29.000Z", "Close": 266.12, "Volume": 300, "Bid": 266.1, "Ask": 266.12, }, { "DT": "2019-11-19T18:17:29.000Z", "Close": 266.12, "Volume": 300, "Bid": 266.1, "Ask": 266.12, } ]And have added this series to display the pre-loaded Bid prices:
stxx.addSeries("Bid", {color: "green", loadData: false, shareYAxis: true, step:true});Use:
stxx.updateChartData({Close:90}, null, { useAsLastSale: true, secondarySeries: "Bid" });or
stxx.updateChartData({Last:90}, null, {secondarySeries: "Bid" });to update the bid prices.
Performance:
- To maintain system performance you can throttle inbound ticks. See CIQ.ChartEngine#streamParameters and Streaming tutorial for more details.
- It is important to note that although the data will always be added to masterData,
createDataSet()anddraw()will not be called if data is received quicker than the throttle (governor) wait periods. As such, you will not see any changes until the throttle wait periods are met. - Please adjust default settings if your implementation requires immediate updates.
Additional Notes:
- It is crucial that you ensure the date/time of the records being loaded are in line with your
masterDataanddataZone; and in the case of a last trade streaming, that your market definition will produce dates that will be in sync with the rest of your already loaded records. SeeDTparameter for more details. - This method is not intended to be used as a way to load initial chart data, or data changes triggered by periodicity changes.
- Do not stream current updates into the chart using this method if you have used setSpan or setRange to enter 'historical mode'. When in historical mode, forward pagination is based on the date of the last loaded bar, and streaming current updates will create a data gap. To check if you are in historical mode evaluate CIQ.ChartEngine#isHistoricalModeSet
See the Data Integration tutorial for more detail on how to load initial data.
See the Streaming tutorial for more the details.
Parameters:
Name Type Argument Description appendQuotesArray.<CIQ.ChartEngine~OHLCQuote> | CIQ.ChartEngine~LastSale OHLC format requirements
An array of properly formatted OHLC quote object(s). See OHLC Data Format.
Items in this array must be ordered from earliest to latest date.
As a convenience, for more generic data updates, instead of an entire OHLC record, a field ofValuecan be used as an alternative toClose.
Examples:{ DT: stxx.masterData[i].DT, Value: 148 }{ Date: '12/31/2011', Value: 148 }
LAST SALE formatchartCIQ.ChartEngine.Chart <optional>
The chart to append the quotes. Defaults to the default chart.
paramsobject <optional>
Parameters to dictate behavior
Properties
Name Type Argument Description noCreateDataSetboolean <optional>
If true then do not create the data set automatically, just add the data to the masterData
noCleanupDatesboolean <optional>
If true then do not clean up the dates using CIQ.ChartEngine.doCleanupDates. Usually set if dates were already cleaned up.
allowReplaceOHLboolean <optional>
Set to true to bypass internal logic that maintains OHL so they are instead replaced with the new data instead of updated.
bypassGovernorboolean <optional>
If true then dataSet will be immediately updated regardless of CIQ.ChartEngine#streamParameters. Not applicable if
noCreateDataSetis true.fillGapsboolean <optional>
If true and CIQ.ChartEngine#cleanupGaps is also set, CIQ.ChartEngine#doCleanupGaps will be called to fill gaps for any newly added bars past the currently existing bar. It will not fill gaps for bars added to the middle of the masterData, or created by deleting a bar.
Reminder:tickdoes not fill any gaps as it is not a predictable interval.secondarySeriesstring <optional>
Set to the name of the element (valid comparison symbol, for example) to load data as a secondary series. When left out, the data will be automatically added to the primary series.
Note: You should never setsecondarySeriesto the primary symbol. If you are unsure of what the current primary series is, you can always query the chart engine by checkingstxx.chart.symbol.deleteItemsboolean <optional>
Set to true to completely delete the masterData records matching the dates in appendQuotes.
useAsLastSaleboolean <optional>
Set to true if not using a 'last sale' formatted object in
appendQuotes. This option is available in cases when a feed may always return OHLC formatted objects or a 'Close' field instead of a 'Last' field, even for last sale streaming updates. By definition a 'last sale' can only be a single record indicating the very 'last' sale price. As such, even if multiple records are sent in theappendQuotesarray when this flag is enabled, only the last record's data will be used. Specifically the 'Close' and 'Volume' fields will be streamed.Properties
Name Type Argument Description aggregatedVolumeboolean <optional>
If your last sale updates send current volume for the bar instead of just the trade volume, set this parameter to 'true' in the
params.useAsLastSaleobject. The sent in volume will be used as is instead of being added to the existing bar's volume. Not applicable when loading data for a secondary series.- Since:
-
- 5.1.0 New function replacing and enhancing legacy method
appendMasterData. - 5.1.0 Added ability to delete or insert items anywhere in the masterData.
deleteItemsparameter added. - 5.2.0 Added
overwriteparameter. - 5.2.0 For main series data, if Close=null is set, and not streaming, then Open, High, Low and Volume also set to null.
- 5.2.0 For main series data, if Volume=0/null is set, and not streaming, then Volume is reset to 0.
- 5.2.0 Added
params.noCleanupDates;params.fillGapsapplicable now for secondary series as well. - 6.0.0 Removed
overwriteparameter. - 6.1.0 Added BidL2 and AskL2 to
appendQuotesobject. - 6.3.0
appendQuotescan now takeValueinstead ofClose. - 6.3.0 Added
objto BidL2 and AskL2 array elements to allow vendor specific data to be displayed on the chart tooltip. - 7.2.0 Method now rolls up ticks if period is greater than 1.
- 5.1.0 New function replacing and enhancing legacy method
Examples
// this example will stream the last price on to the appropriate bar and add 90 to the bar's volume. stxx.updateChartData({ Last: 50.94, Volume: 90, });// this example will stream the last price on to the appropriate bar and set the volume for that bar to 90. stxx.updateChartData( { Last: 50.94, Volume: 90, }, null, { useAsLastSale: { aggregatedVolume: true } } );// this example will stream the last price to the appropriate bar **for a secondary series**. stxx.updateChartData( { Last: 50.94, }, null, { secondarySeries: secondarySymbol } );// this example will add or replace a complete bar. stxx.updateChartData([ { Date: "2015-04-16 16:00", Open: 152.13, High: 152.19, Low: 152.08, Close: 152.11, Volume: 4505569, }, { Date: "2015-04-17 09:30", Open: 151.76, High: 151.83, Low: 151.65, Close: 151.79, Volume: 2799990, }, { Date: "2015-04-17 09:35", Open: 151.79, High: 151.8, Low: 151.6, Close: 151.75, Volume: 1817706, }, ]);// this example will add or replace a complete bar. stxx.updateChartData([{ Date: "2015-04-16 16:00", Value: 152.13 }]); -
updateCurrentMarketData(data [, chart] [, symbol] [, params])
-
INJECTABLE
Loads or updates detailed current market information, such as L2 data, into the chart.currentMarketData object or an equally laid out object for a secondary series (symbol), if one provided.
draw() must be called immediately after this method to see the updates.
A single ‘snapshot’ object per symbol is loaded and only the most current updates maintained. This method is not intended to track historical or time-series information.
This market ‘snapshot’ information can then be used to render specialty charts such as CIQ.MarketDepth, which is not a time series chart. This data is also used to feed the Depth of Market indicator, Trade History and Order Book web components, part of the Active Trader package.
When using as part of a chart engine that also display a time-series chart, this method is automatically called with that same time-series data every time new data is load into the chart, thereby maintaining all charts in sync. And only needs to be explicitly called when needing to update the L2 'snapshot' at a faster refresh rate than the rest of the time-series data, or if the time-series data does not provide this information.
If using the CIQ.MarketDepth standalone, without a standard time series chart, you must call this method explicitly to load and refresh the data.If triggering any action based on calls to this method, you may choose to use an injection or listen to the
touchedproperty on the chart.currentMarketData object with CIQ.UI.observeProperty. The injection will call every time the method is called, whereas the touched property will only be updated once per synchronous block of code. This produces fewer listener/injection calls, particularly when this method is being called from inside a loop. The touched property will also update asynchronously. Based on the listener/injection action and how expensive it is, you may wish to use one or the other.Data Format:
Field Required Type Description Used for Active Trader Used for TFC DT Yes A JavaScript Date() object Timestamp for the data record Yes Yes Bid No number The current bid price No Yes Ask No number The current ask price No Yes Last No number The last (current) price.
If not present, the midpoint of the chart will be the average of the lowest bid and the highest ask.
Required on Trade HistoryYes Yes BidSize No number The bid size No No AskSize No number The ask size No No LastSize No number The last (current) price size.
Required on Trade HistoryYes No LastTime No A JavaScript Date() object Timestamp for the Last price provided.
Required on Trade HistoryYes No BidL2 No array Level 2 Bid, expressed as an array of [price,size] pairs.
For example, BidL2: [[10.05,15],[10.06,10],...]
Required on Order BookYes No AskL2 No array Level 2 Ask, expressed as an array of [price,size] pairs.
For example, AskL2: [[10.05,15],[10.06,10],...]
Required on Order BookYes No Since not all of the data will need to be updated at the same time, this method allows you to send only the data that needs to be changed. Any values not provided will simply be skipped and not updated on the object.
Example data format for a marketDepth chart:
{ DT:new Date("2018-07-30T04:00:00.000Z"), Last:100.2589, BidL2: [ [93.54,5],[93.65,2],[93.95,7],[95.36,2], [95.97,9],[96.58,1], [96.68, 8], [96.98, 4], [97.08, 5], [97.18, 5], [97.28, 3], [97.38, 5], [97.48, 6], [97.69, 26], [98.29, 5], [98.39, 33], [98.49, 13], [98.6, 42], [98.8, 13], [98.9, 1] ], AskL2: [ [101.22,226],[101.32,31],[101.42,13],[101.53,188], [101.63,8],[101.73,5],[101.83,16],[101.93,130], [102.03,9],[102.13,122],[102.23,5],[102.33,5], [102.43,7],[102.54,9],[102.84,3],[102.94,92], [103.04,7],[103.24,4],[103.34,7],[103.44,6] ] }Parameters:
Name Type Argument Description dataobject Data to load as per required format.
chartCIQ.ChartEngine.Chart <optional>
The chart whose market data to update. Defaults to the instance chart.
symbolstring <optional>
Symbol if passing secondary series information
paramsobject <optional>
Additional parameters
Properties
Name Type Argument Description fromTradeboolean <optional>
This function can be called directly or as a result of a trade update, such as from CIQ.ChartEngine.Chart#updateChartData. Set this param to
trueto indicate the incoming data is a master data record. Otherwise the function will attempt to adjust the record date to align with the last bar.finalClosenumber <optional>
If the data.Close is being manipulated (such as with animation), this param should contain the real, final Close value
animationEntryboolean <optional>
Indicates that the call was initiated by an animation. If you adding any injections to this method, you may wish to ignore animation entries.
animationLastBarboolean <optional>
Indicates that the call was initiated by the end of an animation.
- Since:
-
- 6.1.0
- 6.1.1 Added
params.fromTrade. - 6.2.3 Added
params.finalClose. - 8.4.0 Added
params.animationEntryandparams.animationLastBar.
-
updateFloatHRLabel(panel)
-
Redraws the floating price label(s) for the crosshairs tool on the y-axis using CIQ.ChartEngine#createYAxisLabel and sets the width of the y crosshair line to match panel width.
Label style:
stx-float-price( for price colors ) andstx_crosshair_y( for cross hair line )Parameters:
Name Type Description panelCIQ.ChartEngine.Panel The panel on which to print the label(s)
- Since:
-
5.2.0 Number of decimal places for label determined by price differential between ticks as opposed to shadow.
Example
// controls primary default color scheme .stx-float-price { color: #fff; background-color: yellow; } -
valueFromPixel(y [, panel] [, yAxis])
-
Returns the value (price) given a y-axispixel. The value is relative to the panel or the canvas.
Parameters:
Name Type Argument Description ynumber The y pixel position
panelCIQ.ChartEngine.Panel <optional>
A panel object. If passed then the value will be relative to that panel. If not passed then the value will be relative to the panel that is in the actual Y location.
yAxisCIQ.ChartEngine.YAxis <optional>
Which yAxis. Defaults to panel.yAxis.
Returns:
The value relative to the panel
- Type
- number
-
valueFromPixelUntransform(y, panel [, yAxis])
-
A version of CIQ.ChartEngine#valueFromPixel that will untransform a transformation such as a comparison chart.
Parameters:
Name Type Argument Description ynumber The y pixel location
panelCIQ.ChartEngine.Panel A panel object. It is strongly recommended to pass the panel! (see CIQ.ChartEngine#valueFromPixel)
yAxisCIQ.ChartEngine.YAxis <optional>
The yaxis to use. Defaults to panel.yAxis.
- Deprecated:
-
Use CIQ.ChartEngine#valueFromPixel instead
Returns:
The price or value
- Type
- number
-
watermark(panel [, config])
-
Creates watermarked text relative to a panel on the canvas.
Uses CSS style
stx_watermarkto set the text size and color.Note The watermark does not persist unless called from within the animation loop (study display function, for example). As such, it may be necessary to use a
prependto thedrawfunction to create persistence. See example section.Parameters:
Name Type Argument Description panelstring The name of the panel.
configobject <optional>
Parameters for the request.
Properties
Name Type Argument Description hstring <optional>
Specifies horizontal placement of the watermark — "left", "right", or "center".
vstring <optional>
Specifies vertical placement of the watermark &mdash "top", "bottom", or "middle".
textstring <optional>
The text of the watermark.
hOffsetstring <optional>
Horizontal offset in pixels of the upper left corner of the watermark from the left or right margin.
vOffsetstring <optional>
Vertical offset in pixels of the upper left corner of the watermark from the top or bottom margin.
contextexternal:CanvasRenderingContext2D <optional>
The drawing canvas context. If omitted,
this.chart.contextis used.- Since:
-
7.4.0 Added the
config.contextparameter.
Example
CIQ.ChartEngine.prototype.prepend("draw", function () { // create persistence by forcing it be called in every animation frame. stxx.watermark("chart", { h: "center", v: "middle", text: stxx.chart.symbol }); }); -
whichPanel(y)
-
Returns the panel for the given Y pixel. Used for instance to determine which panel the crosshairs are in.
Parameters:
Name Type Description ynumber Y pixel location
Returns:
The panel containing the Y location. Null if the Y location is outside of all panels.
-
whichYAxis(panel [, x] [, y])
-
Returns the yaxis that the crosshairs (mouse) is on top of
Parameters:
Name Type Argument Description panelCIQ.ChartEngine.Panel The panel
xnumber <optional>
The X location. Defaults to CIQ.ChartEngine#cx
ynumber <optional>
The Y location. Defaults to CIQ.ChartEngine#cy
- Since:
-
- 15-07-01
- 6.1.0 Returns null when no yAxis found.
- 7.1.0 Added the
yparameter.
Returns:
The yAxis that the crosshair is over
-
yaxisMatches(object, yAxis)
-
Determines whether the yAxis of the object matches the provided yAxis
Parameters:
Name Type Description objectCIQ.Studies.StudyDescriptor | CIQ.Renderer | CIQ.ChartEngine.YAxis Can be a study, series, or yaxis
yAxisCIQ.ChartEngine.YAxis Axis to compare to
- Since:
-
7.1.0
Returns:
True if object's yAxis matches the provided yAxis
- Type
- boolean
-
zoomIn(e, pct)
-
INJECTABLE
Zooms the chart in. The chart is zoomed incrementally by the percentage indicated each time this is called.
Parameters:
Name Type Description eEvent The mouse click event, if it exists (from clicking on the chart control)
pctnumber The percentage, in decimal equivalent, to zoom in the chart. Default is 0.7 (30%)
Example
// 30% zoom adjustment zoomIn(null, 0.7); -
zoomOut(e, pct)
-
INJECTABLE
Zooms the chart out. The chart is zoomed incrementally by the percentage indicated each time this is called.
Parameters:
Name Type Description eEvent The mouse click event, if it exists (from clicking on the chart control)
pctnumber The percentage, in decimal equivalent, to zoom out the chart. Default is 1/0.7 (~1.42), to reverse the 0.7 (30%) multiplier used in CIQ.ChartEngine.ChartEngine#zoomIn
- Since:
-
4.0.0 If both CIQ.ChartEngine.Chart#allowScrollPast and CIQ.ChartEngine.Chart#allowScrollFuture are set to false, the zoom operation will stop mid animation to prevent white space from being created.
Example
// 30% zoom adjustment zoomOut(null, 1.3); -
zoomSet(candleWidth, chart)
-
Effects a zoom from either zoomIn() or zoomOut(). Called from an EaseMachine
Parameters:
Name Type Description candleWidthnumber The new candleWidth
chartCIQ.ChartEngine.Chart The chart to center
- Since:
-
- 4.0.0 Will maintain tick position near the cursor if CIQ.ChartEngine.preferences.zoomAtCurrentMousePosition is
true. - 4.1.0 Will keep left edge stable and zoom to the right when white space is present on the left.
- 4.0.0 Will maintain tick position near the cursor if CIQ.ChartEngine.preferences.zoomAtCurrentMousePosition is
Type Definitions
-
colorFunction(stx, quote, parameters)
-
A function describing the color to use for drawing a specific part of the chart.
Should always return a CIQ.ChartEngine~colorObject describing how you would like the chart to draw the quote.
Parameters:
Name Type Description stxCIQ.ChartEngine The chart engine.
quoteCIQ.ChartEngine~OHLCQuote Specific quote to be drawn with the returned color object.
parametersobject Any parameters used by your color function.
Returns:
A color object.
-
colorObject
-
An object that describes how the renderer should draw a specific part of the chart as generated and returned by CIQ.ChartEngine~colorFunction.
Type:
- object
Properties:
Name Type Description colorstring Any string value that can be interpreted by the canvas context.
patternarray Description of the pattern in an on/off value description.
widthnumber Width in pixels in which the pattern should be drawn.
-
destroyEventListener(data)
-
Called by CIQ.ChartEngine#destroy when the chart is destroyed.
Parameters:
Name Type Description dataobject Data.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
- Since:
-
8.8.0
- See:
-
doubleClickEventListener(data)
-
Called by CIQ.ChartEngine#doubleClick when the chart is quickly clicked or tapped twice.
Parameters:
Name Type Description dataobject Data relevant to the double-click or double-tap event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
buttonnumber The button or finger that double-clicked or double-tapped.
xnumber The double-click or crosshairs x-coordinate.
ynumber The double-click or crosshairs y-coordinate.
- Since:
-
8.0.0
- See:
-
doubleTapEventListener(data)
-
Called by CIQ.ChartEngine.AdvancedInjectable#touchDoubleClick when the chart is quickly tapped twice.
Parameters:
Name Type Description dataobject Data relevant to the "tap" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
fingernumber Indicates which finger double-tapped.
xnumber The crosshairs x-coordinate.
ynumber The crosshairs y-coordinate.
- Since:
-
4.0.0
- See:
-
drawingCompleteEventListener(data)
-
Called when a drawing tool completes drawing a shape.
Parameters:
Name Type Description dataobject Data relevant to the "drawingComplete" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
drawingCIQ.Drawing The completed drawing.
- Since:
-
8.6.0
-
drawingEditEventListener(data)
-
A right-click on a highlighted drawing.
Parameters:
Name Type Description dataobject Data relevant to the "drawingEdit" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
drawingCIQ.Drawing The highlighted drawing instance.
-
drawingEventListener(data)
-
Called when a drawing is added, removed, or modified.
Such as calling CIQ.ChartEngine#clearDrawings, CIQ.ChartEngine#removeDrawing, CIQ.ChartEngine#undoLast, or CIQ.ChartEngine#drawingClick.
Parameters:
Name Type Description dataobject Data relevant to the "drawing" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
symbolstring The current chart symbol.
symbolObjectobject The symbol's value and display label (CIQ.ChartEngine.Chart#symbolObject).
layoutobject The chart's layout object (CIQ.ChartEngine#layout).
drawingsarray The chart's current drawings (CIQ.Drawing).
-
floatingWindowEventListener(data)
-
Called to open a window that can be moved and resized by the user.
For example, called by CIQ.Shortcuts to display the keyboard shortcuts legend.
Parameters:
Name Type Description dataobject Data relevant to the "floatingWindow" event.
Properties
Name Type Argument Description typestring The type of floating window to open; for example, "shortcut" for a floating window containing the keyboard shortcuts legend (see CIQ.Shortcuts).
contentstring The contents of the floating window, typically an HTML string.
containerobject <optional>
The DOM element that visually contains the floating window. The window is positioned on screen relative to the element (see WebComponents.cq-floating-window.DocWindow#positionRelativeTo). Defaults to
document.body.Note: The markup of the DOM element does not need to lexically contain the markup of the floating window.
titlestring <optional>
Text that appears in the title bar of the floating window.
widthnumber <optional>
The width of the floating window in pixels.
statusboolean <optional>
The floating window state: true, to open the floating window; false, to close it. If the parameter is not provided, the floating window is toggled (opened if closed, closed if open).
tagstring <optional>
A label that identifies the floating window type; for example, "shortcut", which indicates that the floating window contains the keyboard shortcuts legend.
Note: Use this parameter to manage floating windows in a multi-chart document. Only one instance of a floating window is created for a given tag regardless of how many "floatingWindow" events occur having that tag, in which case a floating window can be shared by multiple charts. If floating windows do not have tags, new floating windows are created for new "floatingWindow" events even though the events may have the same
type(see above).onClosefunction <optional>
A callback to execute when the floating window is closed.
- Since:
-
8.2.0
- See:
-
LastSale
-
Append quote type for the updateChartData method
Type:
- object
Properties:
Name Type Argument Description Lastnumber Last sale price
Volumenumber <optional>
Trade volume (used on primary series only)
Bidnumber <optional>
Bid price (used on primary series only)
Asknumber <optional>
Offer/Ask price (used on primary series only)
BidL2array <optional>
Level 2 Bid, expressed as an array of [price,size,obj] pairs.
For example, BidL2: [[10.05, 15, {...}],[10.06, 10, {...}],...].
objis an optional object which can contain whatever you wish. It will be conveyed all the way into the marketdepth chart and can be displayed by using the 'headsUp' method of displaying crosshair data.AskL2array <optional>
Level 2 Offer/Ask expressed as an array of [price,size,obj] pairs.
For example, AskL2: [[11.05, 12, {...}],[11.06, 8, {...}],...].
objis an optional object which can contain whatever you wish. It will be conveyed all the way into the marketdepth chart and can be displayed by using the 'headsUp' method of displaying crosshair data.DTnumber <optional>
Date of trade. It must be a java script date [new Date()]. If omitted, defaults to "right now".
Last sale format DOES NOT ALLOW THE USE OF ADateFIELD.
If you are using the 'Date' string field with adataZonefor your historical data and wish to also use it for streaming last sale updates, you must instead submit a properly formatted OHLC array withuseAsLastSaleset totrue. Like this:stxx.updateChartData( [ {"Date":"2015-04-16 16:00","Close":152.11,"Volume":4505569} ], null, {useAsLastSale:true} ); -
layoutEventListener(data)
-
Called when a change occurs in the chart layout.
Layout changes are caused by:
- Calling CIQ.ChartEngine#setChartType, CIQ.ChartEngine#setAggregationType, CIQ.ChartEngine#setChartScale, or CIQ.ChartEngine#setAdjusted
- Using the WebComponents.cq-toolbar to disable the current active drawing tool or toggling the crosshair
- Using the WebComponents.cq-views to activate a serialized layout
- Modifying a series (CIQ.ChartEngine#modifySeries)
- Setting a new periodicity (CIQ.ChartEngine#setPeriodicity)
- Adding or removing a study overlay (CIQ.ChartEngine.AdvancedInjectable#removeOverlay)
- Adding or removing any new panels (and their corresponding studies)
- Zooming in (CIQ.ChartEngine#zoomIn) or zooming out (CIQ.ChartEngine#zoomOut)
- Setting ranges with CIQ.ChartEngine#setSpan or CIQ.ChartEngine#setRange
- Nullifying a programmatically set span or range by user panning
- Enabling or disabling extended hours
- Toggling the range slider
Note Scrolling and panning changes are not considered a layout change but rather a shift of the view window in the same layout. To detect those, register to listen for "scroll" events.
Parameters:
Name Type Description dataobject Data relevant to the "layout" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
symbolstring The current chart symbol.
symbolObjectobject The symbol's value and display label (CIQ.ChartEngine.Chart#symbolObject).
layoutobject The chart's layout object (CIQ.ChartEngine#layout).
drawingsarray The chart's current drawings (CIQ.Drawing).
-
longholdEventListener(data)
-
Called when the mouse is clicked on the chart and held down.
Also see CIQ.ChartEngine#longHoldTime
Parameters:
Name Type Description dataobject Data relevant to the "longhold" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
panelstring The panel being clicked.
xnumber The crosshair x-coordinate.
ynumber The crosshair y-coordinate.
Example
Add a "longhold" event listener.
stxx.longHoldTime = ... // Optionally override default value of 700ms. stxx.addEventListener("longhold", function(lhObject) { CIQ.alert("longhold event at x: " + lhObject.x + " y: " + lhObject.y); }); -
moveEventListener(data)
-
Called when the pointer is moved inside the chart, even on panning or horizontal swiping.
Parameters:
Name Type Description dataobject Data relevant to the "move" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
panelstring The panel where the mouse is active.
xnumber The pointer x-coordinate.
ynumber The pointer y-coordinate.
grabboolean True if the chart is being dragged.
-
newChartEventListener(data)
-
Called when the quotefeed interface loads a complete data set as a result of:
- symbol changes or
- periodicity, range, or span changes requiring new data.
Parameters:
Name Type Description dataobject Data relevant to the "newChart" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
symbolstring The current chart symbol.
symbolObjectobject The symbol's value and display label, CIQ.ChartEngine.Chart#symbolObject.
moreAvailableboolean True if quotefeed~dataCallback reports that more data is available.
upToDateboolean True if quotefeed~dataCallback reports that no more future data is available.
quoteDriverobject The quote feed driver.
- Since:
-
8.0.0 Added the
upToDateparameter.
- See:
-
notificationEventListener(data)
-
Called when a message toaster notification event (a toast) has occurred.
Parameters:
Name Type Description dataobject | string Either an object containing data relevant to the notification event or a string that identifies a property of the
systemMessagesproperty of the chart configuration object. The property contained insystemMessagesis an object literal that specifies data relevant to the notification event (seesystemMessagesin the Chart Configuration tutorial).Properties
Name Type Argument Default Description messagestring Text to display in the notification.
positionstring <optional>
"top" Alignment of the notification: "top" or "bottom". Overrides the
defaultPositionattribute of the<cq-message-toaster>element.typestring <optional>
"info" Notification style: "info", "error", "warning", or "confirmation".
transitionstring <optional>
Type of animation used to display and dismiss (remove) the notification: "fade", "slide", "pop" or "drop". The default is no transition. Overrides the
defaultTransitionattribute of the<cq-message-toaster>element.displayTimenumber <optional>
10 Number of seconds to display the notification before automatically dismissing it. A value of 0 causes the notification to remain on screen — preventing other notifications from displaying — until the notification is selected by the user and dismissed. Overrides the
defaultDisplayTimeattribute of the<cq-message-toaster>element.prioritynumber <optional>
0 Priority of the notification relative to others in the notification queue. Higher priority notifications are displayed before notifications with lower priority. For example, a notification with priority = 4 is displayed before a notification with priority = 1. Notifications with the same priority are displayed in the order they were created; that is, in the order they entered the notification queue.
callbackfunction <optional>
Function to call when the notification is selected (dismissed) by the user. If the notification is dismissed automatically (see
displayTime), this function is not called.- Since:
-
8.2.0
- See:
-
OHLCQuote
-
OHLC Quote. This is the data format that the CIQ.ChartEngine recognizes. All quotes must at least have either a DT or Date property that is a JavaScript Date in order to be valid, every other value is nullable. Quotes can contain as many properties as you would like, allowing the ChartEngine to plot any value.
Type:
- object
Properties:
Name Type Argument Description Opennumber <optional>
The opening price of the quote.
Highnumber <optional>
The highest price of the quote.
Lownumber <optional>
The lowest price of the quote.
Closenumber <optional>
The closing price of the quote.
Volumenumber <optional>
The number of shares traded.
DTDate <optional>
The date and time of the quote as Date type.
Datestring <optional>
The date and time of the quote as a string.
-
periodicityEventListener(data)
-
Called when the periodicity is changed, for example, by CIQ.ChartEngine#setPeriodicity.
This event listener can be used instead of layoutEventListener for events that only need to be triggered when the periodicity changes.
Parameters:
Name Type Description dataobject Data relevant to the "periodicity" event.
Properties
Name Type Description stxCIQ.ChartEngine Reference to the chart engine.
differentDataboolean Indicates whether the chart needs new data to conform with the new periodicity. Typically, the value for this parameter is obtained from a call to CIQ.ChartEngine#needDifferentData.
prevPeriodicityCIQ.ChartEngine~PeriodicityParameters The periodicity before the periodicity change event.
- Since:
-
8.1.0
- See:
-
PeriodicityParameters
-
Specifies the properties that define periodicity.
Periodicity =
periodxintervalexpressed astimeUnit.Referenced as the type of the main parameter of CIQ.ChartEngine#setPeriodicity, the periodicity parameter of CIQ.ChartEngine#loadChart, and the return value of CIQ.ChartEngine#getPeriodicity.
Type:
- object
Properties:
Name Type Argument Default Description periodnumber The number of elements from the data source to roll-up (aggregate) into a single data point, such as a candle on a candle chart. For example,
period=2,interval=5, andtimeUnit="minute"results in candles that represent 10-minute time spans.intervalstring | number <optional>
1 The number of units of measure of the periodicity. For example,
interval=5andtimeUnit="minute"specify a periodicity of five minutes. The interval property enables the chart to fetch quotes in a roll-up state; for example, if the data source provides one-minute quotes, settinginterval=5results in the chart fetching five one-minute quotes as a single data point.timeUnitstring | null <optional>
"minute" The unit of measure of the periodicity. Valid values include "millisecond", "second", "minute", "day", "week", "month", and "tick".
-
preferencesEventListener(data)
-
Called when preferences are changed.
Such as when calling CIQ.ChartEngine#setTimeZone, CIQ.ChartEngine#importPreferences, CIQ.Drawing.saveConfig, or CIQ.Drawing.restoreDefaultConfig or when making language changes using the WebComponents.cq-language-dialog.
Parameters:
Name Type Description dataobject Data relevant to the "preferences" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
symbolstring The current chart symbol.
symbolObjectobject The symbol's value and display label (CIQ.ChartEngine.Chart#symbolObject).
layoutobject The chart's layout object (CIQ.ChartEngine#layout).
drawingObjectsarray The chart's current drawings (CIQ.ChartEngine#drawingObjects).
-
RangeParameters
-
Used directly by CIQ.ChartEngine#setRange or indirectly by CIQ.ChartEngine#loadChart
Type:
- Object
Properties:
Name Type Argument Default Description dtLeftDate <optional>
Date to set left side of the chart
dtRightDate <optional>
Date to set right side of the chart
paddingnumber <optional>
0 Whitespace padding in pixels to apply to the right side of the chart after sizing for date range.
chartCIQ.ChartEngine.Chart <optional>
Which chart, defaults to "chart"
goIntoFutureboolean <optional>
false set the right side of the chart to be in the future
goIntoPastboolean <optional>
false set the left side of the chart to be in the past
periodicityCIQ.ChartEngine~PeriodicityParameters <optional>
Override a specific periodicity combination to use with the range
pixelPerBarnumber <optional>
override automatic candle width calculations
dontSaveRangeToLayoutboolean <optional>
false skip saving the range in the layout
forceLoadboolean <optional>
false a complete load (used by loadChart)
-
rightClickEventListener(data, panel)
-
Called on "mouseup" after the chart is right-clicked.
Note: By default, right-clicks are only captured when mousing over chart objects such as series and drawings. To enable right-click anywhere on the chart, the "contextmenu" event listener must be modified as follows:
document.removeEventListener("contextmenu", CIQ.ChartEngine.handleContextMenu); document.addEventListener( "contextmenu", function(e) { if (!e) e = event; if (e.preventDefault) e.preventDefault(); return false; } );Parameters:
Name Type Description dataobject Data relevant to the "rightClick" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
panelstring The panel that was clicked.
data.xnumber The click x-coordinate.
data.ynumber The click y-coordinate.
Example
Trigger and provide location and details when clicking a series:
stxx.addEventListener("tap", function (tapObject) { if (this.anyHighlighted) { for (let n in this.chart.seriesRenderers) { const r = this.chart.seriesRenderers[n]; for (let j = 0; j < r.seriesParams.length; j++) { series = r.seriesParams[j]; if (series.highlight) { const bar = this.barFromPixel(tapObject.x); if (this.chart.dataSegment[bar]) { // Replace console.log with your required logic. console.log("Tap event at pixel x: " + tapObject.x + " y: " + tapObject.y); console.log( "Price:", this.priceFromPixel(tapObject.y), " Date: ", this.chart.dataSegment[bar].DT ); console.log("Series Details: ", JSON.stringify(series)); } } } } } }); -
scrollEventListener(data)
-
Called when the chart is panned and scrolled in any direction or is horizontally swiped.
Parameters:
Name Type Description dataobject Data relevant to the "scroll" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
panelstring The panel where the mouse is active.
xnumber The mouse x-coordinate.
ynumber The mouse y-coordinate.
- Since:
-
6.3.0
- See:
-
SpanParameters
-
Used directly by CIQ.ChartEngine#setSpan or indirectly by CIQ.ChartEngine#loadChart
Type:
- Object
Properties:
Name Type Argument Default Description basestring span to show; valid values are "minute", "day", "week", "month", "year", "all", "ytd", or "today"
multipliernumber Number of base units to show
maintainPeriodicityboolean <optional>
false do not calculate a new periodicity
paddingnumber <optional>
0 whitespace in pixels to apply to the right side of the chart
forceLoadboolean <optional>
false force a complete load (used by loadChart)
chartCIQ.ChartEngine.Chart <optional>
Which chart, defaults to "chart"
-
studyOverlayEditEventListener(data)
-
Called when an overlay-type study is right-clicked.
Parameters:
Name Type Description dataobject Data relevant to the "studyOverlayEdit" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
sdobject The study object study descriptor.
inputsobject The inputs from the study descriptor.
outputsobject The outputs from the study descriptor.
parametersobject The parameters from the study descriptor.
Example
stxx.addEventListener("studyOverlayEdit", function (studyData) { CIQ.alert(studyData.sd.name); const helper = new CIQ.Studies.DialogHelper({ name: studyData.sd.type, stx: studyData.stx }); console.log("Inputs:", JSON.stringify(helper.inputs)); console.log("Outputs:", JSON.stringify(helper.outputs)); console.log("Parameters:", JSON.stringify(helper.parameters)); // Call your menu here with the data returned in helper. // Modify parameters as needed and call addStudy or replaceStudy. }); -
studyPanelEditEventListener(data)
-
Called when a panel-type study is edited.
Parameters:
Name Type Description dataobject Data relevant to the "studyPanelEdit" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
sdobject The study object study descriptor.
inputsobject The inputs from the study descriptor.
outputsobject The outputs from the study descriptor.
parametersobject The parameters from the study descriptor.
-
symbolChangeEventListener(data)
-
Called when the chart's symbols change. Including secondary series and underlying symbols for studies (e.g., price relative study).
Parameters:
Name Type Description dataobject Data relevant to the "symbolChange" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
symbolstring The new chart symbol.
symbolObjectobject The symbol's value and display label (CIQ.ChartEngine.Chart#symbolObject).
actionstring An action type being performed on the symbol. Possible options:
add-series— A series was addedmaster— The master symbol was changedremove-series— A series was removed
-
symbolImportEventListener(data)
-
Called when a symbol is imported into the layout, including secondary series and underlying symbols for studies (e.g., price relative study).
This listener is not called by other types of symbol changes.
Parameters:
Name Type Description dataobject Data relevant to the "symbolImport" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
symbolstring The new chart symbol.
symbolObjectobject The symbol's value and display label (CIQ.ChartEngine.Chart#symbolObject).
actionstring An action type being performed on the symbol. Possible options:
add-series— A series was addedmaster— The master symbol was changedremove-series— A series was removed
-
tapEventListener(data)
-
Called on "mouseup" when the chart is tapped.
Parameters:
Name Type Description dataobject Data relevant to the "tap" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
panelstring The panel being tapped.
xnumber The tap x-coordinate.
ynumber The tap y-coordinate.
-
themeEventListener(data)
-
Called when a new theme is activated on the chart, such as by WebComponents.cq-themes initialization or using the WebComponents.cq-theme-dialog.
Parameters:
Name Type Description dataobject Data relevant to the "theme" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
symbolstring The current chart symbol.
symbolObjectobject The symbol's value and display label (CIQ.ChartEngine.Chart#symbolObject).
layoutobject The chart's layout object (CIQ.ChartEngine#layout).
drawingObjectsarray The chart's current drawings (CIQ.ChartEngine#drawingObjects).
-
undoStampEventListener(data)
-
Called when an undo stamp is created for drawing events.
Parameters:
Name Type Description dataobject Data relevant to the "undoStamp" event.
Properties
Name Type Description stxCIQ.ChartEngine The chart engine instance.
beforearray The chart drawing objects before the change.
afterarray The chart drawings objects after the change.
